Bootstrap入门指南:打造用户友好的Web界面
3 浏览量
更新于2024-09-01
收藏 295KB PDF 举报
当你初次接触神奇的Bootstrap时,你会发现这是一个强大的前端开发框架,它旨在提供用户友好的界面设计和广泛的浏览器兼容性,这对于快速构建响应式和一致的Web应用程序至关重要。以下是关于如何开始使用Bootstrap的一些关键步骤和知识点:
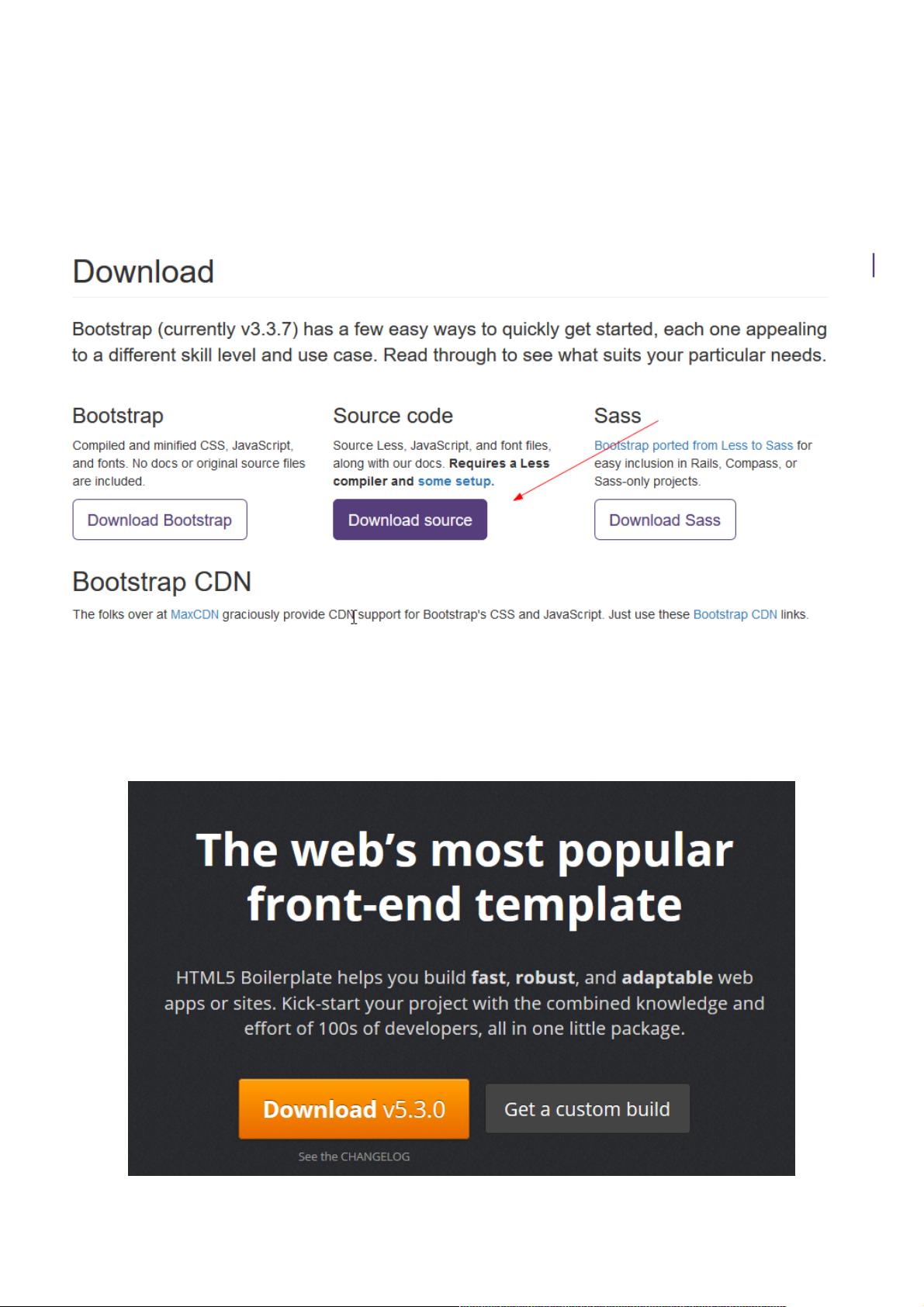
1. **下载Bootstrap**:首先,访问Bootstrap的官方网站 <http://getbootstrap.com/> ,下载最新版本的Bootstrap。这将为你提供一系列预定义的样式、组件和JavaScript插件。
2. **设置项目基础**:为了便于开发,你需要准备一个项目文件夹,例如Bootstrap_First,并包含HTML5 Boilerplate (H5BP) 的基础文件结构。H5BP是一个标准化的HTML、CSS和JavaScript模板,包含了基本的布局和优化设置。下载H5BP后,你需要修改文件夹名并移除不必要的文件,如未使用的CSS和文档文件,因为Bootstrap将自动生成CSS。
3. **管理样板文件**:H5BP的`.htaccess` 文件用于优化服务器性能,但可能需要根据你的具体环境进行调整。`humans.txt` 和 `LICENSE.txt` 文件用于记录项目贡献者和许可证信息,这些是开源项目的基本组成部分。确保替换默认图标,使之与你的项目关联。
4. **引入Bootstrap文件**:将Bootstrap的核心文件(如`bootstrap.min.css` 和 `bootstrap.min.js`)复制到项目文件夹中,同时保留`fonts` 文件夹及其内的图标字体。为了处理跨域问题,你可能还需要添加一个`.htaccess` 文件来支持字体文件的加载。
5. **利用Bootstrap组件**:Bootstrap提供了丰富的预定义组件,如导航栏、按钮、表格、模态框等,可以直接在HTML中使用。学习和熟悉这些组件的使用方法,可以帮助你快速构建美观且功能性的界面。
