Bootstrap树控件实战与选择指南
49 浏览量
更新于2024-09-01
收藏 330KB PDF 举报
Bootstrap树控件在许多项目中扮演着关键角色,用于直观地展示层级关系,比如在网站的导航菜单、文件系统管理或者组织架构展示中。本文将详细介绍如何在实际开发中利用JQuery树形控件来构建这种功能。
JQuery树形控件是一款基于JQuery和Bootstrap的轻量级组件,其设计初衷是简化开发者的工作,提供简洁易用的API。它强调用户体验,适合那些只需要展示基本层级关系的应用场景,如目录结构或简单的选项分类。然而,它在处理复杂的增删改操作时可能显得力不从心,需要开发者自行扩展或定制。
使用这类控件时,首先确保引入必要的CSS和JavaScript资源。通常,开发者需要链接Bootstrap的CSS文件,如`bootstrap.min.css`,以及自定义的样式文件`style.css`。同时,引入jQuery库以支持控件的交互逻辑,如以下代码所示:
```html
<link rel="stylesheet" href="~/Content/Tree1/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/Content/Tree1/css/style.css" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.treeli:has(ul)').addClass('parent_li').find('>span').attr('title', 'Collapse this branch');
$('.treeli.parent_li > span').on('click', function() {
$(this).parent().children('ul').slideToggle();
});
});
```
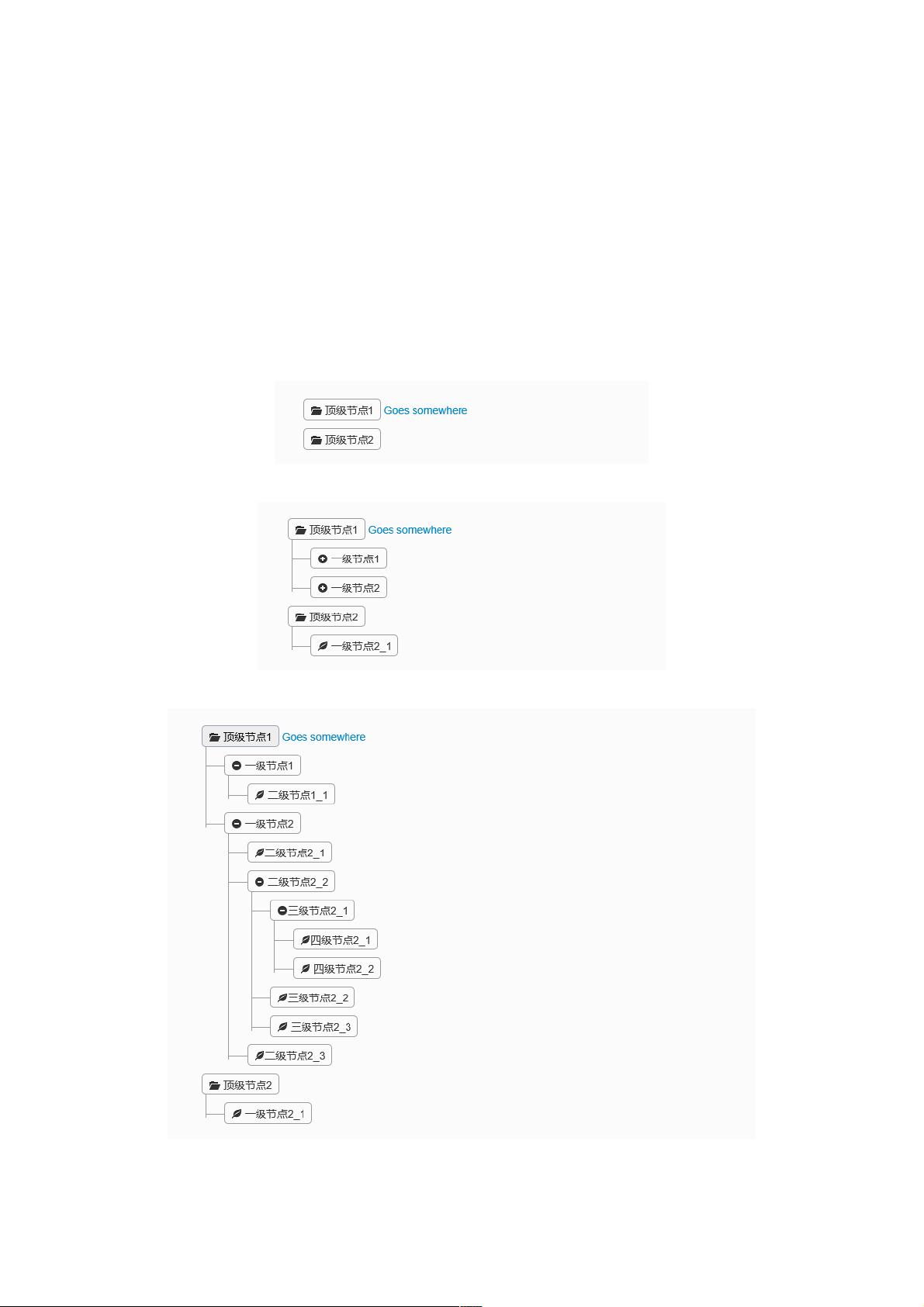
这个代码片段展示了如何初始化一个简单的树形结构,当点击父节点时,对应的子节点会折叠或展开。`treeli`类的选择器用于定位具有子列表的节点,`parent_li`类则用于标识可以折叠的父节点,`slideToggle()`方法实现了节点的动态切换。
然而,如果需要更高级的功能,如节点的添加、删除或拖拽,可能需要寻找更功能丰富的插件,或者根据实际需求自己编写扩展。此外,树形控件的性能优化和响应式设计也是值得注意的方面,特别是对于大量数据和复杂层级结构的场景。
总结来说,Bootstrap树形控件是一个灵活且基础的选择,适用于轻量级的层级关系展示,但面对复杂场景可能需要额外的定制和优化。开发者应根据项目的需求和技术栈,选择最适合的树形控件或对其进行适当的定制,以实现最佳的用户体验和性能。
2019-05-22 上传
2020-09-02 上传
2019-06-05 上传
2023-08-09 上传
2023-06-03 上传
2023-10-16 上传
2024-01-18 上传
2023-06-03 上传
2023-12-19 上传
weixin_38612139
- 粉丝: 3
- 资源: 885
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能