IAR设置黑色主题教程:仿VScode暗色界面
需积分: 5 165 浏览量
更新于2024-08-03
收藏 654KB DOCX 举报
"IAR黑色主题设置教程"
在IT行业中,开发环境的舒适度对于程序员的效率至关重要。本文主要介绍了如何将IAR Embedded Workbench调整为类似VScode的黑色主题,以减轻长时间编程带来的视觉疲劳。以下是详细的设置步骤:
1. 打开IAR Embedded Workbench,进入工具栏,点击[Tools],然后在下拉菜单中选择[Options],这是进行主题设置的第一步。
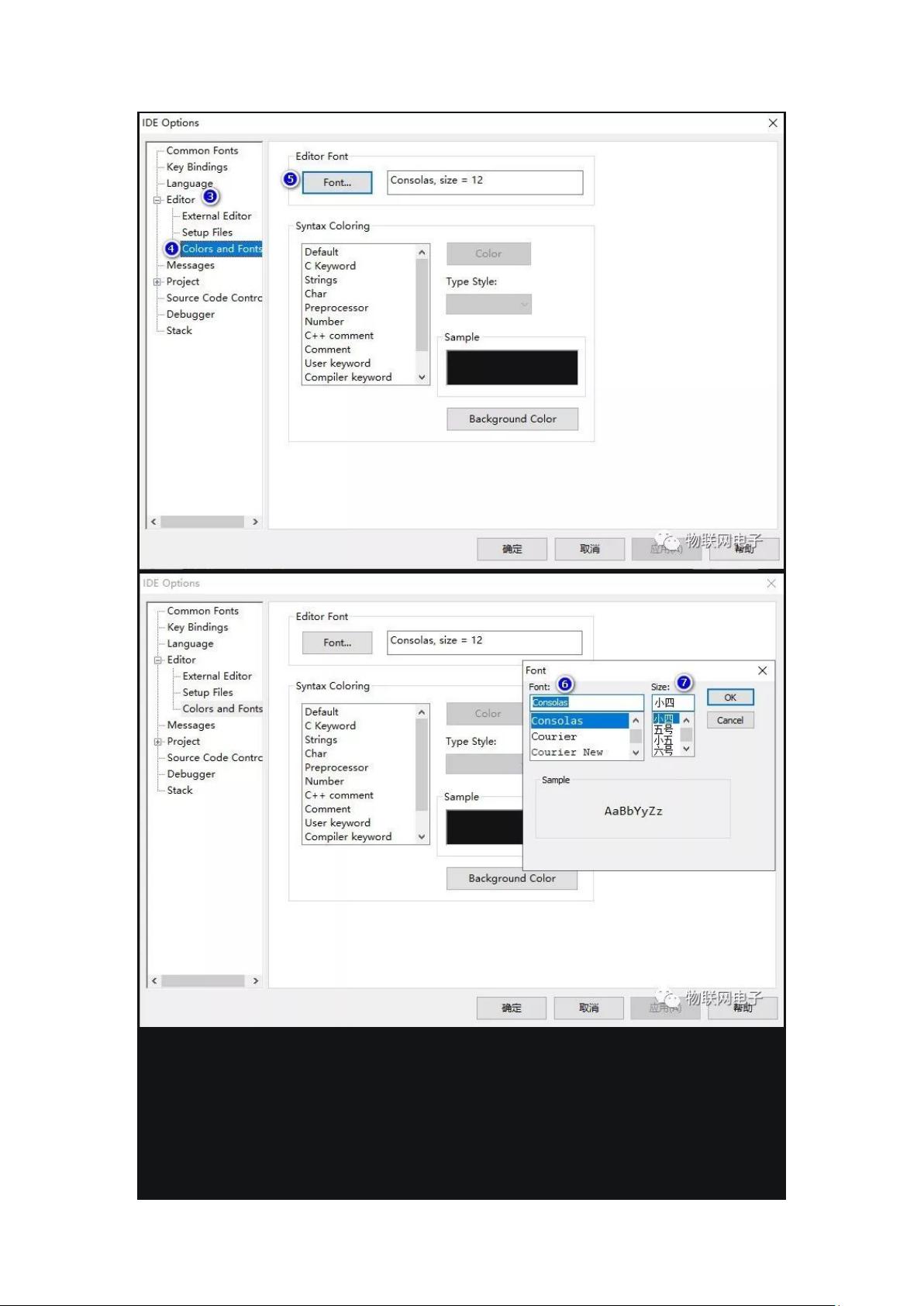
2. 在弹出的[IDE Options]对话框中,你需要选择[Editor],进一步在子菜单中找到[Colors and Fonts]。在这个界面,你可以自定义编辑器的字体和颜色设置。推荐使用'Consolas'字体,因为它在黑色背景下阅读体验较好。同时,你可以适当增大字体大小,以减轻长时间阅读代码的压力。
3. 接下来是修改背景颜色。在[BackgroundColor]选项中,选择[Custom*]来创建自定义颜色。避免直接选择默认的黑色,而是选择稍微偏灰的深色,这样能提供更好的视觉效果。在弹出的颜色选择器中,选取一个合适的深灰色,然后确认保存。
4. 设置完背景后,你需要对语法高亮进行配置。在[Syntax Coloring]部分,你可以逐个设置不同类型的语法元素的颜色。例如,[Default]用于普通语句,可以选择一种白色偏灰的颜色;[TypeStyle]可能包括变量类型,可以选择另一种易于区分的颜色。通过自定义取色功能,确保每种语法元素都有其独特的视觉标识。
5. 除了基本的语法颜色,还可以配置注释、字符串、预处理指令等其他元素的颜色,以便于区分和理解代码。这一步骤需要细心操作,确保每个部分在黑色背景下都能清晰可见。
6. 完成所有设置后,记得点击[OK]保存你的自定义配置。这样,你的IAR工作环境就成功转变为类似于VScode的黑色主题,提供了一个更加护眼的工作环境。
通过以上步骤,开发者可以根据个人喜好和视觉需求,调整IAR的界面,使其更符合个人习惯,从而提高编程的舒适度和效率。这是一个值得尝试的个性化设置,特别是对于长时间使用IDE的开发人员来说。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-04-10 上传
2024-04-10 上传
2011-12-19 上传
2011-05-15 上传
2011-03-02 上传
2011-11-09 上传
medety
- 粉丝: 0
- 资源: 9
最新资源
- PureMVC AS3在Flash中的实践与演示:HelloFlash案例分析
- 掌握Makefile多目标编译与清理操作
- STM32-407芯片定时器控制与系统时钟管理
- 用Appwrite和React开发待办事项应用教程
- 利用深度强化学习开发股票交易代理策略
- 7小时快速入门HTML/CSS及JavaScript基础教程
- CentOS 7上通过Yum安装Percona Server 8.0.21教程
- C语言编程:锻炼计划设计与实现
- Python框架基准线创建与性能测试工具
- 6小时掌握JavaScript基础:深入解析与实例教程
- 专业技能工厂,培养数据科学家的摇篮
- 如何使用pg-dump创建PostgreSQL数据库备份
- 基于信任的移动人群感知招聘机制研究
- 掌握Hadoop:Linux下分布式数据平台的应用教程
- Vue购物中心开发与部署全流程指南
- 在Ubuntu环境下使用NDK-14编译libpng-1.6.40-android静态及动态库