打造极致体验:极简主义网页设计指南
192 浏览量
更新于2024-08-27
收藏 1.13MB PDF 举报
"如何设计完美极简风网站!"
在当今的网页设计中,极简主义已经成为了一种流行趋势,因为它不仅美观,而且能够显著提升用户体验。极简主义的设计理念是“少即是多”,强调通过简洁的元素和清晰的布局来传达信息,避免过度复杂的设计导致用户困扰。
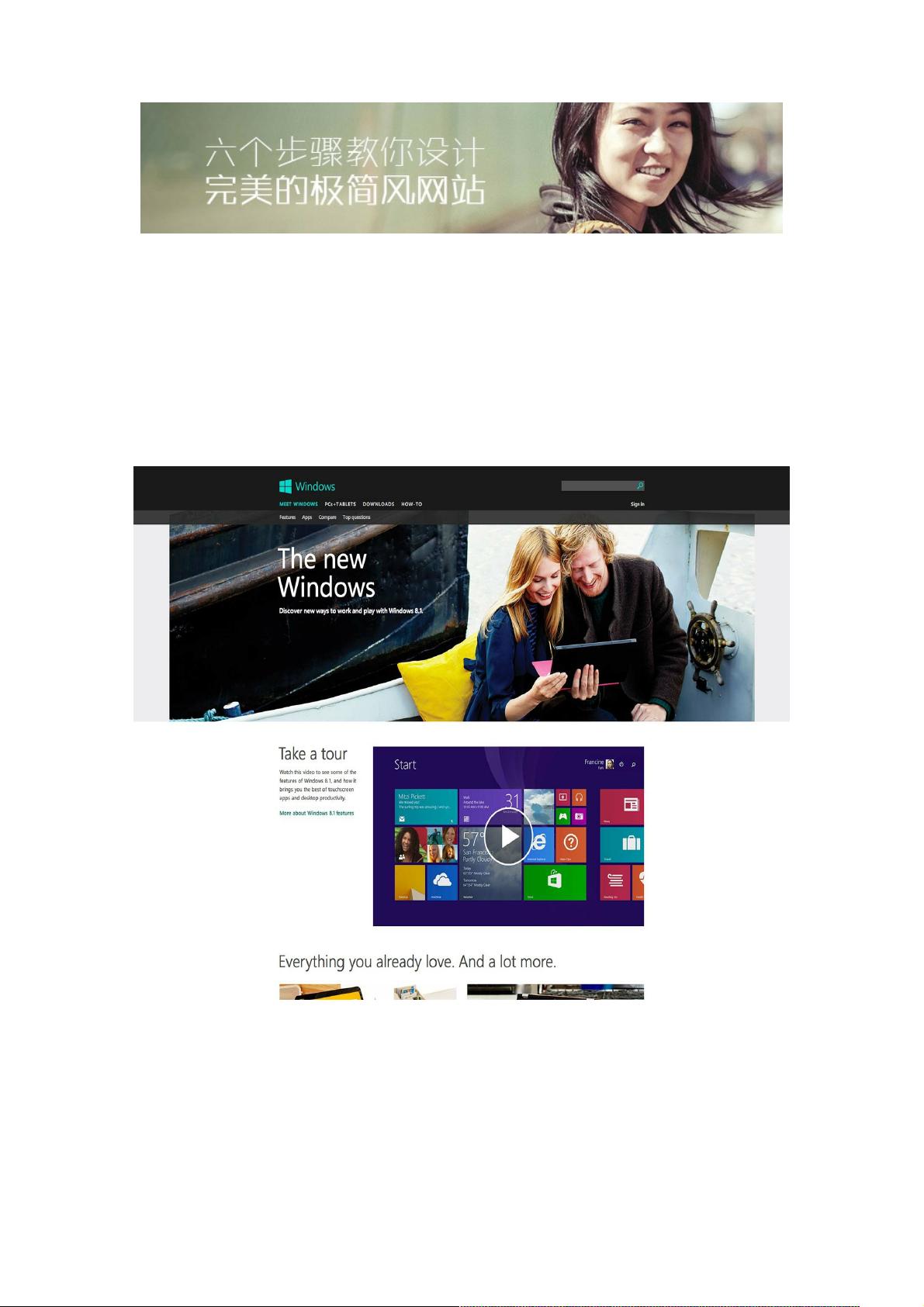
首先,要实现极简风格,设计师需要拥抱扁平化设计。扁平化设计摒弃了传统的阴影、渐变和质感,采用明亮的色彩,使设计更显简洁、直观。苹果和微软等大公司已经将扁平化设计作为其产品设计的核心,例如苹果的iOS和Windows系统的扁平化界面,都展现了这一风格的魅力。扁平化设计使得界面更加纯粹,减少了用户的认知负担。
其次,留白是极简设计的关键要素。留白,也称为负空间,能够有效地引导用户的注意力,突出主要内容。谷歌和百度的搜索界面就是留白运用的典范,通过减少额外元素,使用户能够专注于搜索功能。留白并不是真的空白,而是与内容形成对比,增强视觉效果。
再者,提供有限的选择也是极简设计的一个特点。在电商或B2B网站中,减少用户需要做出的选择,可以提高转化率,因为过多的选项往往会使用户感到困惑,反而降低了决策效率。通过精简选项,网站可以更有效地引导用户完成目标行动,比如购买产品或提交表单。
此外,颜色、字体和布局的精心选择同样重要。在极简设计中,颜色通常是有限的调色板,字体简洁易读,布局清晰有序。每个元素都有其存在的意义,没有多余的装饰。例如,使用单一的主色调,配合一两种辅助色,可以创造出和谐而有层次感的视觉体验。
最后,交互性和响应性是不可忽视的方面。极简设计的网站应该易于操作,无论在桌面还是移动设备上都能提供流畅的体验。按钮和链接的设计要直观明了,用户可以快速理解其功能并进行操作。
设计一个完美的极简风网站需要综合考虑各种元素,包括扁平化设计、留白、有限的选择以及颜色、字体和布局的搭配。通过这些方法,设计师能够创建出既美观又实用的网页,为用户提供无干扰、高效的浏览体验。在设计过程中,始终牢记极简主义的核心——用最少的设计元素达到最大的效果。
2019-09-07 上传
2023-11-17 上传
2021-09-17 上传
2023-02-12 上传
2023-03-31 上传
2023-02-12 上传
2023-09-26 上传
2023-09-03 上传
2023-07-12 上传
weixin_38645434
- 粉丝: 5
- 资源: 959
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程