使用Canvas绘制未闭合的进度条圆环
152 浏览量
更新于2024-08-30
收藏 134KB PDF 举报
"本文将介绍如何使用HTML5的Canvas API创建一个未闭合的带进度条的圆环,包括定义变量、绘制圆弧、连接处的处理以及填充颜色。"
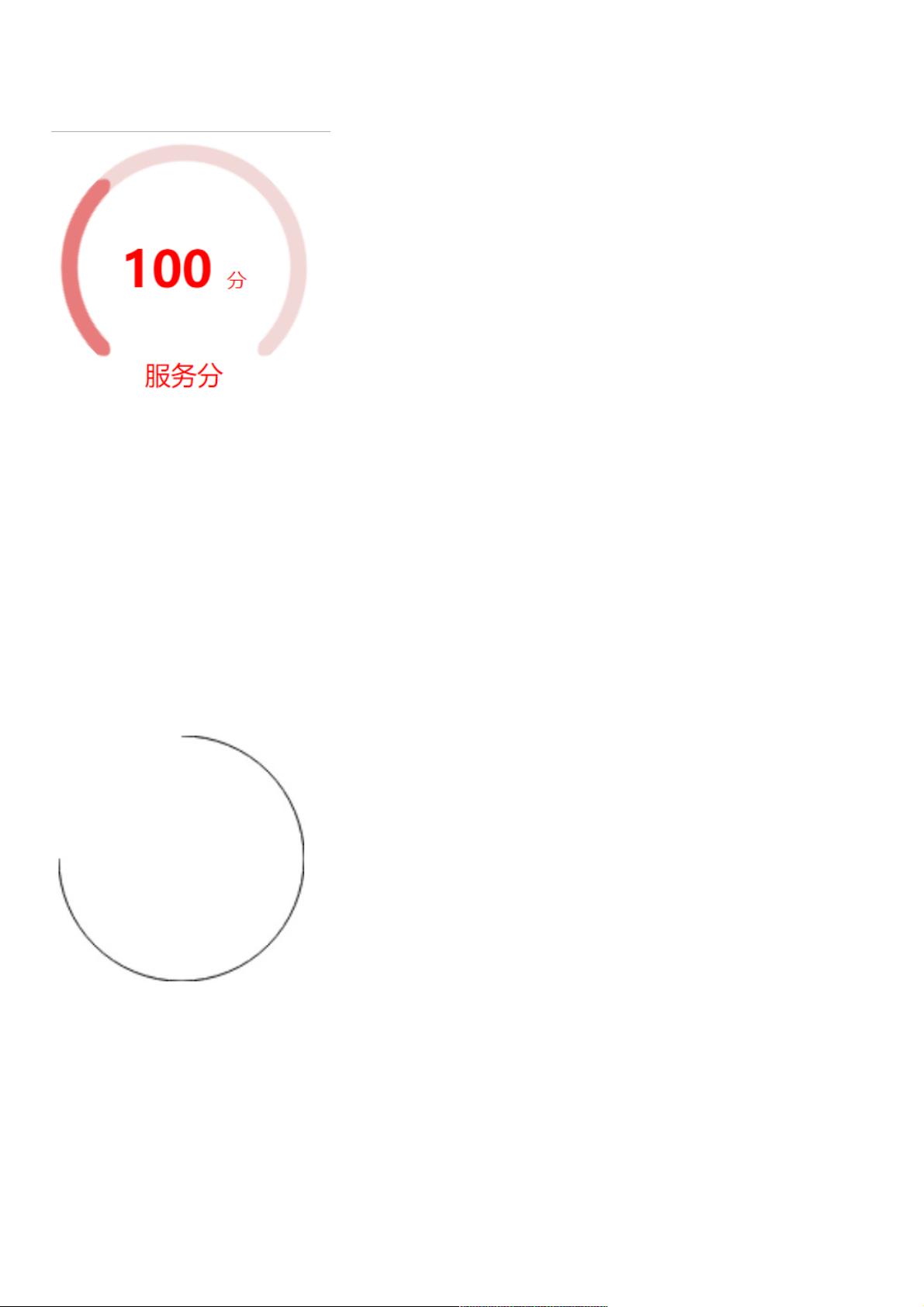
在HTML5的Canvas API中,我们可以利用其强大的绘图功能来实现自定义的图形,比如在这个例子中,我们需要创建一个未闭合的带有进度条的圆环。以下是如何实现这一效果的详细步骤:
1. **定义变量**:
首先,我们需要设置一些基础的几何参数,如圆环的半径、厚度、内圆半径、圆心坐标以及默认填充颜色。在本例中,半径设为75,厚度设为10,内圆半径即为半径减去厚度,圆心位于(75, 75)坐标,填充颜色设为#f2d7d7。
2. **获取Canvas上下文**:
通过`document.getElementById`获取canvas元素,并使用`getContext('2d')`获取2D渲染上下文,这使得我们能够执行绘图操作。
3. **画第一个圆弧**:
使用`beginPath()`方法开始一个新的路径,清除之前的所有路径。接着,调用`arc()`方法画出从3/4圆周到1/2圆周的圆弧,其中`arc(x, y, radius, startAngle, endAngle, anticlockwise)`,参数分别表示圆心坐标、半径、起始角度、结束角度和是否逆时针绘制。
4. **画第一个连接处**:
使用`quadraticCurveTo()`方法绘制二次贝塞尔曲线,以平滑地连接圆弧。这个方法需要控制点和结束点的坐标,通过计算得出合适的位置。
5. **画第二个圆弧**:
画出从1/2圆周到0圆周的内圆弧,这里设置了`anticlockwise`参数为`true`,使其逆时针绘制。
6. **画第二个连接处**:
类似于第一个连接处的绘制,但根据圆环结构调整了参数。
7. **填充颜色**:
使用`fill()`方法填充图形,完成圆环的绘制。
8. **画第二个进度条圆环**:
为了添加进度条,我们需要重复上述步骤,但改变颜色和进度。重新开始路径,设置新的填充颜色,然后按照进度更新圆弧的结束角度,以显示部分圆环。
通过这些步骤,我们可以在Canvas上创建一个可定制的、具有进度指示的圆环组件。这样的组件在UI设计中很常见,可以用于展示加载进度、健康值或其他指标。掌握Canvas API的基本用法后,可以进一步扩展和优化这个圆环,例如增加动画效果、动态更新进度等。
2016-04-21 上传
2020-12-29 上传
2018-03-30 上传
2020-08-31 上传
2020-06-11 上传
2020-08-19 上传
2015-12-14 上传
241 浏览量
普通网友
- 粉丝: 8
- 资源: 935
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