Web页面设计规范详解与关键要素
本文档是关于"Web页面设计规范"的专业指南,旨在为公司开发的商业软件中的网页设计提供明确的指导。它详细阐述了从页面设计的基本原则到具体实现技术的方方面面,确保网页的用户体验、功能性、规范性和安全性。
1. **页面设计原则与结构**:
- 规范编号和版本控制强调了文档的标准化管理,便于追踪修改历史和审核。
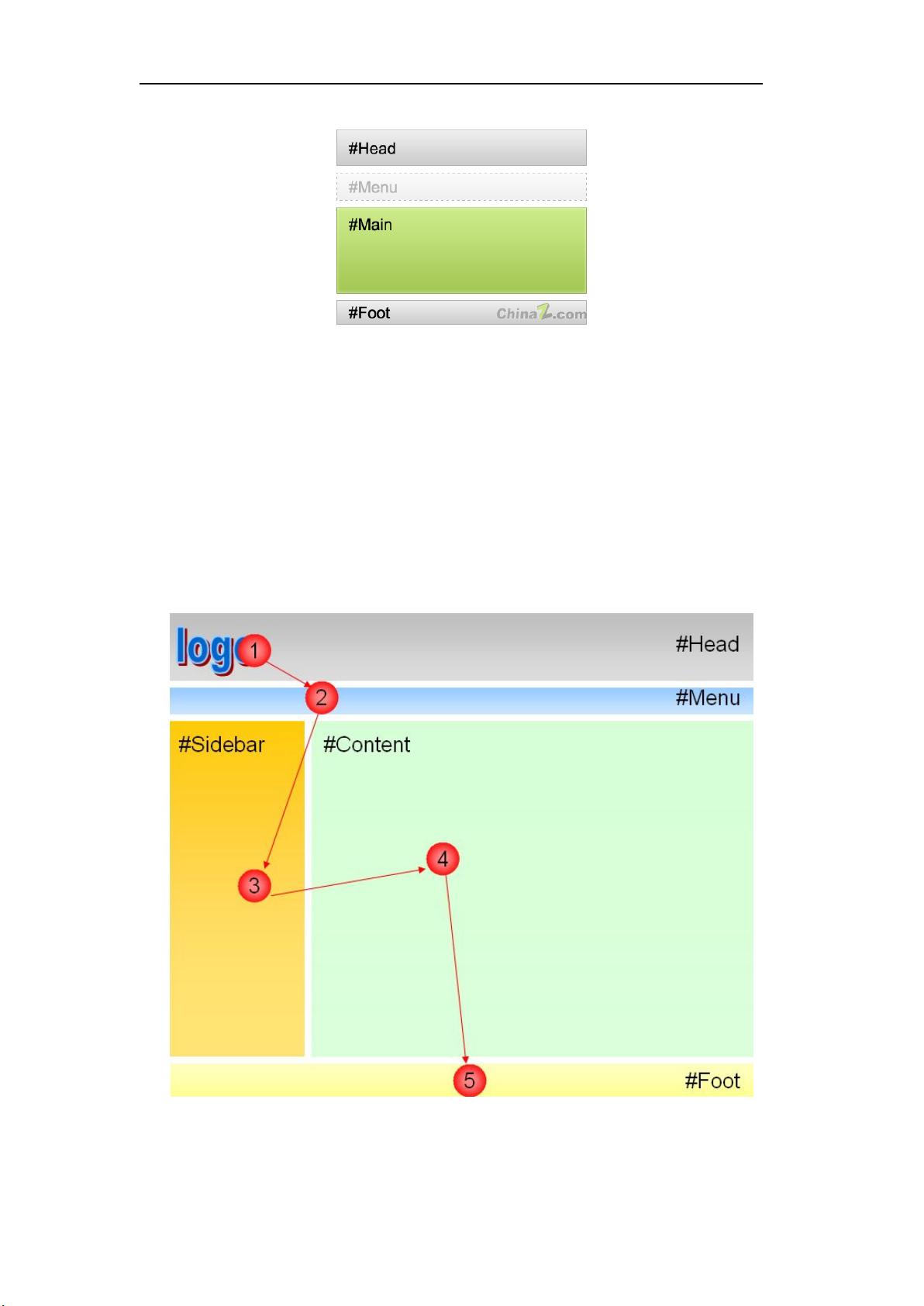
- 页面框架部分介绍了网页的整体布局,包括原则(如一致性、清晰度)、要求(页面分割、结构化设计)以及美化元素的运用。
2. **内容组织与呈现**:
- 字体选择和边距设置有助于提升阅读体验和视觉平衡。
- 表格设计需遵循一定的规则,确保信息清晰可读。
- 段落排版和Frame元素的使用影响页面的导航和布局。
3. **页面风格与交互**:
- 风格分类和应用指导了统一的视觉语言,强化品牌形象。
- 页面交互涉及焦点切换、信息填写和响应、操作确认等用户行为。
- 键盘响应支持体现了良好的可达性和可用性。
4. **通用页面规范**:
- 通用功能如新增、修改、删除等操作的标准化处理,提升了功能的一致性。
- 页面规则包括默认值设定、必填项标识、界面数据传递等细节。
- 安全性要求强调了输入验证和数据保护的重要性。
5. **编程技术使用**:
- 页面元素命名应具有清晰性和一致性,便于理解和维护。
- DHTMLx和Flex控件的使用展示了技术选型和应用实例。
6. **资源规格说明**:
- 图标、图片和多媒体资源的质量要求和适用性规范。
- 提供了基于DHTMLx的CSS示例,展示了如何优化页面样式。
7. **附录**:
- 提供CSS和典型应用页面的实例,帮助开发者理解和实践这些规范。
通过这个规范,开发团队可以确保网页设计既符合公司的品牌形象,又能提供高效、安全和易于使用的用户体验。同时,它还为后期维护和更新提供了清晰的框架。
2022-11-15 上传
2010-06-22 上传
2010-12-13 上传
2020-10-21 上传
2020-02-16 上传
2022-12-23 上传
2022-11-16 上传
2022-06-20 上传
2022-01-07 上传
wh_robbin
- 粉丝: 14
- 资源: 90
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明