史上最简单的Android滑动侧菜单实现
37 浏览量
更新于2024-08-30
收藏 255KB PDF 举报
"这篇教程主要介绍了如何在Android中实现仿人人客户端的滑动菜单效果,即通过手势滑动从右侧展示或隐藏菜单。这个效果在许多社交应用中常见,最初可能来源于Facebook客户端。作者指出,虽然网络上有很多复杂的实现方法,但他将分享一个简单易懂的实现方案。
实现原理:
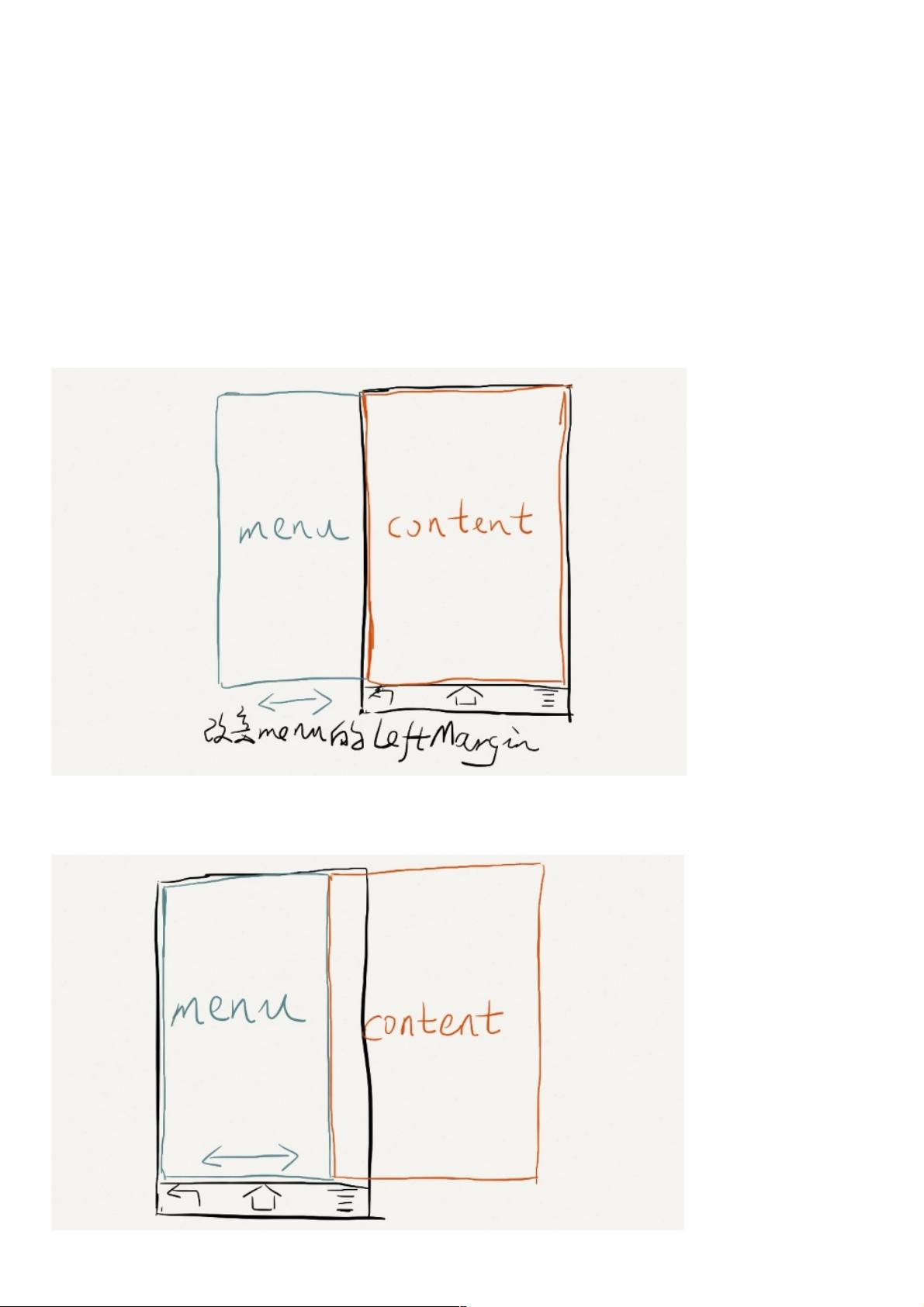
1. 在Activity的布局文件中,有两个关键部分:菜单(menu)布局和内容(content)布局。两者水平排列,菜单在左,内容在右。
2. 初始化时,将菜单布局向左偏移,使其完全隐藏,内容布局则完全显示。
3. 通过监听手指滑动事件,动态改变菜单布局的左偏移量,以此控制菜单的显示和隐藏。
为了演示这一过程,作者创建了一个名为RenRenSlideMenuDemo的Android项目,并给出了布局文件`activity_main.xml`的部分代码。在这个布局文件中,使用了一个LinearLayout作为根视图,包含两个并列的LinearLayout,分别用于菜单和内容。每个LinearLayout的宽度设置为`fill_parent`,高度设置为`fill_parent`,方向设置为水平。
菜单布局`@+id/menu`和内容布局`@+id/content`的详细代码没有给出,但在实际实现中,这两个部分可以分别填充不同的视图和内容。例如,菜单布局可能包含几个可点击的菜单项,而内容布局则可以是主界面的各个功能模块。
在Activity的Java代码中,需要添加手势检测器(GestureDetector)来捕获滑动事件,根据滑动的方向和距离调整菜单的偏移量。此外,还需要更新视图的状态,比如通过`View.animate()`方法平滑地改变菜单的位置,同时可能需要处理触摸事件的边界条件,确保滑动的流畅性和稳定性。
通过这种方式,开发者可以轻松地在自己的Android应用中实现类似人人客户端的滑动菜单效果,提供用户友好的交互体验。此教程适合有一定Android开发基础的读者,尤其是对自定义视图和手势识别感兴趣的开发者。"
2019-08-06 上传
11915 浏览量
2013-03-25 上传
2018-11-09 上传
2018-11-15 上传
2020-09-01 上传
2020-09-01 上传
weixin_38715567
- 粉丝: 4
- 资源: 884
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