Web端通过PHP运行EXE程序:启用ActiveX与代码实现
需积分: 13 28 浏览量
更新于2024-09-09
收藏 213KB DOCX 举报
"这篇文档介绍了如何在Web端通过设置浏览器选项和PHP代码,使得用户能够点击执行本地的.exe程序。主要涉及的技术点包括IE浏览器的ActiveX控件启用,以及JavaScript函数来调用Windows系统中的应用程序。"
在现代互联网应用中,通常避免直接在Web页面上执行本地程序以确保安全,但有些特定场景可能需要这样的功能,比如企业内部系统。这个教程将指导你如何实现这一目标。
首先,我们需要在用户的IE浏览器中启用ActiveX控件。ActiveX是微软提供的一种技术,允许网页嵌入控件,这些控件可以执行更复杂的任务,比如运行本地应用程序。遵循以下步骤:
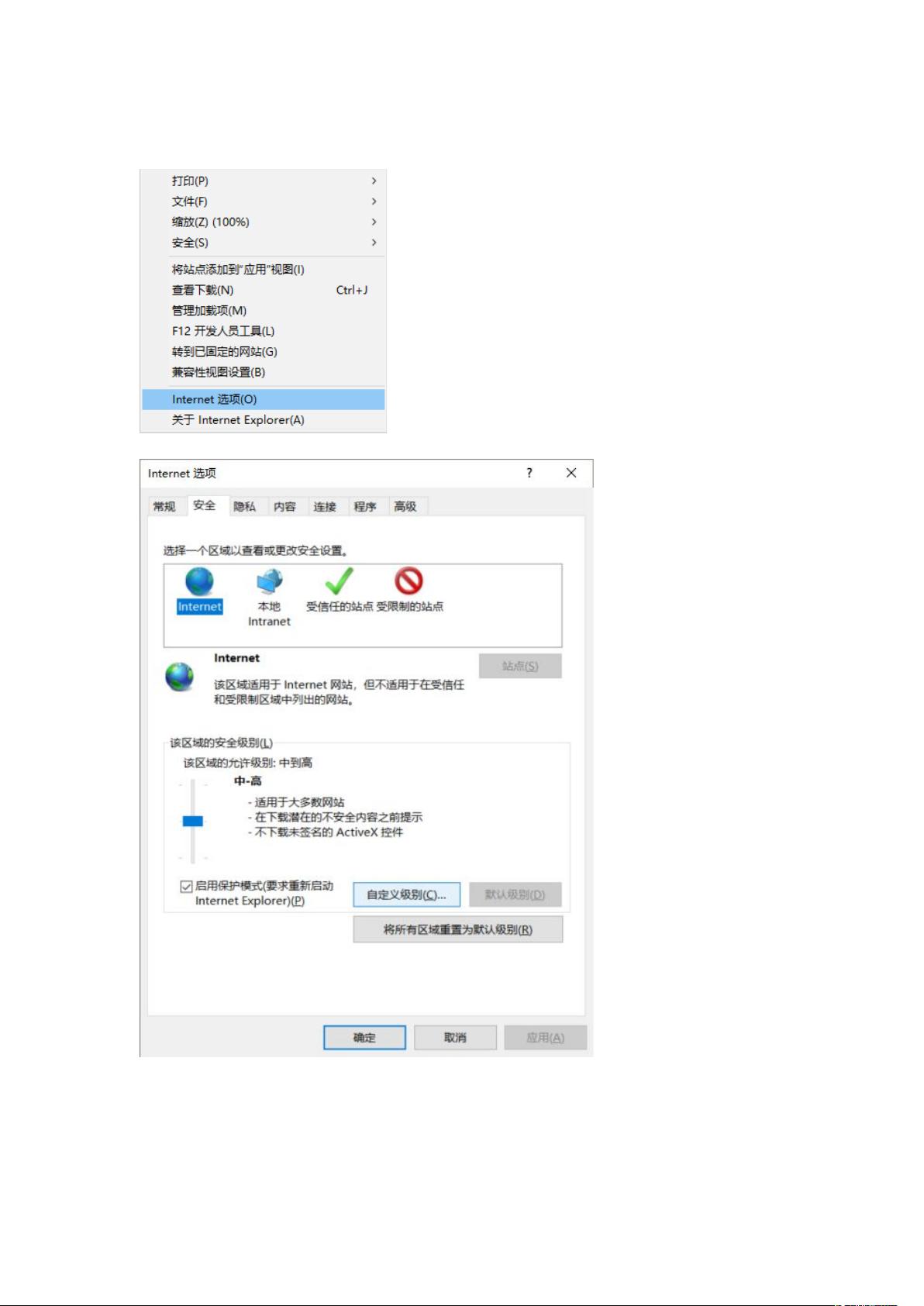
1. 打开IE浏览器,进入“设置”菜单,选择“Internet选项”。
2. 在“Internet选项”窗口中,切换到“安全”选项卡,然后点击“自定义级别”。
3. 在安全设置对话框中,找到与ActiveX相关的设置项,将其设置为“启用”。这会允许网页加载和执行ActiveX控件。
4. 完成设置更改后,记得重启计算机使更改生效。
接下来,你需要在Web应用的后台,如PHP代码中,进行相应的处理。然而,此示例未提供PHP相关代码,因为主要的交互逻辑在前端JavaScript中完成。这里的核心是创建一个JavaScript函数,通过ActiveXObject来运行.exe程序。例如:
```javascript
function Run(strPath) {
try {
var objShell = new ActiveXObject("WScript.Shell");
objShell.Run(strPath);
objShell = null;
} catch (e) {
alert('找不到文件"' + strPath + '"(或它的组件之一)。请确定路径和文件名是否正确。');
}
}
```
这个`Run`函数接收一个参数,即.exe程序的路径,然后使用`WScript.Shell`对象来执行它。如果文件不存在或执行失败,会弹出一个警告对话框。
