DW教程:利用表格进行网页布局
版权申诉
113 浏览量
更新于2024-07-17
收藏 1021KB PPT 举报
本资源主要介绍的是Dreamweaver(DW)在网页布局中使用表格的相关知识。第4章详细探讨了表格在网页设计中的应用,包括表格的基本概念,如单元格的定义和作用。表格在网页中用于组织内容,通过设置行、列和单元格来实现元素的定位和布局。
在创建表格方面,用户可以通过Dreamweaver的“常用”插入栏中的“表格”按钮快速插入,通过“表格”对话框调整行列数和大小。选择表格和单元格时,可以利用选择器中的`<td>`标签进行精确操作。
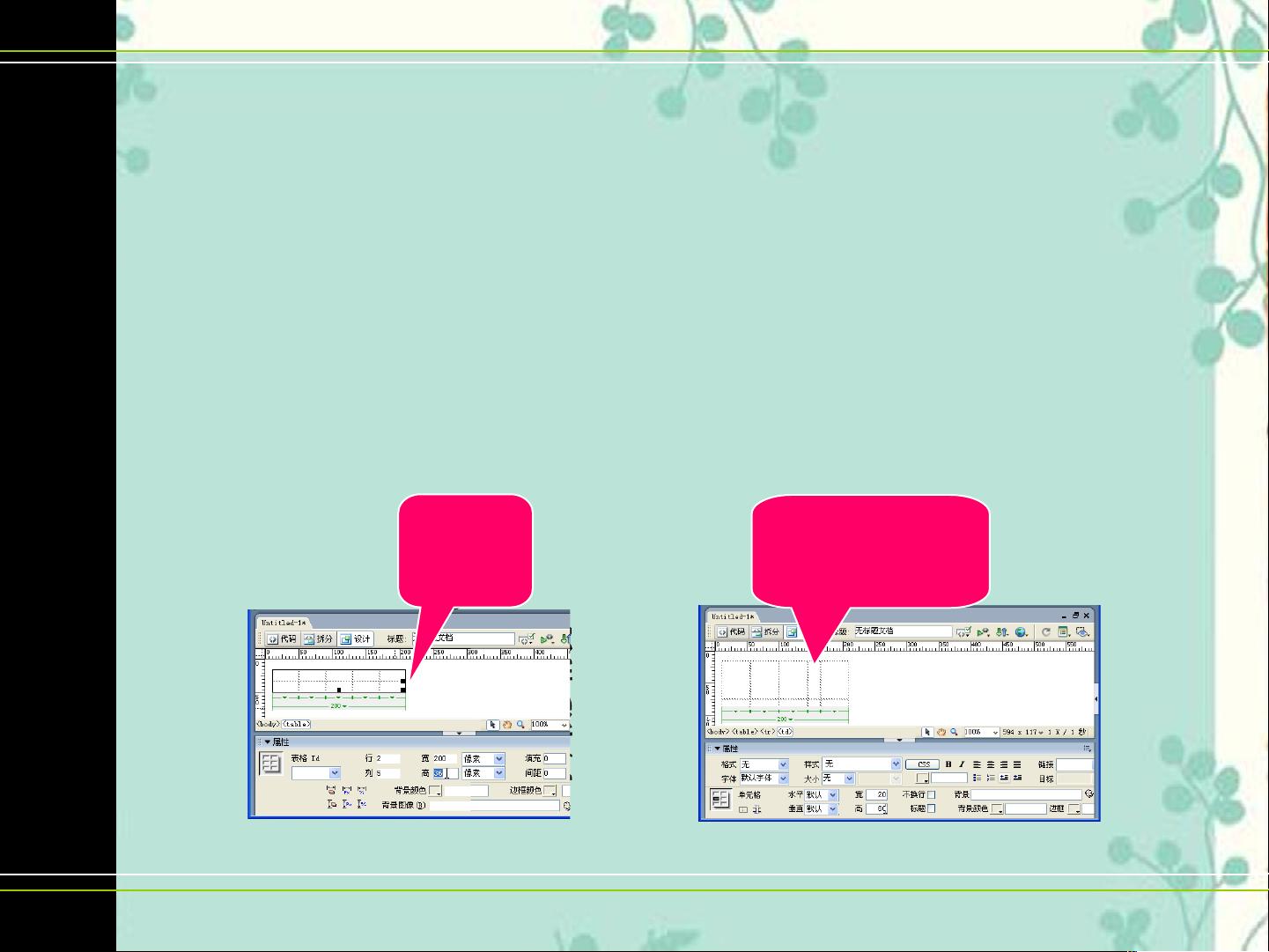
表格属性的设置是网页布局的关键,用户可以选择并修改表格的宽度、高度、边距,以及单元格的属性。设置表格和单元格的宽度和高度可以通过拖拽或直接输入数字,而背景颜色和背景图像的添加则通过点击单元格后选择相应的样式选项实现。
两个实际操作的课堂练习进一步巩固了这些技能:一是使用表格构建“火百合”主页的布局,让学生将理论知识应用到实际项目中;二是制作细线表格,通过调整间距和背景色来模拟细线效果,这是一种常见的美化表格的方法。
合并和拆分单元格也是表格编辑的重要技巧,合并单元格可以将多个相邻单元格合并为一个,便于简化布局;拆分单元格则是将大单元格分解为多个独立的单元格,以便于精细化内容布局。
本资源深入浅出地介绍了如何在Dreamweaver中灵活运用表格进行网页布局,无论是初学者还是有一定经验的设计师都能从中获益。通过学习和实践,读者能够掌握基本的表格操作技巧,提升网页设计的灵活性和美观度。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-09-18 上传
2021-10-07 上传
2021-10-07 上传
2021-10-07 上传
Dambulla
- 粉丝: 7
- 资源: 3万+
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录