Vue组件化深度解析:生命周期与ref实践
需积分: 5 152 浏览量
更新于2024-06-17
收藏 890KB PPTX 举报
"09_组件化-额外知识补充"这一PPTX文件深入探讨了Vue.js中组件化的高级特性,包括异步组件的使用、组件的生命周期管理以及与DOM操作相关的技巧。其中的核心知识点包括:
1. **异步组件的使用**:
异步组件允许你在组件加载时延迟提供实际的组件定义。这在需要根据路由或用户输入动态加载复杂或大体积组件时非常有用。通过`<component :is="componentName" />`这样的语法,可以在运行时确定要加载哪个组件。
2. **组件的生命周期**:
组件在Vue应用中的生命周期分为几个关键阶段:创建(beforeCreate)、挂载(mounted)、更新(updated)、渲染(rendered)、卸载(beforeDestroy)。了解这些阶段可以帮助你合理安排组件初始化、数据绑定和清理等操作。
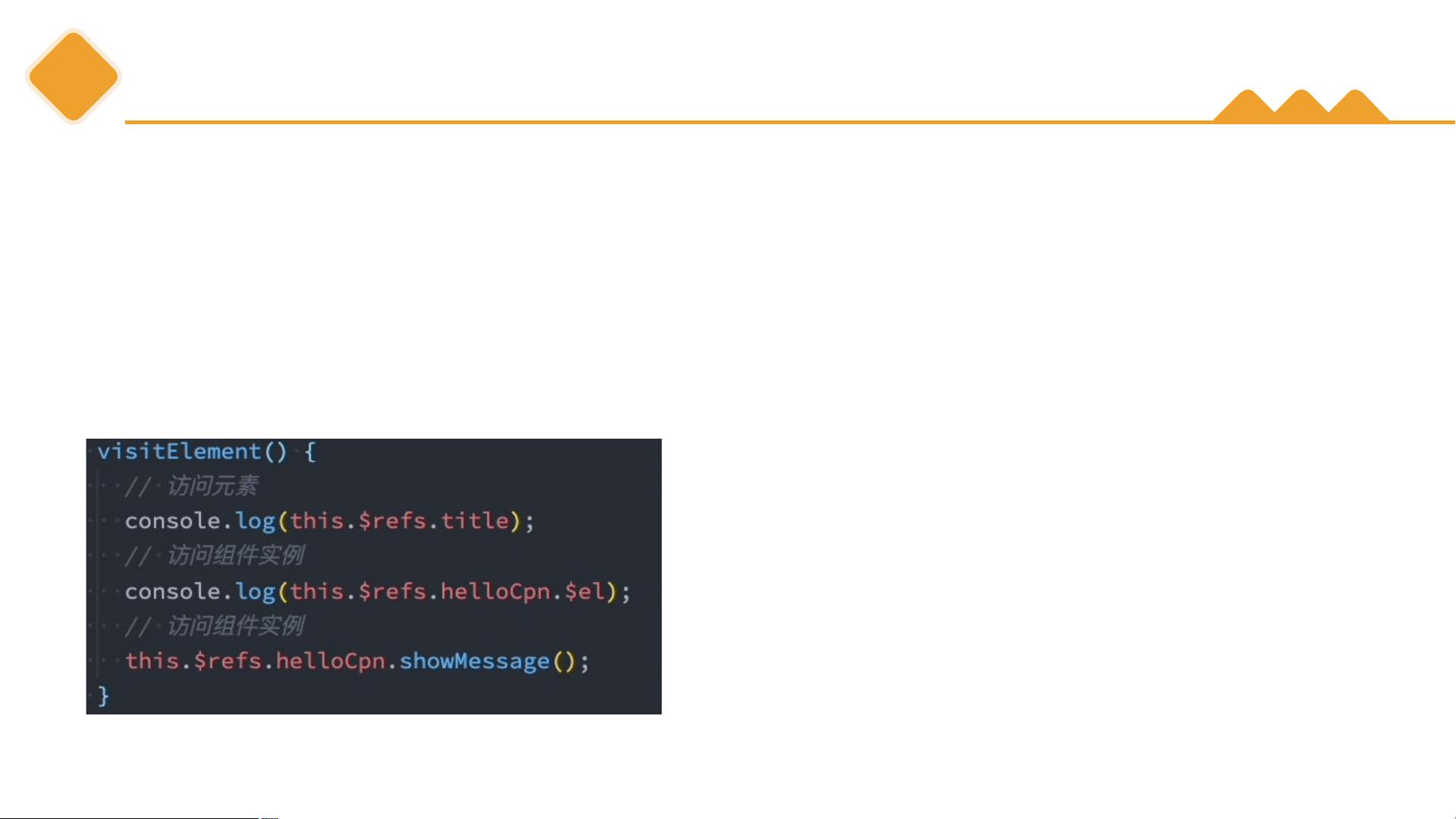
3. **组件中的ref引用**:
当需要在组件生命周期中直接操作DOM元素或子组件实例时,可以使用`ref`属性。`$refs`属性提供了这些引用的集合,允许开发者在特定阶段获取到对应的元素或实例。
4. **动态组件和keep-alive**:
动态组件允许根据条件动态地渲染不同的组件实例。`keep-alive`组件用于缓存已渲染但可能很快会再次被复用的组件,避免不必要的重新渲染。
5. **v-model和组件的双向数据绑定**:
`v-model`指令在组件间共享数据时发挥重要作用,可以用来简化表单和状态管理。在动态组件中,也需要确保正确传递和监听数据的变化。
6. **混入Mixin**:
Mixins是Vue中的一种代码复用机制,可以将可复用的功能(如事件处理器或计算属性)合并到组件中,增强了组件的灵活性。
7. **Vue3中的变化**:
在Vue3中,一些API有改动,如移除了`$children`属性,$parent和$root的使用方式也有所不同。理解这些更新对于兼容旧版本和利用新特性的开发者至关重要。
