Django实战:两种方式返回JSON数据及其实例解析
36 浏览量
更新于2024-09-07
收藏 293KB PDF 举报
在Django框架中,处理前后端数据交换时,JSON是一种常用的数据格式,因为它轻量级且易于解析。本文将详细介绍如何在Django中实现返回JSON数据的两种方法。
首先,我们可以使用Python内置的`json`模块。在Django视图函数中,创建一个包含所需数据的字典,例如:
```python
from django.shortcuts import HttpResponse
from django.http import JsonResponse
def test_json(request):
data = {
'patient_name': '张三',
'age': '25',
'patient_id': '19000347',
'诊断': '上呼吸道感染',
}
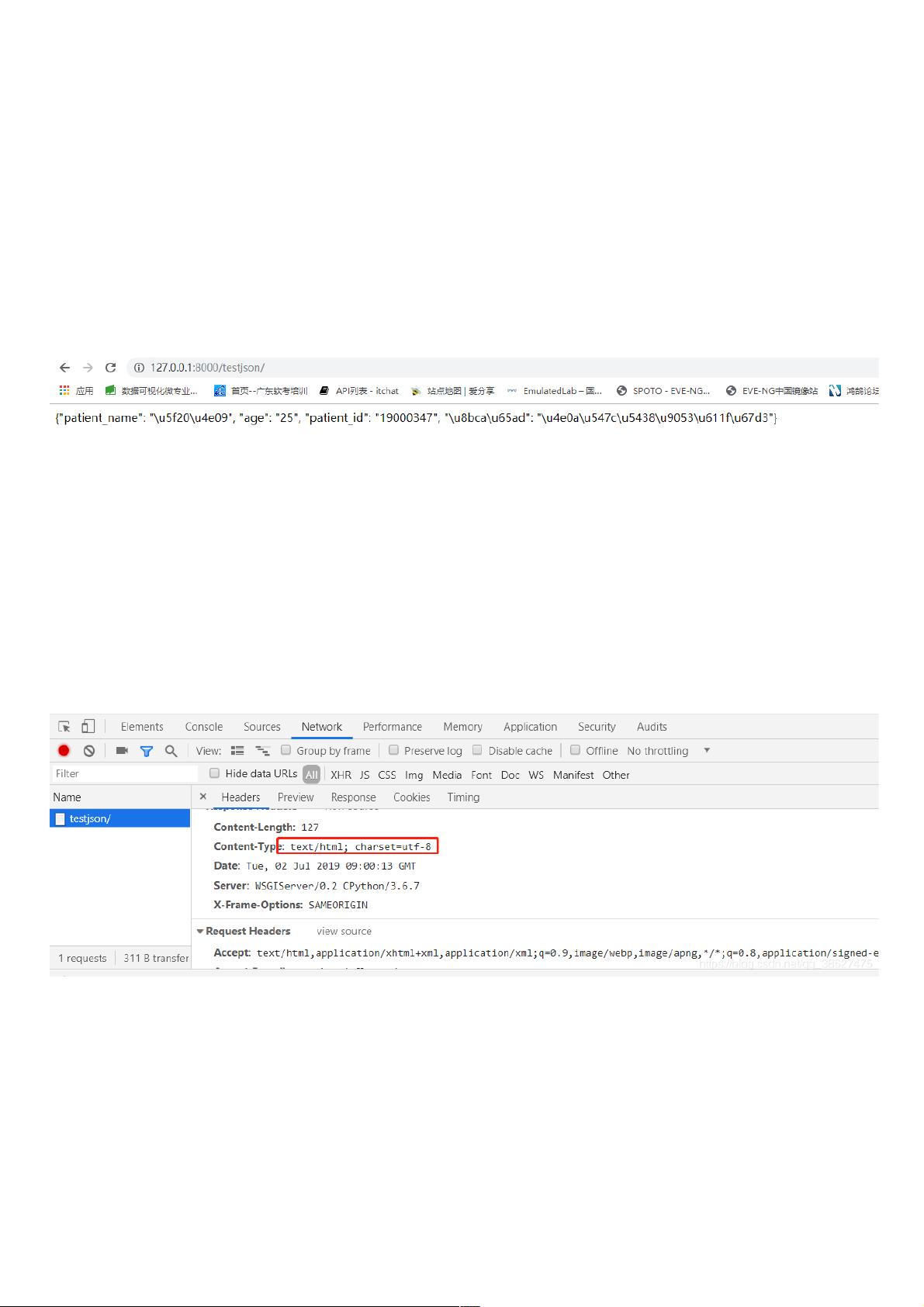
# 原始方法:直接使用json.dumps将字典转为JSON字符串,但需设置Content-Type
response = HttpResponse(json.dumps(data), content_type='application/json')
```
这里需要注意的是,如果默认不指定`content_type`,浏览器可能会将其视为HTML文本,导致可能的编码问题。为了明确告诉浏览器返回的是JSON数据,需要显式设置`content_type`。
另一种方法是使用`JsonResponse`类,它提供了一种更简洁的方式来发送JSON数据。这个类是Django内置的,可以直接将字典作为参数传递:
```python
def test_json(request):
data = {
'patient_name': '张三',
# ...
}
return JsonResponse(data)
```
使用`JsonResponse`时,Django会自动处理内容类型,并确保JSON数据被正确发送到前端。这样可以简化代码,同时保证了数据的正确格式。
总结来说,Django返回JSON数据有以下两种常见方法:
1. 使用`HttpResponse`和`json.dumps`:
- 创建包含数据的字典。
- 使用`json.dumps`将字典转换为JSON字符串。
- 设置`content_type`为`application/json`以明确告知浏览器数据类型。
2. 使用`JsonResponse`:
- 直接传递字典给`JsonResponse`,Django会自动处理转换和内容类型。
理解这两种方式有助于在实际开发中灵活选择并优化数据传输过程,提高应用的可维护性和用户体验。
2020-09-21 上传
2015-03-06 上传
2020-09-17 上传
2023-06-10 上传
2023-09-04 上传
2023-03-23 上传
2023-08-14 上传
2023-05-19 上传
2023-03-04 上传
weixin_38592643
- 粉丝: 2
- 资源: 908