Flutter实现:水平滚动数字选择器HorizontalNumberPicker
100 浏览量
更新于2024-09-02
收藏 102KB PDF 举报
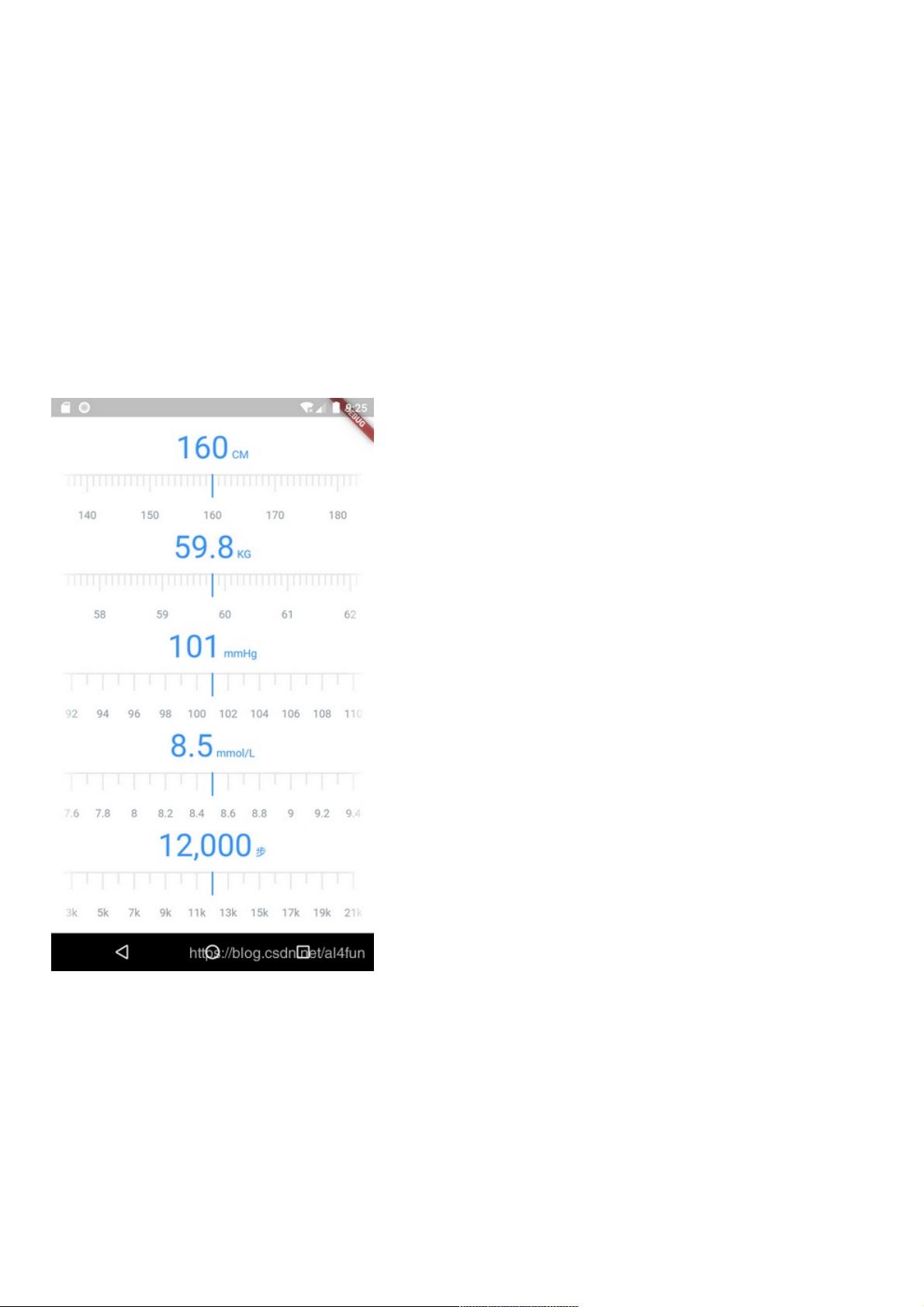
"水平滚动的数字选择标尺是Flutter开发中的一个自定义控件,用于实现用户在水平方向上选择数值的功能。这个控件具备多种特性,如支持选择整数和小数,允许用户设置不同的步进值,可以自定义刻度的样式,以及数字的显示格式和单位。此外,它还提供了惯性滚动效果,当用户的手指离开屏幕后,数值会自动对齐到最接近的刻度。控件分为两个部分:HorizontalNumberPicker作为基础的标尺组件,HorizontalNumberPickerWrapper则在此基础上增加了顶部选中值的显示以及两侧的半透明遮罩,提高了用户体验和视觉效果。"
在HorizontalNumberPicker中,主要的参数包括:
1. `initialValue`:设定控件的初始值,默认为500。
2. `minValue`:设定最小可选值,默认为100。
3. `maxValue`:设定最大可选值,默认为900。
4. `step`:设定每次滚动的步进值,默认为1。
5. `widgetWidth`和`widgetHeight`:分别设定标尺的宽度和高度。
6. `subGridCountPerGrid`:每个大格内的小格数量,默认为10。
7. `subGridWidth`:每个小格的宽度。
8. `onSelectedChanged`:选中值改变时的回调函数,用于处理用户选择值的变化。
9. `scaleTransformer`:自定义标尺下方数字的显示格式。
10. `scaleColor`:刻度的颜色,默认为淡灰色。
11. `indicatorColor`:指示器(即当前选中刻度的标记)的颜色,默认为蓝色。
12. `scaleTextColor`:刻度文字的颜色,默认为淡灰色。
HorizontalNumberPickerWrapper作为封装组件,增加了以下功能:
1. 顶部选中值显示:展示用户当前选择的数值。
2. 两侧半透明遮罩:提供更好的视觉效果,使用户能清晰看到标尺的边界。
这个自定义控件的设计考虑了易用性和可定制性,即使无法通过现有参数调整样式,开发者也可以直接修改源码以满足特定需求。在实际应用中,此控件可用于各种需要用户输入数值的场景,如设置价格、时间、重量等,提供直观且友好的交互体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-05-26 上传
2021-01-06 上传
2021-02-19 上传
2021-03-17 上传
2022-03-25 上传