Flutter实现循环轮播图详解
28 浏览量
更新于2024-09-02
收藏 171KB PDF 举报
"Flutter实现可循环轮播图效果"
在Flutter开发中,创建一个可循环的轮播图效果是一项常见的需求,尤其在展示广告或产品推荐时。本教程将详细讲解如何在Flutter中实现这一功能,通过实例代码和图像解析,帮助开发者理解并应用到自己的项目中。
首先,我们需要了解轮播图的基本结构。轮播图通常由多个可滑动的页面组成,每个页面展示不同的内容,如图片、文字等。在Flutter中,我们可以使用`PageView`控件来实现这个功能。
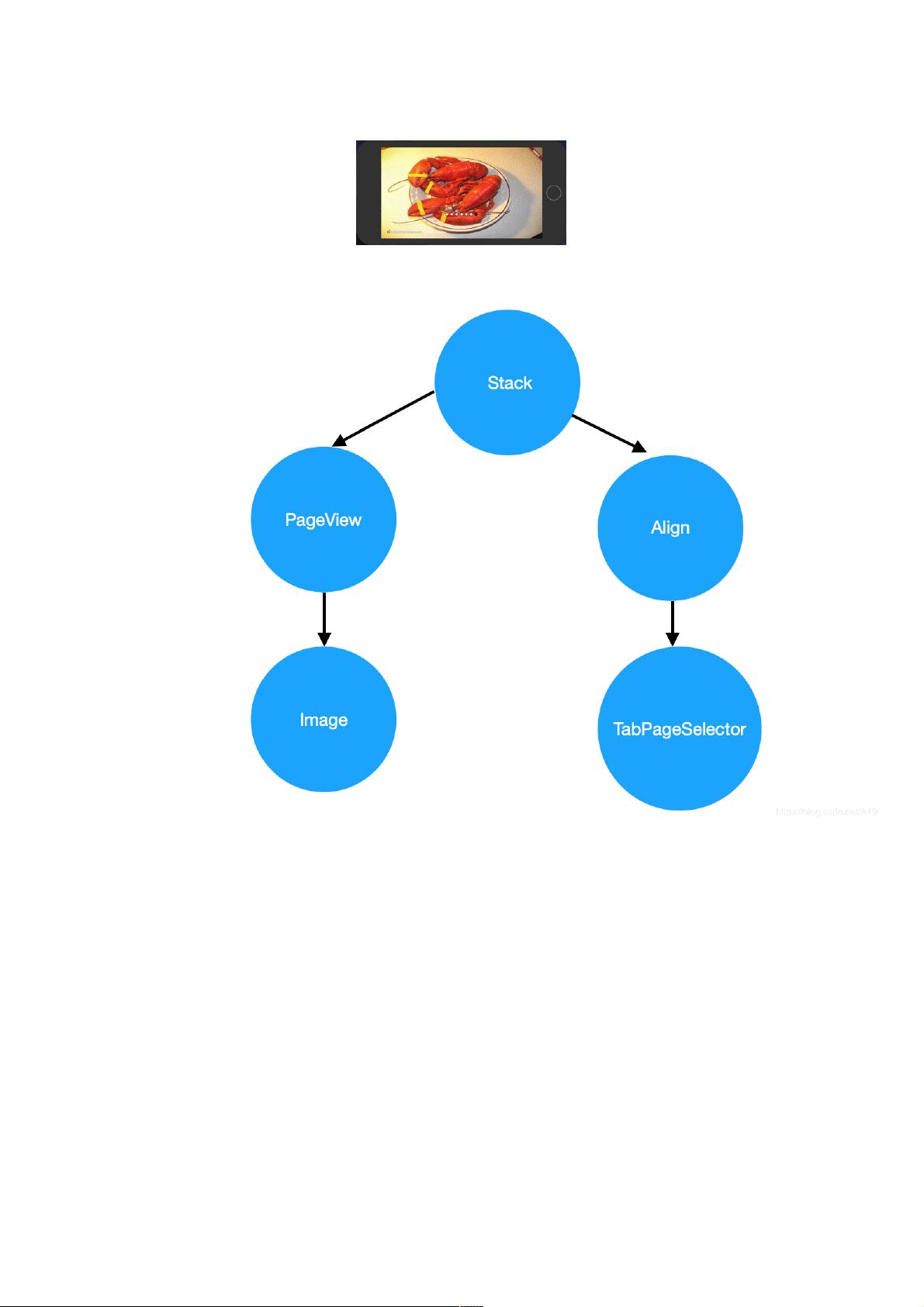
壹、控件分解图
轮播图的组成部分主要包括以下几个关键组件:
1. `PageView`:作为基础滑动容器,用于承载多个页面。
2. `PageController`:用于控制`PageView`的滑动行为,如切换页面、设置动画等。
3. 图片加载库:如`Image.network`,用于加载网络上的图片。
4. 可选的指示器:如小圆点,表示当前显示的是哪个页面。
5. 可选的自动滚动逻辑:定时切换页面。
贰、代码实现
贰点壹、构建根布局
根布局通常是一个`Stack`,用于叠加不同的组件,例如轮播图的图片和指示器。在Flutter中,我们创建一个名为`AdPictureWidget`的自定义`StatefulWidget`,然后在其状态类`_AdPictureWidgetState`中构建`Stack`:
```dart
class AdPictureWidget extends StatefulWidget {
@override
_AdPictureWidgetState createState() => _AdPictureWidgetState();
}
class _AdPictureWidgetState extends State<AdPictureWidget> {
@override
Widget build(BuildContext context) {
return Stack(
children: <Widget>[],
);
}
}
```
贰点贰、构建PageView
在`Stack`的`children`列表中添加`PageView`,并初始化一个`PageController`:
```dart
PageController _pageController = PageController();
@override
Widget build(BuildContext context) {
return Stack(
children: <Widget>[
PageView(
controller: _pageController,
onPageChanged: (index) {/*处理页面变化的回调*/},
children: _adPictures.map((json) {
// 返回每个页面的Widget,这里假设是Image.network
return Container(
child: Image.network(json['imageUrl']),
);
}).toList(),
),
],
);
}
```
`PageView`的`children`属性接收一个列表,列表中的每个元素代表一个页面。在这里,我们将图片数据(假设是从JSON获取)映射为`Container`,每个`Container`内包含一个`Image.network`用于加载图片。
为了实现循环轮播,我们需要在`PageView`的`children`列表中添加额外的首尾页面,这样当用户滑动到列表的边缘时,可以看到相邻的页面,从而实现无缝切换的效果。
