使用JS+CSS3创建动态时钟效果
83 浏览量
更新于2024-08-28
收藏 63KB PDF 举报
"使用JavaScript和CSS3创建动态时钟的示例代码,包含时钟转动效果、时间准确显示以及美观的界面设计。主要利用了CSS3的transform属性(包括rotate和transform-origin)、伪元素、border-radius、定位和z-index等技术。"
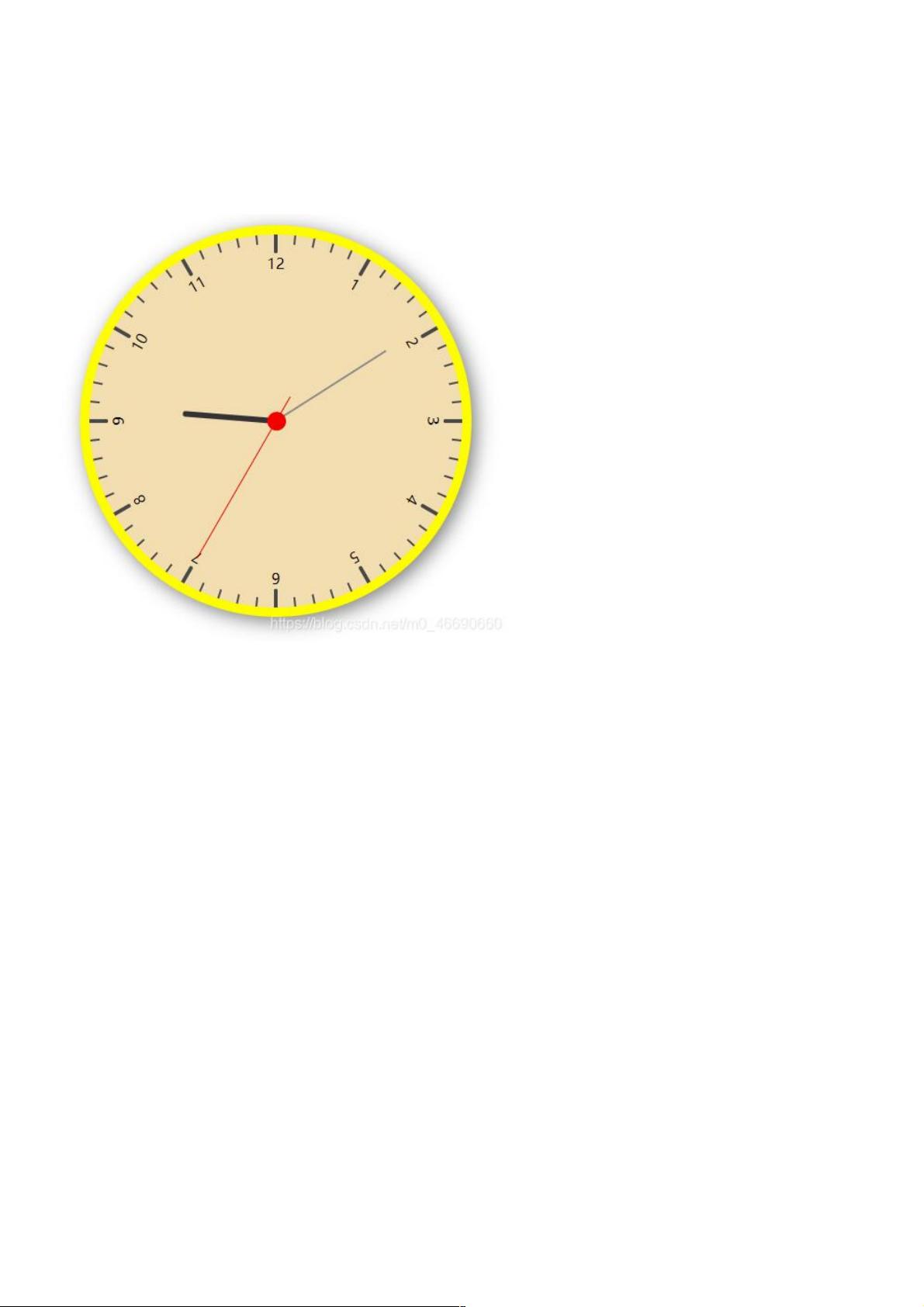
在Web开发中,结合JavaScript和CSS3可以实现许多吸引人的视觉效果,其中之一就是创建动态时钟。这个实例展示了如何利用这两种技术来创建一个可以实时更新并转动的时钟,同时保持界面的美观和大气。以下是实现这一效果的关键点:
1. **CSS3变换**:`transform`属性是实现时钟转动的核心。`rotate()`函数用于旋转元素,而`transform-origin`则定义了旋转的中心点,使得时钟指针能围绕正确的位置转动。
2. **伪元素**:CSS3的伪元素如`:before`和`:after`用于添加额外的样式元素,例如在本例中可能用于创建时钟的刻度线或数字。
3. **border-radius**:用于创建圆角,使得时钟具有圆形外观。
4. **定位和z-index**:通过`position`属性(如`absolute`)和`z-index`来控制元素的堆叠顺序,确保时针、分针和秒针在正确的层面上显示。
5. **JavaScript**:JavaScript部分负责获取当前时间,并更新CSS3的`transform`属性,使时钟指针随着时间变化而转动。这通常涉及到`setInterval`函数来定时执行更新任务。
6. **HTML结构**:HTML结构包括一个主容器`clock`,内部可能有一个`box`元素作为画刻度和数字的面板,以及多个`boxdiv`元素分别表示时针、分针和秒针,每个元素都应用了相应的CSS变换。
7. **样式细节**:为了增强视觉效果,可以使用`box-shadow`添加阴影,改变背景颜色、边框宽度和颜色等,以达到预期的美学效果。
以下是一个简化的示例代码片段,展示了如何用JavaScript和CSS3实现时钟效果:
```html
<!DOCTYPE html>
<html>
<head>
<style>
.clock {
width: 400px;
height: 400px;
border-radius: 50%;