在HTML中,你可以创建一个图片元素,当用户点击图片时触发`Run`函数:
```html
<img src="openApp.png" width="154" height="60" hspace="30" vspace="50" onClick="Run('C:\\WINDOWS\\system32\\notepad.exe')">
```
这个例子中,`onClick`属性绑定了`Run`函数,并传递了Notepad.exe的路径作为参数。图片的尺寸和其他属性可以根据实际需求调整。
需要注意的是,这种方法只适用于使用IE浏览器的用户,且存在严重的安全风险,因为它允许Web页面执行任意本地程序。因此,除非有严格的控制环境和充分的安全措施,否则不推荐在生产环境中使用。此外,对于其他浏览器(如Chrome、Firefox等),它们并不支持ActiveX,所以此方法不适用。在现代Web开发中,通常使用WebAssembly或其他沙盒技术来提供类似的功能,同时保持安全性。
338 浏览量
2023-04-14 上传
130 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
黯黯
- 粉丝: 0
- 资源: 2
最新资源
- 送药小车毕业设计送药小车毕业设计
- sxiv-patches:一组用于sxiv图像查看器的补丁
- minikube-nfs-test:在minikube上安装NFS服务器客户端的各种资源
- FreeRiderHMC
- Box's Evolutionary algorithm:求解多变量无约束优化-matlab开发
- 动科(DK)企业网站管理系统 v9.2
- scheamer
- Karabiner-Elements-12.8.0.dmg.zip
- 校园志愿者活动管理系统-志愿者小程序(含管理后台)-毕业设计
- ditto-subgraph
- astlog:星号SIP日志解析器
- Addon-Bluetooth-WebGUI:适用于FABI和FLipMouse的ESP32插件,添加了蓝牙和WiFiWebGUI支持
- 模拟
- MP4
- unist-util-modify-children:修改父母直系子女的实用程序
- 信呼协同办公系统 v1.6.0