iOS利用余弦函数实现动态卡片浏览效果详解
144 浏览量
更新于2024-09-01
收藏 375KB PDF 举报
iOS利用余弦函数实现卡片浏览工具是一种创新的用户界面设计技术,它在iOS应用开发中可以提供流畅且吸引人的卡片式导航体验。该技术的核心原理是基于余弦函数的周期性和渐变性,使得用户在滑动屏幕时,卡片之间的大小和透明度可以根据当前位置的变化呈现出动态的效果。
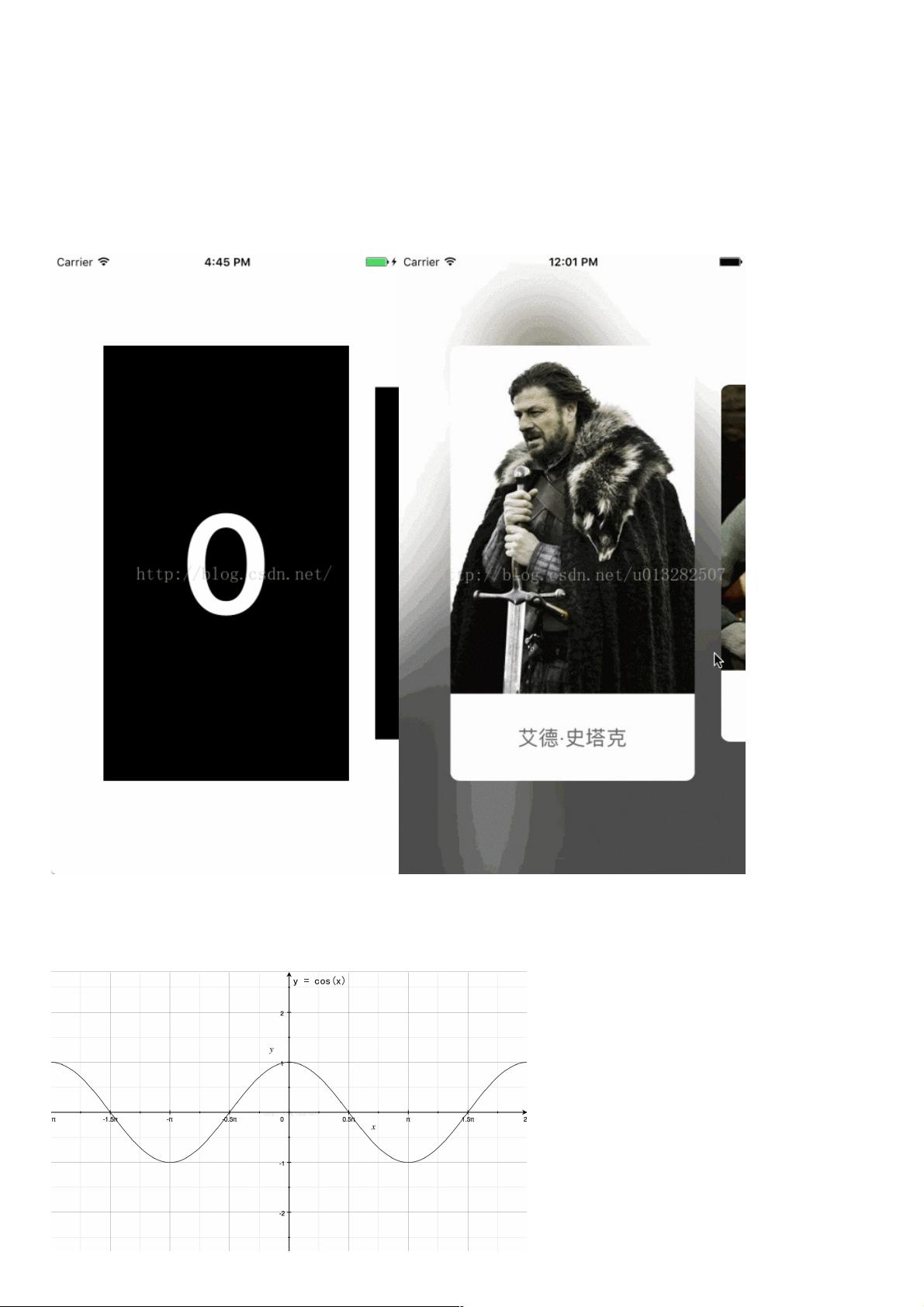
首先,实现效果是通过滑动操作让屏幕上的卡片发生交互变化。当用户向左或向右拖动屏幕时,靠近屏幕边缘的卡片会逐渐缩小,而处于中间的卡片则会扩大以保持视觉焦点。这种动画效果能够模拟出卡片的翻阅感,提升用户体验。
在原理上,余弦函数y=cos(x)在特定区间内的变化规律被巧妙地应用到了卡片尺寸的调整上。当卡片的中心点接近屏幕的中轴线时,卡片的长度会减小,远离中轴线则增大。这个过程可以通过计算卡片中心点与y轴的距离,结合余弦函数值来精确控制缩放比例,从而实现平滑的动画过渡。
具体到代码实现,开发者首先会定义一个名为Card的类,它代表单个卡片的基本结构和行为。然后,在CardSwitchView控制器中,通过创建一个UIScrollView并设置其代理,管理所有的卡片视图。通过引入余弦函数,计算出卡片的缩放比例,并根据滚动的位置动态调整卡片的大小。例如,当卡片向左移动一定距离a时,其高度会被缩放为原始高度的余弦值b的对应比例(如0.8),这样就能确保卡片的动态响应和视觉反馈。
此外,为了保持良好的用户体验,还需要跟踪滚动前后的坐标点(startPointX和endPointX),以及当前需要居中的卡片索引(NSInteger_centerIndex)。这些数据的更新和处理在整个滑动过程中至关重要。
总结来说,iOS利用余弦函数实现的卡片浏览工具,不仅展示了编程技巧,也体现了设计思维,使得应用的交互更加生动有趣。通过理解和掌握这种方法,开发者可以为自己的iOS应用增添独特的视觉和交互体验。
2019-07-11 上传
2016-11-09 上传
点击了解资源详情
2019-07-11 上传
2021-01-03 上传
2019-07-11 上传
2019-07-11 上传
2021-01-03 上传
2018-11-08 上传
weixin_38700790
- 粉丝: 5
- 资源: 953
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载