JavaScript实现左滑动轮播图效果
"本文将介绍如何使用JavaScript实现一个从左向右滑动的轮播图效果,这是一种常见的网页动态展示技术。轮播图的核心在于利用CSS控制图片的定位和显示,而JavaScript则负责图片的自动切换和用户交互功能。"
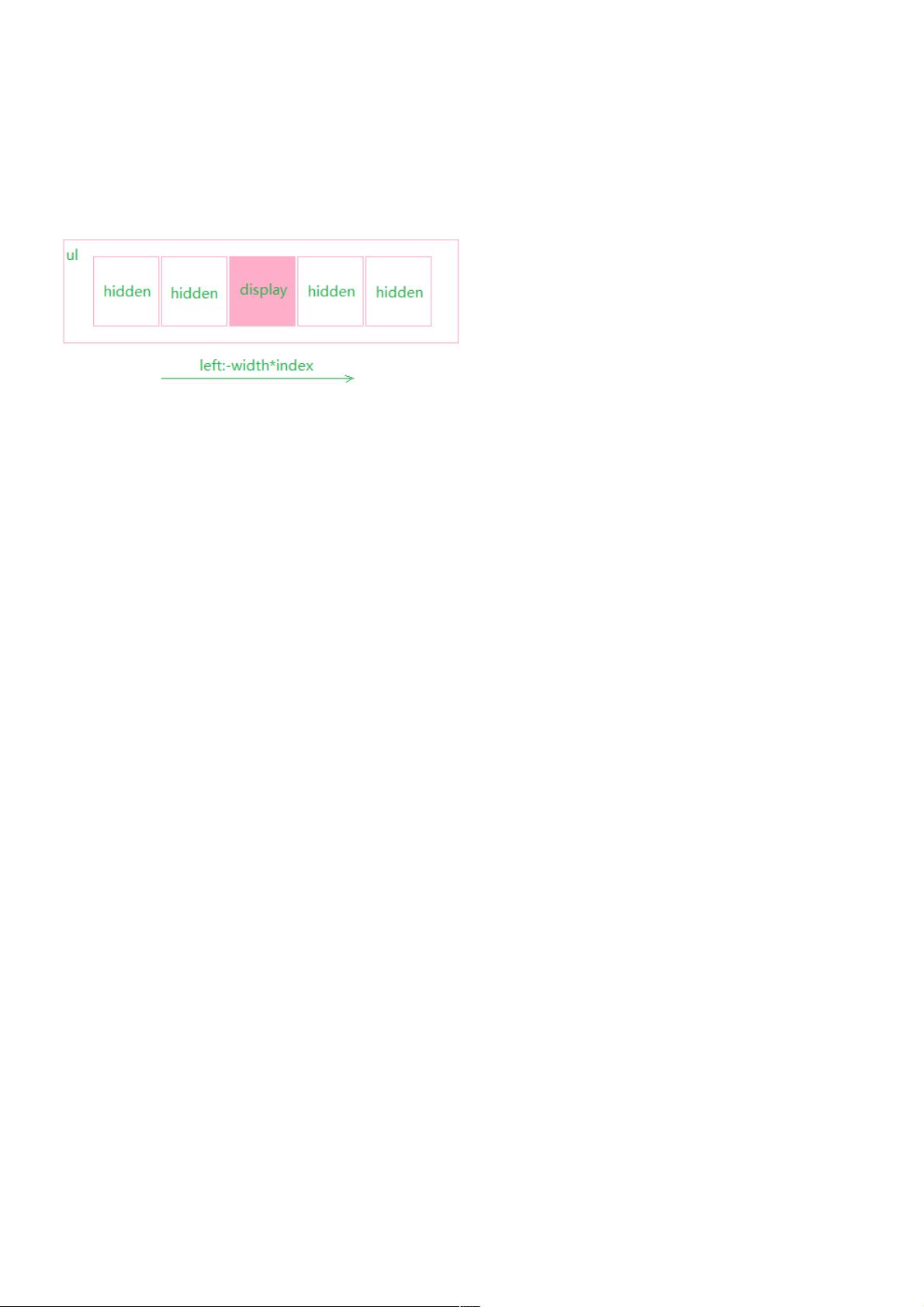
在实现滑动式轮播图时,首先需要理解其基本原理。轮播图通常包含一系列相同大小的图片,这些图片在HTML结构中并列排列,但只有一张是可见的,其他图片被隐藏。通过调整图片的`left`属性,可以实现图片从左向右滑动的效果。当一张图片滑出视口后,下一张图片会紧接着滑入,从而形成连续的轮播效果。
HTML结构中,`nav`作为整个轮播图的容器,它包含了两个`ul`列表:一个用于放置小圆点导航(`#index`),另一个用于放置图片(`#img`)。小圆点导航中的`li`元素对应每一张图片,通过添加`on`类,可以突出显示当前显示的图片对应的圆点。
CSS部分,设置`ul#img`的绝对定位,确保所有图片并列排列,其宽度应等于所有图片的总宽度。同时,设置`nav`的宽度为单张图片的宽度,超出部分会被隐藏,以达到平滑滑动的效果。图片可以通过设置`display: none`来隐藏,而当前显示的图片则设置为`display: block`。
JavaScript部分主要负责轮播图的自动化切换以及用户交互功能。例如,可以使用定时器每隔一段时间自动切换到下一张图片,并更新小圆点导航的状态。同时,当用户点击小圆点时,可以手动切换到对应图片并更新样式。
为了实现这个效果,你需要编写JavaScript代码来处理以下功能:
1. 初始化轮播图,设置初始显示的图片和对应的小圆点。
2. 使用定时器实现自动切换,每次切换时更新`left`属性,使下一张图片滑入视口。
3. 监听小圆点的点击事件,当用户点击某个圆点时,停止自动切换,切换到相应位置的图片,同时更新选中小圆点的样式。
4. 可能还需要添加一些额外的交互功能,如左右箭头控制前移和后移,以及触摸设备上的滑动支持。
最后,别忘了在`script.js`文件中编写这些逻辑,确保与HTML和CSS的配合无误。通过这种方式,你可以创建一个功能完备、用户体验良好的从左向右滑动的轮播图组件。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-12-29 上传
点击了解资源详情
2013-04-17 上传
2020-10-21 上传
2019-11-13 上传
2022-11-30 上传
weixin_38747592
- 粉丝: 6
- 资源: 937
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器