Axure快速制作APP交互原型指南
188 浏览量
更新于2024-09-01
收藏 1.16MB PDF 举报
"本文主要介绍如何使用Axure高效地创建APP交互原型,强调了制作个性化元件库和善用母版的重要性,并提供了一个模仿'读读日报'IOS版交互原型的制作流程作为示例。"
在产品设计过程中,Axure RP是一款不可或缺的工具,它能够帮助产品经理快速构建出产品的交互模型。然而,尽管Axure功能强大,但其灵活性有时可能成为挑战。为了提升原型的制作质量和效率,作者提出了一套方法论,包括建立个人元件库、熟练运用母版以及遵循APP设计规范。
首先,创建个人元件库是提高效率的关键。Axure自带的元件库可能无法满足所有需求,而网络上的元件库又往往不统一。因此,利用Axure的“创建部件库”功能,我们可以自定义一套符合自己设计风格的元件集合。这样在设计时就可以快速调用,根据需要调整颜色、大小等属性,确保整体风格的一致性。例如,可以制作一系列常用图标,如主页、分享、搜索和消息图标,确保它们在各个界面中保持一致的视觉效果。
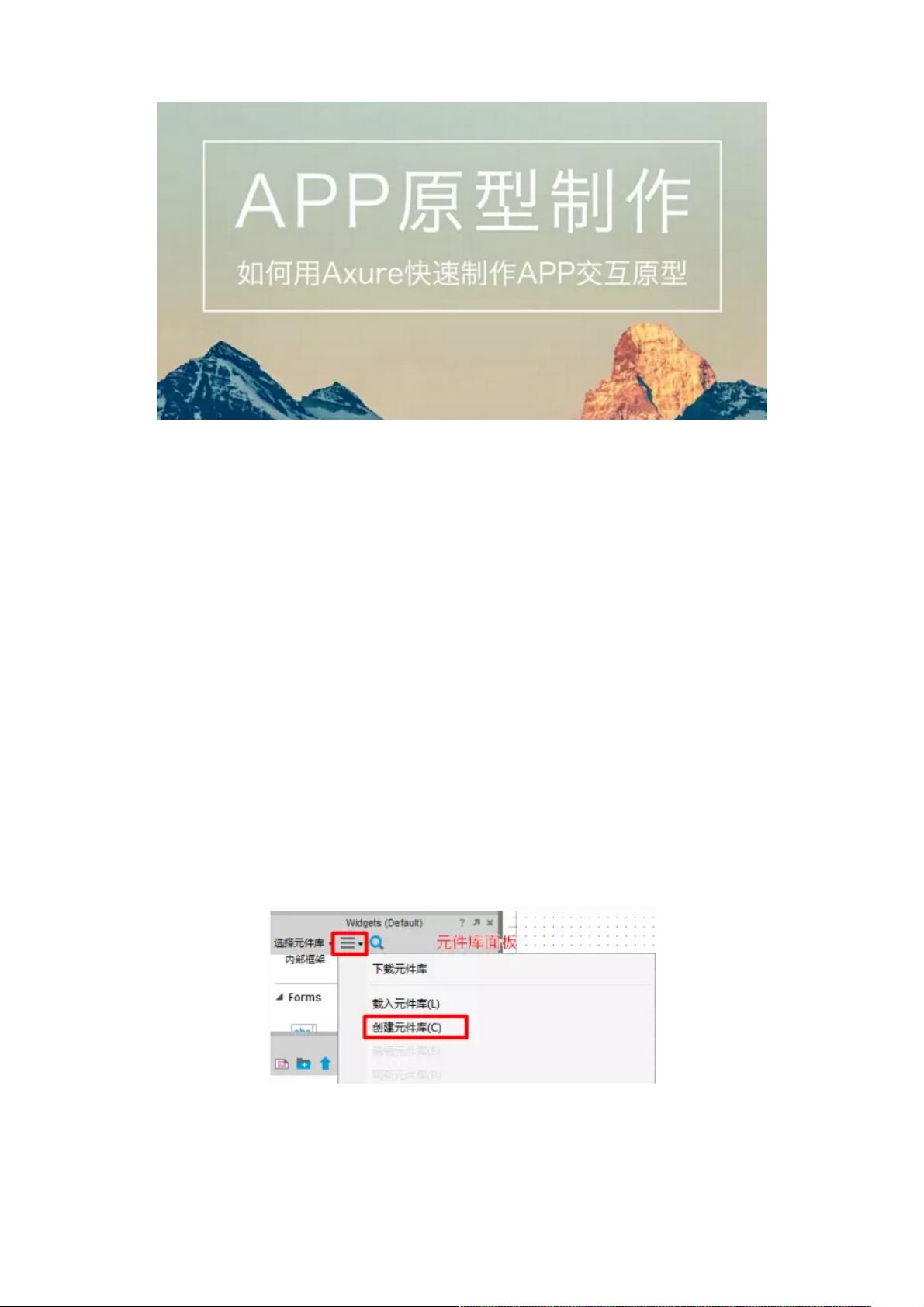
制作元件库的步骤如下:
1. 在元件库面板的下拉菜单中选择“创建部件库”,设置保存路径和库名称,生成.rplib文件。
2. 新打开的页面用于编辑元件,与.rp文件编辑界面相似,但在此处编辑的元件将应用于所有.rp文件。
3. 在元件库中添加和修改元件,如绘制图标,保存后可在原型设计中使用。
其次,善用母版也是提升效率的重要手段。母版可以用来管理重复出现的组件或布局,如页眉、页脚、导航栏等。一旦母版中的元素发生变化,所有引用该母版的地方都会同步更新,大大减少了重复工作。
此外,熟悉APP设计规范是保证原型专业性的基础。这包括对色彩、字体、间距、按钮样式等方面的理解,以及对不同平台(如iOS、Android)设计指南的了解。拥有一套自己的交互风格样式,可以使原型更具有辨识度和一致性。
通过建立个性化的元件库、熟练运用母版以及遵循设计规范,产品经理可以使用Axure更高效地制作出有水准的APP交互原型。模仿实际应用如“读读日报”的案例,可以帮助理解这些方法在实际操作中的应用,进一步提升原型设计能力。
1316 浏览量
1674 浏览量
357 浏览量
265 浏览量
373 浏览量
109 浏览量
103 浏览量
weixin_38557935
- 粉丝: 0
最新资源
- iOS自定义TabBar中间按钮的设计与实现
- STM32 F103利用SPI接口读写RFID标签的方法示例
- 局域网简单配置教程:使用交换机与路由器
- Jstl在JavaWeb开发中提高效率的应用
- 使用Spring Boot和AngularJS开发简单地址簿Web应用
- Chrome扩展:快速搜索最新运动成绩
- 将电子书签转换为纸质书签的实用工具
- cte v1.4发布:新增电阻串联功能的源码
- iOS数据存储管理:NSCoding类的使用示例
- 掌握分销商管理系统DRP的实战应用
- 天津大学匿名课程评价系统实现与应用
- AliExpress图片搜索Chrome扩展:一键式产品定位
- Java实现的歌曲推荐系统:算法与文件处理
- 2020年韩国人工智能竞赛:A7问题解决方案分析
- 解决Vue.js调试问题:页签不显示的两大原因与解决方案
- iOS开发:CoreData封装实现数据管理