CSS3绘制图形:自适应椭圆、半椭圆与平行四边形
43 浏览量
更新于2024-08-30
收藏 80KB PDF 举报
“CSS3实现各种图形的示例代码”
在网页设计中,CSS3(Cascading Style Sheets Level 3)是一个强大的工具,它允许开发者通过纯样式表语言创建各种复杂的图形。本示例主要展示了如何使用CSS3实现自适应的椭圆、运动的椭圆、半椭圆以及平行四边形等图形。
1. 自适应的椭圆
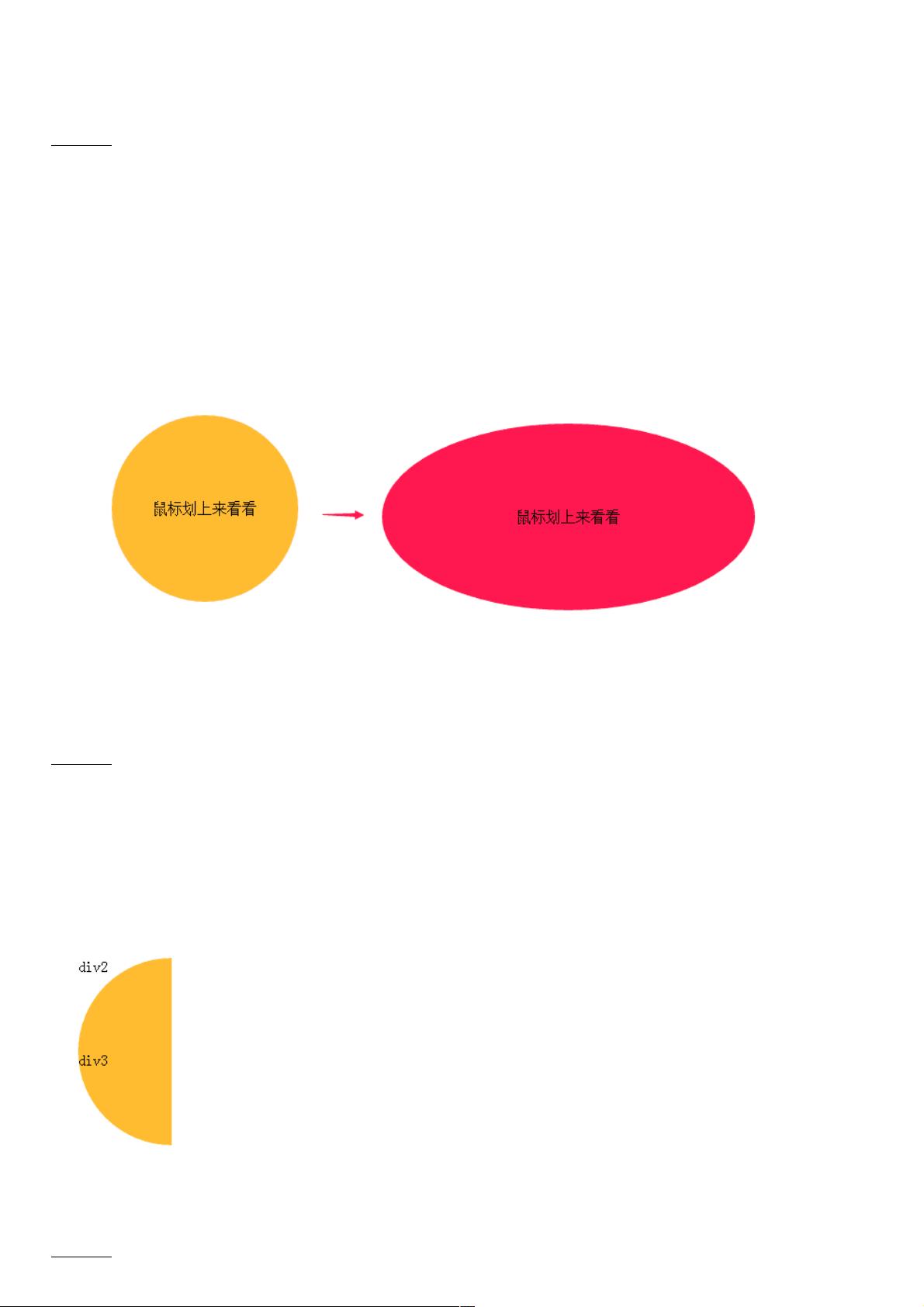
这个示例展示了如何创建一个自适应大小且具有平滑过渡效果的椭圆。关键在于使用`border-radius`属性设置为50%,使得div元素的四个角都变成半圆形,从而形成一个椭圆。同时,利用`transition`属性在鼠标悬停时改变背景色和尺寸,实现平滑的颜色和大小变化。在不同浏览器间保持兼容性,还需要添加`-webkit-`前缀来处理非标准的CSS3特性。
```css
.div1 {
background: #fb3;
width: 200px;
height: 200px;
line-height: 200px;
text-align: center;
border-radius: 50%;
transition: all 0.25s ease-in;
}
.div1:hover {
background: #ff1d50;
width: 400px;
height: 200px;
border-radius: 50%;
-webkit-transition: all 0.2s ease-in;
transition: all 0.2s ease-in;
}
```
2. 运动的椭圆
为了创建运动的椭圆,可以将一个div分为两个部分,分别设置`border-radius`为不同的百分比,形成半个椭圆。然后通过`transition`属性在鼠标悬停时改变它们的大小,营造出动态的椭圆效果。
```css
.div2 {
background: #fb3;
width: 100px;
height: 100px;
border-radius: 100% 0 0 0;
transition: all 0.25s ease-in;
}
.div3 {
background: #fb3;
width: 100px;
height: 100px;
border-radius: 0 0 0 100%;
transition: all 0.25s ease-in;
}
```
3. 半椭圆
