Webdynpro入门教程:RowRepeater与MultiPane控件详解
需积分: 10 91 浏览量
更新于2024-07-18
收藏 1.44MB DOCX 举报
"Webdynpro入门教程,讲解RowRepeater和MultiPane控件的使用,适合初学者。"
在Web dynpro开发中,RowRepeater和MultiPane是两种非常重要的控件,它们允许开发者创建动态且灵活的用户界面。本教程以创建Web dynpro组件ZWD_SIMPLE_UI4为例,详细介绍如何利用这两个控件。
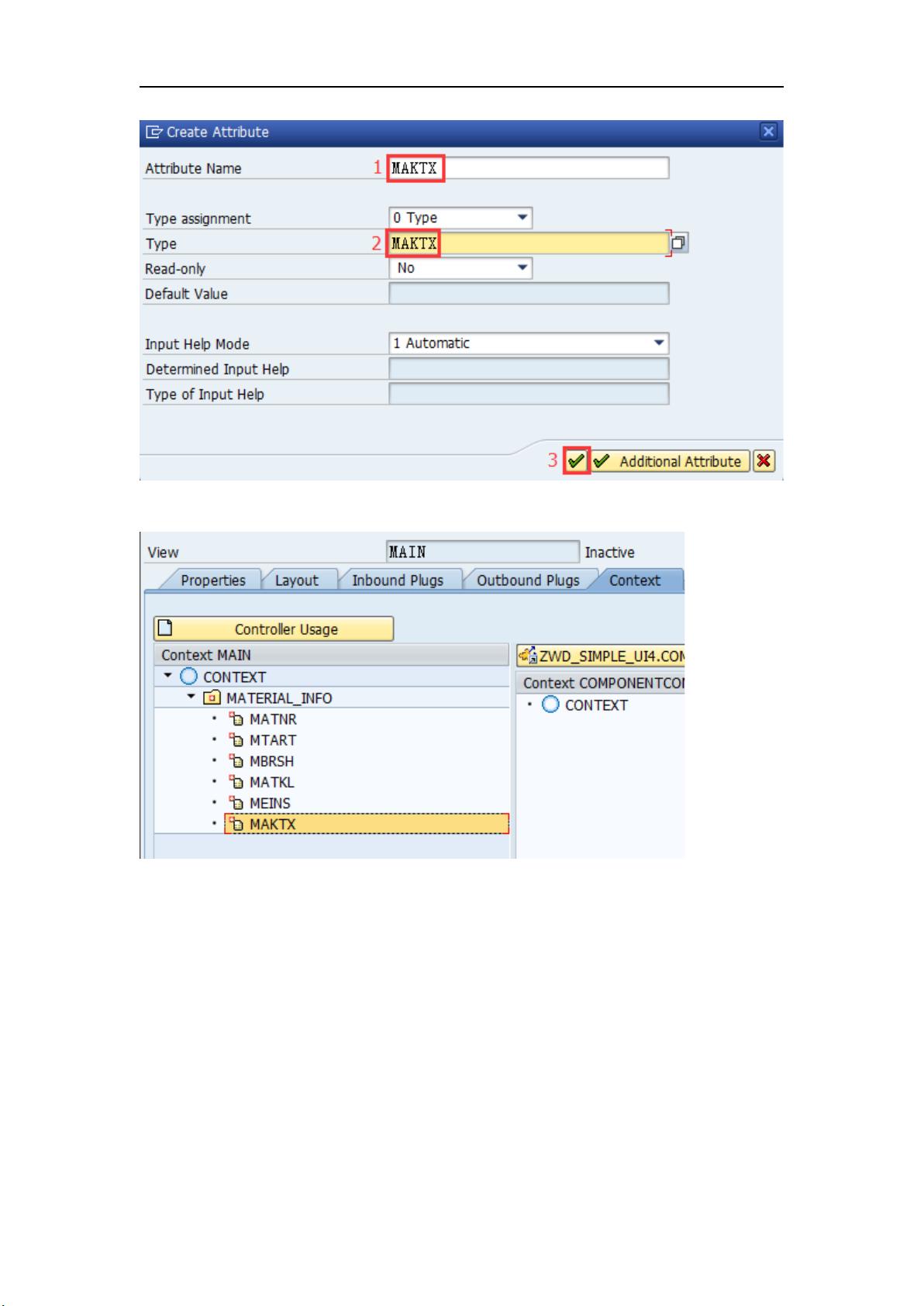
首先,我们创建一个新的Web dynpro组件,并在MAIN视图下定义一个名为Material_Info的数据节点,用于存储物料信息。在定义节点时,我们通常会指定需要显示的列名,如物料号、物料类型等。但要注意,如果无法添加新的属性,可能是因为节点已经绑定了结构,需要解除绑定才能继续操作。
接下来,我们添加RowRepeater控件。RowRepeater的主要作用是循环显示一组具有固定格式的数据,例如表格形式。我们需要设置其dataSource属性,将其与之前创建的Material_Info节点数据绑定,这样控件就能根据节点中的数据动态生成多个重复的行。
在RowRepeater内部,我们通常会嵌套透明容器(transparentContrainer)来控制每行的布局。这里,我们修改透明容器的布局模式,比如设置colCount属性,以决定每行显示的列数。同时,可以调整控件内的元素顺序,使界面更加合理,如将"物料描述"移动到"物料号"下方,"物料类型"前方。
编写代码是实现功能的关键。在Web dynpro中,我们需要在特定的方法(如sf_material_info)中初始化节点数据。这通常涉及到数据库查询,将数据填充到定义好的表格变量(lt_material_info),然后通过`node->bind_table`方法将数据绑定到Material_Info节点,设置initial_elements为true以确保首次加载时即显示数据。
完成代码编写后,记得保存并激活组件。最后,通过Web dynpro测试工具进行测试,查看界面是否按预期显示,以及数据是否正确加载。这样的练习对于理解Web dynpro的控件使用和数据绑定机制非常有帮助,也是掌握Web dynpro开发的基础步骤。
RowRepeater和MultiPane是构建动态Web dynpro界面的重要组成部分,它们使得开发者能够轻松地展示和处理大量数据,提供了丰富的用户交互体验。通过本教程,初学者能够了解到这两个控件的基本用法,为进一步深入学习Web dynpro打下坚实基础。
2018-09-04 上传
2017-11-14 上传
2018-09-04 上传
2018-09-04 上传
2017-11-14 上传
2018-09-04 上传
2018-09-04 上传
2017-11-14 上传
2017-10-11 上传