/* 更多样式 */
}
/* 更多CSS3样式 */
</style>
</head>
<body>
<div class="clock">
<!-- 时钟元素 -->
</div>
<script>
function updateClock() {
var now = new Date();
// 更新时针、分针和秒针的旋转角度
// 例如:document.querySelector('.hour').style.transform = 'rotate(' + (now.getHours() * 30) + 'deg)';
}
setInterval(updateClock, 1000); // 每秒更新一次
</script>
</body>
</html>
```
以上代码仅为简化示例,实际项目中需要根据具体需求进行调整。通过这种方式,开发者可以创建出具有实时性和互动性的网页时钟,同时展示出JavaScript和CSS3的强大功能。
2022-01-19 上传
403 浏览量
268 浏览量
2022-11-19 上传
2021-03-20 上传
2022-11-17 上传
2023-11-02 上传
2022-11-24 上传
2022-11-19 上传
weixin_38723027
- 粉丝: 9
- 资源: 987
最新资源
- vue websocket聊天源码
- 中国印象——古典韵味素雅中国风ppt模板.zip
- 国外高楼耸立的现代化城市与桥梁背景图片PPT模板
- 蓝色城市建设集团网页模板
- 图像增强.zip
- adf-adb-cicd-demo:用于Data Factory和Databricks的Azure DevOps yaml管道的示例
- gof:足球比赛,WnCC,STAB,IIT孟买的研究所技术暑期项目
- LT8618EX_EVB_20140312 - 2.zip
- 个人知识管理——中层经理人培训ppt模板.rar
- QT+QuaZip依赖库打包+可直接用
- 苹果电脑与职场人物背景图片PPT模板
- HDFS测试
- 个人情况及工作汇报人事岗位竞聘ppt模板.rar
- java源码查看-kentico-groupdocs-viewer-java-source:KenticoGroupDocsViewerfor
- FlutterBMICalculator:使用Flutter的简单BMI计算器移动应用
- 2000年第五次人口普查数据(Excel&光盘版).zip