半椭圆的实现方式与运动的椭圆类似,但这里不需要悬停效果。同样通过设置`border-radius`属性来创建两个45度角的半椭圆。
4. 平行四边形
平行四边形的创建则依赖于CSS3的伪元素`::before`和`::after`,以及`transform`属性。通过绝对定位伪元素,并调整其偏移量,可以创建出一个看似倾斜的矩形,从而形成平行四边形的视觉效果。
```css
.div4 {
position: relative;
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
color: #fff;
}
.div4::before {
content: "";
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
/* 更改transform属性来调整倾斜角度 */
transform: skewX(-20deg);
background-color: #fb3;
}
/* 可以根据需要为伪元素添加额外的样式 */
```
通过这些示例,我们可以看到CSS3的强大之处,它可以让我们无需借助图片或者JavaScript就能创建出丰富的图形效果,提高网页的可维护性和性能。在实际项目中,开发者可以根据需求灵活运用这些技巧,创造出更多富有创意的界面元素。
200 浏览量
708 浏览量
2021-03-20 上传
2020-09-25 上传
2019-07-09 上传
429 浏览量
3701 浏览量
2020-09-22 上传
122 浏览量
weixin_38571449
- 粉丝: 5
最新资源
- 基于C语言的链表图书管理系统设计与文件操作
- 开源Quintum Tenor VoIP CDR服务器解决方案
- EnameTool:一站式域名查询解决方案
- 文件夹加密软件GLSCC-WLL:保护隐私文件不被查看
- 伟诠电子WT51F104微处理器的验证程序分析
- 红酒主题创意PPT模板设计:多彩三角形元素
- ViewWizard:程序窗口查看与进程监控工具
- 芯片无忧:U盘设备检测及信息查询工具
- XFTP5下载指南:便捷的文件传输解决方案
- OpenGatekeeper:探索开源H.323 Gatekeeper技术
- 探索龙卷风网络收音机的强大功能与使用技巧
- NOIP2011 标准程序精简代码解析
- 公司新春联谊会PPT模板设计与活动流程
- Android开发Eclipse ADT插件详解及安装指南
- 仅首次显示的引导界面实现技术
- 彼得·赫雷肖夫重编的《矩阵的几何方法》正式发布