此外,`PageView`的`onPageChanged`回调可以用来更新指示器的状态,或者执行其他与页面切换相关的操作。
自动滚动和指示器
为了实现自动轮播,可以使用`Timer`和`Future`创建一个定时器,在一定时间间隔后调用`PageController.animateToPage`方法。同时,添加一个简单的指示器,可以使用`Row`和一系列的`CircleAvatar`来表示当前显示的页面:
```dart
int _currentIndex;
void _startAutoScroll() {
Timer.periodic(Duration(seconds: 3), (timer) {
if (_currentIndex < _adPictures.length - 1) {
_currentIndex++;
} else {
_currentIndex = 0;
}
_pageController.animateToPage(_currentIndex, duration: Duration(milliseconds: 500), curve: Curves.easeInOut);
});
}
// 在build方法中添加指示器
Widget build(BuildContext context) {
// ...
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: List.generate(_adPictures.length, (index) {
return index == _currentIndex
? CircleAvatar(
backgroundColor: Colors.blue,
)
: CircleAvatar(
backgroundColor: Colors.grey[400],
);
}),
),
// ...
}
```
在`initState`方法中启动自动滚动:
```dart
@override
void initState() {
super.initState();
_currentIndex = 0;
_startAutoScroll();
}
```
以上就是使用Flutter实现可循环轮播图的基本步骤,通过`PageView`和`PageController`的组合,我们可以轻松地创建一个功能齐全且美观的轮播图组件。根据实际需求,还可以添加手势滑动、滑动速度控制、过渡动画等高级特性。
501 浏览量
158 浏览量
202 浏览量
364 浏览量
202 浏览量
1577 浏览量
352 浏览量
点击了解资源详情
311 浏览量
weixin_38614287
- 粉丝: 5
最新资源
- Linux与iOS自动化开发工具集:SSH免密登录与一键调试
- HTML5基础教程:深入学习与实践指南
- 通过命令行用sonic-pi-tool控制Sonic Pi音乐创作
- 官方发布droiddraw-r1b22,UI设计者的福音
- 探索Lib库的永恒春季:代码与功能的融合
- DTW距离在自适应AP聚类算法中的应用
- 掌握HTML5前端面试核心知识点
- 探索系统应用图标设计与ioc图标的重要性
- C#窗体技巧深度解析
- KDAB发布适用于Mac Touch Bar的Qt小部件
- IIS-v6.0安装文件压缩包介绍
- Android疫情数据整合系统开发教程与应用
- Simulink下的虚拟汽车行驶模型设计
- 自学考试教材《操作系统概论》概述
- 大型公司Java面试题整理
- Java 3D技术开发必备的jar包资源