EXTJS快速入门:从基础到实践
需积分: 9 145 浏览量
更新于2024-07-29
收藏 1.27MB PPT 举报
"EXTJS快速入门PPT"
EXTJS是一个强大的JavaScript开发框架,专门用于构建具有丰富用户界面的富客户端Web应用程序。EXTJS以其高效的开发速度、美观的界面效果以及组件化的开发模式而闻名。它的核心特性包括清晰的API文档、各种实用的可视化组件以及便捷的错误处理(尽管错误信息可能不够明确,对调试带来一定挑战)。要开始EXTJS开发,首先需要引入必要的库文件,如`ext-all.css`、`ext-base.js`、`ext-all.js`以及语言包`ext-lang-zh_CN.js`。
EXTJS开发中常用的工具有Eclipse的Spket插件(版本1.6.16),它能帮助编写JavaScript代码;以及Fullsource,一个查看动态生成HTML代码的工具,这对于理解和调试EXTJS的应用很有帮助。此外,开发者还可以参考`DHTML手册.chm`和EXTJS的API文档来学习更多细节。
EXTJS的信息提示框是异步的,不会阻塞程序的执行。例如,`Ext.Msg.alert`用于显示警告信息,用户点击确定后可以执行回调函数。下面是一个示例:
```javascript
Ext.onReady(function() {
Ext.BLANK_IMAGE_URL = '../extjs2.0/resources/images/default/s.gif';
Ext.Msg.alert('提示', '信息主体内容', function() {
alert('回调函数');
});
});
```
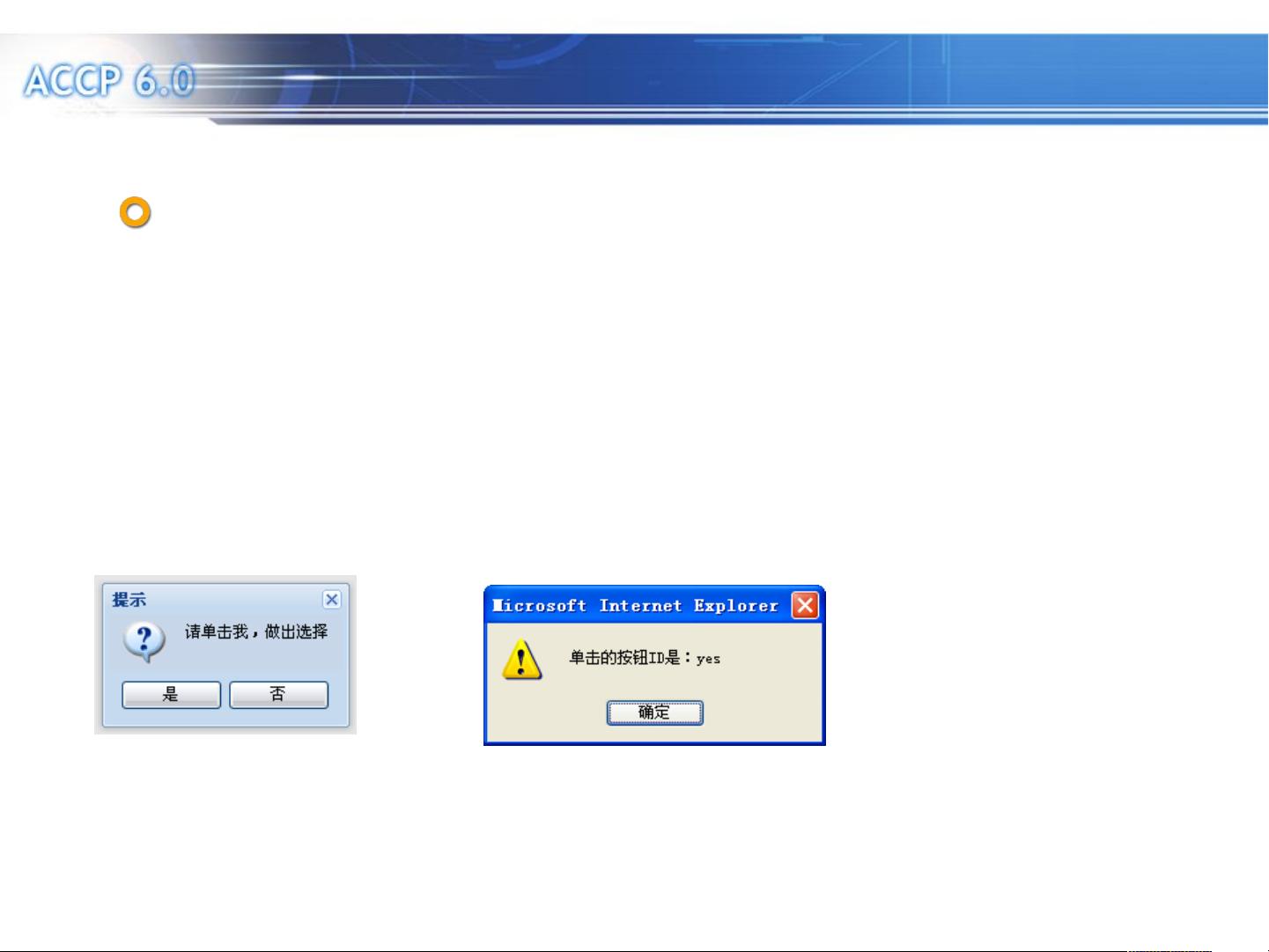
`Ext.Msg.confirm`则用于创建确认对话框,允许用户选择“是”或“否”。下面是一个使用确认对话框的示例,其中`callBack`函数会在用户点击按钮后被调用:
```javascript
Ext.onReady(function() {
Ext.Msg.confirm('提示', '请单击我,做出选择', callBack);
function callBack(id) {
if (id === 'yes') {
alert('单击了"是"');
} else if (id === 'no') {
alert('单击了"否"');
}
}
});
```
在EXTJS中,面板布局是构建复杂界面的基础。EXTJS提供多种布局方式,如表格布局、流式布局、绝对布局等,可以根据需求灵活调整组件的位置和大小。同时,EXTJS提供了众多的组件,如表格、表单、菜单、工具栏等,这些组件可以组合使用,实现丰富的交互功能。
数据模型是EXTJS中用于处理数据的重要部分,它允许开发者定义数据结构并方便地与服务器进行数据交换。EXTJS的数据绑定机制使得视图与数据模型之间的同步变得简单,极大地提高了开发效率。
事件绑定是EXTJS中另一个关键概念,通过监听和响应组件的特定事件,可以实现用户交互。例如,可以为按钮添加点击事件监听器,当用户点击按钮时执行特定的操作。
信息展示通常涉及Ajax和EXTJS的工具方法。EXTJS内置的Ajax功能简化了与服务器的异步通信,而工具方法如`Ext.Ajax.request`可以帮助发送Ajax请求,获取服务器数据,并在回调函数中处理返回的数据。
EXTJS的资源包括官方文档、社区论坛、第三方教程等,这些都能帮助开发者深入理解EXTJS并解决开发过程中遇到的问题。EXTJS提供了一个完整的解决方案,让开发者能够快速构建功能丰富的Web应用。
2019-07-29 上传
afritorgod
- 粉丝: 0
- 资源: 7
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析