AngularJS2入门教程:一文掌握
需积分: 3 72 浏览量
更新于2024-08-31
收藏 127KB PDF 举报
"Angular2入门教程,全面解析关键概念与架构"
Angular2是Google维护的一款开源JavaScript库,专门用于构建高性能的单一页面应用程序。相比于Angular1.x,Angular2进行了大幅度的改进,性能提升显著,并且完全基于ES6进行开发,使得其更加现代化。尽管Angular2与1.x版本存在显著差异,但它们都是为了简化Web开发并实现组件化设计。
在着手学习Angular2之前,确保你已经掌握了前端基础知识,包括HTML、CSS和JavaScript。同时,由于Angular2大量使用了NPM(Node Package Manager)和TypeScript,因此对这两者的基本了解也是必不可少的。
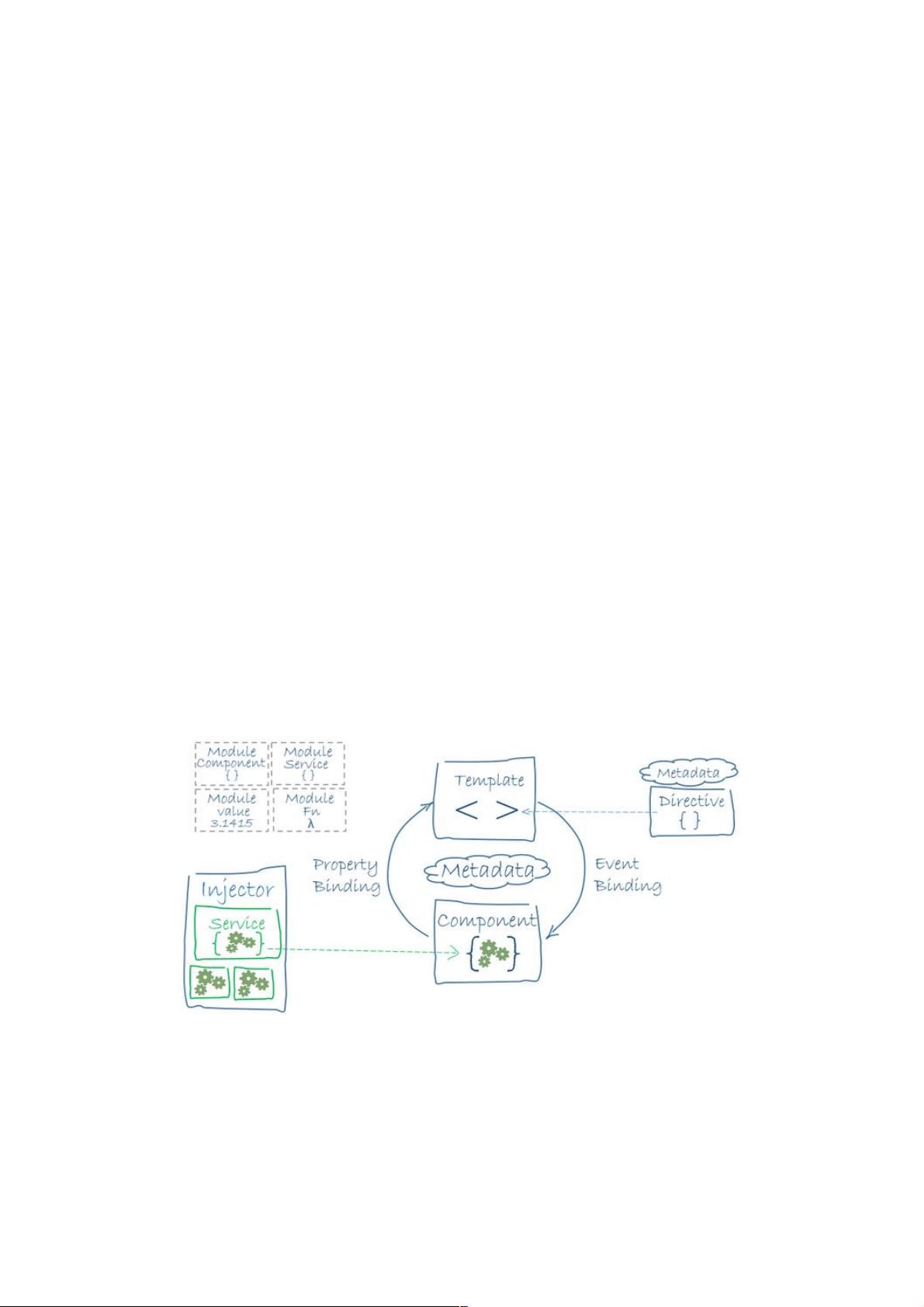
Angular2的架构由8个核心部分构成:
1. **模块(Modules)**:Angular应用是模块化的, NgModules是Angular的模块系统。每个应用至少有一个根模块,如AppModule。模块使用@NgModule装饰器定义,其中包含描述模块属性的元数据,如`declarations`(声明组件、指令和管道)、`exports`(可导出供其他模块使用的组件等)、`imports`(导入其他模块的导出类)和`providers`(服务提供者)。
2. **组件(Components)**:组件是Angular应用的基本构建块,它们包含模板,用于展示用户界面。组件类包含了管理模板逻辑的代码。
3. **模板(Templates)**:模板是用Angular扩展的HTML语法编写的,用于描述组件的视图。它们包含了数据绑定和指令等特性。
4. **元数据(Metadata)**:元数据用于关联组件与它们的行为、属性和模板。
5. **数据绑定(DataBinding)**:数据绑定允许双向或单向地同步组件类和模板之间的数据。
6. **指令(Directives)**:指令扩展了HTML的功能,可以改变元素的行为或外观。Angular2中有两种指令:结构指令(如*ngIf、*ngFor)和属性指令(如ngClass、ngStyle)。
7. **服务(Services)**:服务是包含应用逻辑和功能的独立单元,可以被多个组件共享。它们通过依赖注入(DI)系统创建和管理。
8. **依赖注入(Dependency Injection, DI)**:DI是Angular的核心特性,用于在应用中解耦组件和服务,使得它们能够轻松地获取所需的服务实例。
理解并掌握这些基本概念后,你可以逐步深入学习如何创建组件、服务、指令,以及如何使用模块来组织应用。通过实践项目,你将更熟练地运用Angular2的各种特性,从而高效地开发现代Web应用。在学习过程中,准备好接受新知识的挑战,因为Angular2与Angular1.x相比,确实如同Java与JavaScript之间的区别,需要重新构建认知框架。
2020-12-10 上传
2022-08-04 上传
2020-12-12 上传
2021-07-05 上传
2020-08-30 上传
2020-12-09 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38500572
- 粉丝: 6
- 资源: 925
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