jQuery实现选项卡切换特效详解
版权申诉
134 浏览量
更新于2024-09-13
收藏 51KB PDF 举报
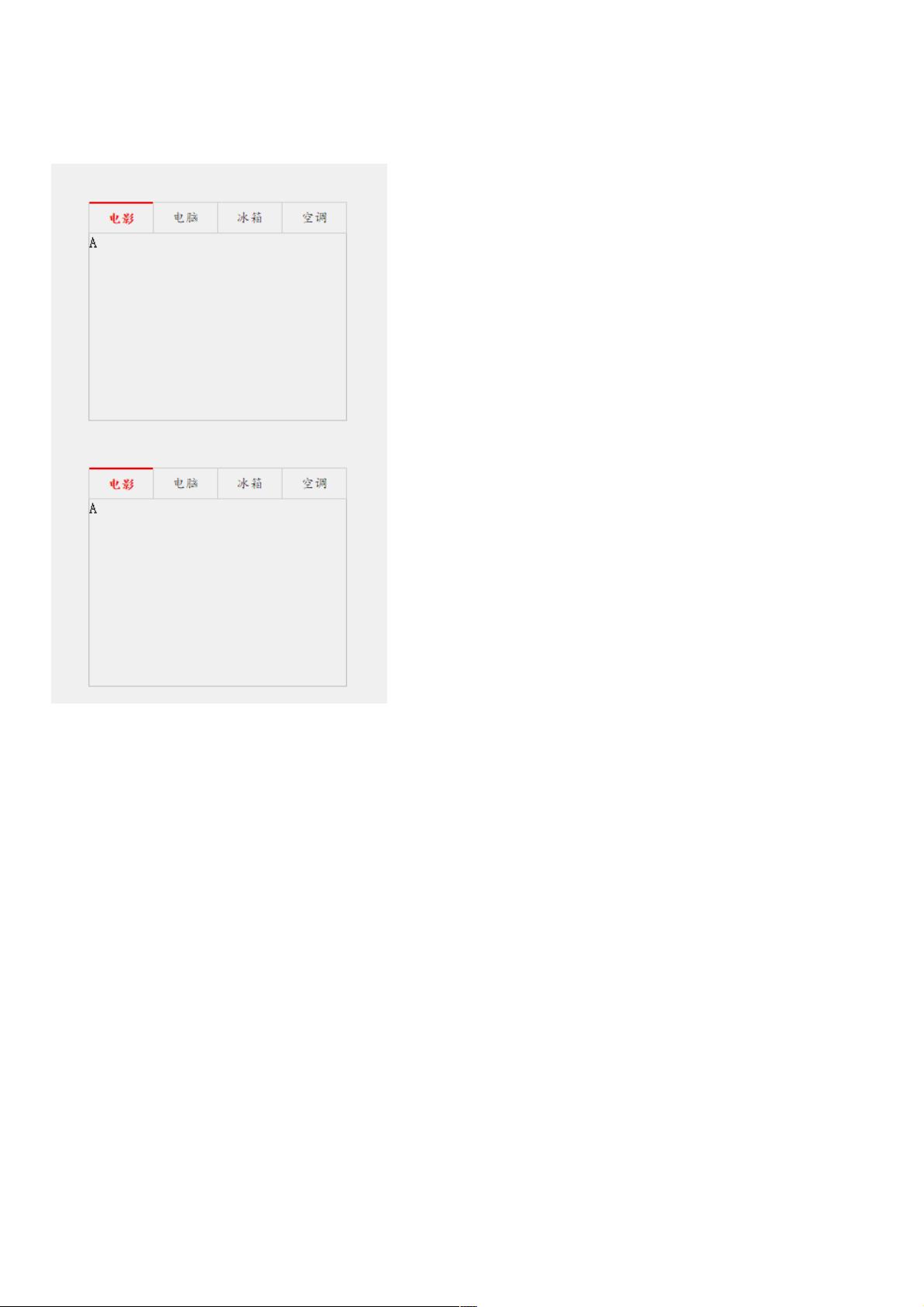
"jQuery实现TAB选项卡切换特效简单演示"
在网页设计中,选项卡(TAB)切换是一种常见的交互效果,它允许用户通过不同的选项卡来浏览和切换不同的内容区域。这篇文章将介绍如何使用jQuery来实现这种效果。jQuery是一个强大的JavaScript库,它简化了DOM操作、事件处理以及动画效果的创建。
首先,HTML结构是实现选项卡切换的基础。在这个例子中,我们可以看到HTML代码包含了一个包裹元素`.wrap`,以及两个主要的部分:`.blist`(选项卡列表)和`.blist-list`(内容区域)。`.blist`中的`<li>`元素代表每个选项卡,而`.blist-list`中的`<li>`元素则对应每个内容区块。
CSS部分用于设置样式,例如边框、宽度、高度和浮动,以确保布局正确。`.clearfix`类用于清除浮动,防止父元素因浮动元素而高度塌陷。`cursor:pointer`属性使得选项卡在鼠标悬停时显示为可点击的手形,增强用户体验。
接下来,jQuery代码用于实现选项卡的切换功能。当用户点击某个选项卡时,jQuery会添加`.active`类到对应的选项卡和内容区块,同时移除其他选项卡和内容区块的`.active`类。`.active`类的应用可以改变选中状态下的样式,如加粗字体、变色和添加边框,以突出当前选中的选项卡。
以下是简化的jQuery代码实现:
```javascript
$(document).ready(function() {
$('.blist li').click(function() {
// 移除所有选项卡和内容区块的.active类
$('.blist li').removeClass('active');
$('.blist-list li').hide();
// 为当前点击的选项卡和对应内容区块添加.active类并显示内容
$(this).addClass('active');
var index = $(this).index();
$('.blist-list li').eq(index).show();
});
});
```
这个脚本在文档加载完成后生效,它监听`.blist`中的`<li>`元素的点击事件。当用户点击一个选项卡时,脚本会移除所有选项卡和内容区块的`.active`类,然后将当前点击的选项卡和与其相对应的内容区块设置为活动状态,即显示内容区块。
总结来说,这个实例展示了如何利用jQuery的事件处理和DOM操作来创建一个简单的选项卡切换效果。通过结合HTML、CSS和jQuery,我们可以创建出响应用户交互的动态网页元素,提高网站的可用性和用户体验。
1341 浏览量
139 浏览量
2020-10-23 上传
2022-11-18 上传
点击了解资源详情
167 浏览量
337 浏览量
221 浏览量
weixin_38596879
- 粉丝: 5
- 资源: 928
最新资源
- onthedollar-api:税额计算器
- IT385
- Software-Testing
- OpenCvSharp从入门到实践-(01)认识OpenCvSharp&开发环境搭建 Demo
- 更好的恐慌-受Python的回溯启发而产生的非常恐慌的回溯-Rust开发
- 行业文档-设计装置-高中英语教学用划线器.zip
- 文件上传必备jar包fileupload与io.rar
- Python图像处理PCA算法完整源码
- bewitchedlogin.github.io:bla bla bla bla bla
- sample
- 智睿学校网上评课系统 v8.4.0
- printf_on_BIOS
- 世界之窗浏览器(TheWorld) v5.0 Beta
- GIS-Portfolio
- 项目管理案例研究:项目:“诺尔特制造工厂的工厂分析集成”-IST 645管理信息系统项目
- Angkor_website:网页设计与开发班的学校项目