8. **实际案例分析**:
PPT中还提到了一个切换组件显示的场景,介绍了两种实现方法:v-if和动态组件。动态组件不仅允许传值,还可以通过`props`和`events`来实现父子组件间的通信。
总结来说,这份PPT详细讲解了组件化开发中的高级概念和技术,对于理解和优化Vue应用程序的结构和性能具有重要意义。熟练掌握这些内容将有助于开发者编写更高效、可维护的组件化代码。
人生的方向随自己而走
- 粉丝: 4660
- 资源: 328
最新资源
- wadegao.github.io:韦德高的个人主页
- pcsetup:从零开始设置我的个人计算机的脚本
- A2G-2020.0.1-py3-none-any.whl.zip
- 升降台程序11.rar
- MDN-note
- Kyhelper:考研助手,利用了Bmob移动后端云服务平台和腾讯旗下的微社区,感谢imooc网和校园小菜的技术指导。 给考研学子们提供一个方便的工具,可以让他们收起鼠标和键盘,逃离喧闹狼藉的宿舍,在自习室里用手机就能查看大部分最重要的考研相关信息。在考研备考过程中要时常打开电脑上网到处浏览与考研相关的信息,生怕错过什么重要通知,那么,如果能有这么一款手机应用,它能够给考研学生带来一定的帮助,成为学子贴身的考研小助手,从而使他们更好地高效率的投入到自己的复习当中。 比如说,看书累了
- michaelkulbacki.github.io:我的个人网站上展示了我的计算机科学项目和摄影作品
- gmod-Custom_FOV:Garry Mod的插件,可以更改fov值
- wfh.vote
- minesweeper-cljs:使用leiningen和figwheel在ClojureScript中实现扫雷游戏的实现
- 2013-2019年重庆理工大学825管理学考研真题
- gulp-font2css:使用 Gulp 将字体文件编码为 CSS @font-face 规则
- 3.14159.in:pi数字的彩色渲染
- AABBTree-0.0a0-py2.py3-none-any.whl.zip
- DataMiningLabTasks
- 机器学习文档(transformer, BERT, BP, SVD)