微信小程序实现列表上拉加载与下拉刷新详细教程
27 浏览量
更新于2024-09-01
收藏 362KB PDF 举报
"微信小程序列表的上拉加载和下拉刷新实现教程"
在微信小程序中,实现列表的上拉加载和下拉刷新是提高用户体验的重要功能。这两个特性允许用户在滚动到列表底部时加载更多数据,在顶部则可以刷新已有内容。以下将详细介绍如何在微信小程序中实现这些功能。
首先,我们需要了解几个关键组件:
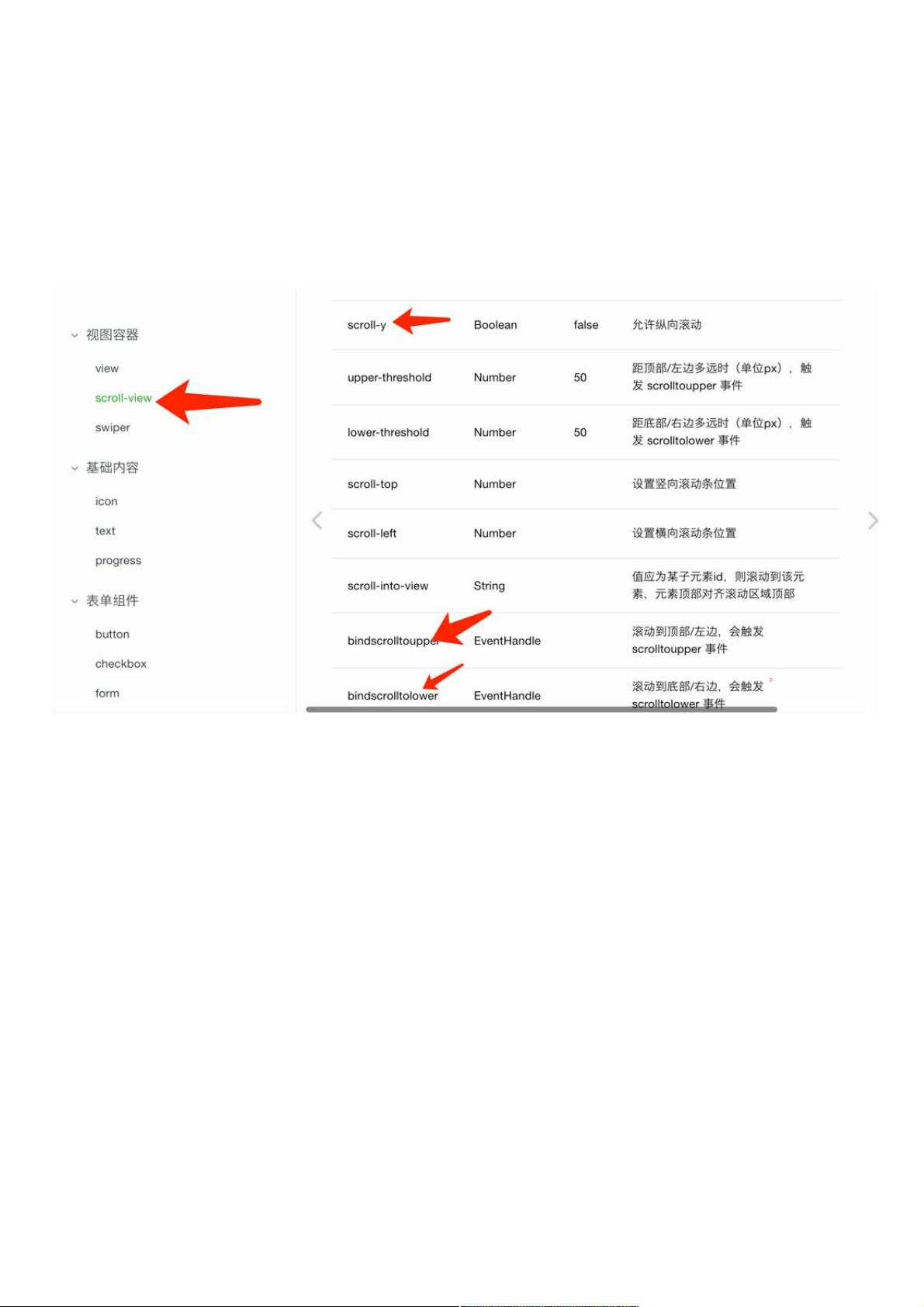
1. **scroll-view组件**:这是实现滚动效果的核心组件,特别是在处理长列表时。在竖向滚动场景中,需要给scroll-view设定一个固定的高度,可以通过WXSS(微信小程序样式表)设置`height`属性。
2. **image组件**:用于展示图片,支持多种模式调整图片显示,包括3种缩放模式和9种裁剪模式。正确设置`mode`属性可以确保图片在不同尺寸和比例下的适配。
3. **Icon组件**:提供了一系列预定义的图标,如'success'、'info'等,可以根据需要选择合适的图标类型。
接下来,我们将重点讲解列表的上拉加载和下拉刷新的实现步骤:
2.1 **效果展示**:通常,上拉加载会显示一个加载指示器,下拉刷新则显示一个刷新指示器,两者在操作完成后会自动隐藏。
2.2 **代码实现**:
- **detail.wxml布局文件**:这里需要包含loading组件和scroll-view组件。loading组件用于显示加载状态,scroll-view则承载列表内容,并通过`bindscrolltolower`监听滚动到底部的事件,`bindscrolltoupper`监听滚动到顶部的事件。
- **逻辑处理**:在对应的事件处理函数中,比如`loadMore`和`refesh`,你需要调用后端接口获取新的数据并更新列表。同时,需要管理加载状态,例如在数据加载过程中显示loading组件,加载完成或出错时隐藏。
- **数据绑定**:使用`wx:if`指令控制组件的显示与隐藏,例如在下拉刷新时显示刷新指示器,加载更多数据时显示加载状态。
在实际开发中,还需要考虑一些细节问题,如错误处理、数据分页、加载更多的触发距离等。此外,优化滚动性能也很重要,可以利用微信小程序提供的`requestAnimationFrame`进行延迟加载,避免频繁请求。
微信小程序的上拉加载和下拉刷新功能通过合理的组件使用和事件监听,结合后台数据接口,可以实现流畅的用户体验。随着微信小程序的不断发展,这种轻量级的应用形式越来越受到开发者和用户的青睐,掌握这些基本功能的实现方法对于微信小程序的开发至关重要。
2257 浏览量
436 浏览量
440 浏览量
2257 浏览量
366 浏览量
1522 浏览量
364 浏览量
1577 浏览量
148 浏览量
weixin_38691220
- 粉丝: 3
最新资源
- Linux与iOS自动化开发工具集:SSH免密登录与一键调试
- HTML5基础教程:深入学习与实践指南
- 通过命令行用sonic-pi-tool控制Sonic Pi音乐创作
- 官方发布droiddraw-r1b22,UI设计者的福音
- 探索Lib库的永恒春季:代码与功能的融合
- DTW距离在自适应AP聚类算法中的应用
- 掌握HTML5前端面试核心知识点
- 探索系统应用图标设计与ioc图标的重要性
- C#窗体技巧深度解析
- KDAB发布适用于Mac Touch Bar的Qt小部件
- IIS-v6.0安装文件压缩包介绍
- Android疫情数据整合系统开发教程与应用
- Simulink下的虚拟汽车行驶模型设计
- 自学考试教材《操作系统概论》概述
- 大型公司Java面试题整理
- Java 3D技术开发必备的jar包资源