6. **CSS定制**:Bootstrap使用LESS进行扩展和定制,如果需要,你可以深入研究LESS语法,对Bootstrap的CSS进行修改或添加自定义样式,以满足特定项目的需求。
7. **响应式设计**:Bootstrap的核心特性之一就是响应式设计,它能让你的网站在不同设备上自动调整布局,适应各种屏幕尺寸。理解媒体查询和栅格系统是实现这一目标的关键。
8. **JavaScript集成**:Bootstrap还包含了许多交互式的JavaScript插件,如模态对话框、轮播图等。学习如何使用这些插件可以提升用户体验。
9. **实战练习与迭代**:通过实际项目实践,不断调试和优化你的Bootstrap应用,随着时间的推移,你会更熟练地掌握这个框架,更好地理解和利用其潜力。
Bootstrap是一个强大的工具,通过合理的使用,可以极大地提高前端开发效率和页面的可维护性。通过逐步了解和应用Bootstrap提供的组件和功能,你的网页设计能力将会得到显著提升。
2020-09-01 上传
2020-09-01 上传
2020-09-01 上传
2020-09-01 上传
2020-09-02 上传
2021-05-16 上传
2017-11-14 上传
2024-12-25 上传
weixin_38631282
- 粉丝: 5
- 资源: 923
最新资源
- Schools_Chat_app
- EG Toy Claw-crx插件
- functional-java-chaitrarkanchan:GitHub Classroom创建的functional-java-chaitrarkanchan
- Turrium:媒体管理门户
- H2Demo,java源码网站,javaweb从入门到精通
- BlazorSCSSIsolated:Sass + Blazor示例
- thesoundwave
- college:学校课程代码
- frontend:这是前端
- .net 8.0 WPF自定义标题样式
- ALGOS:算法
- eatgo:Spring Boot Eag Go项目
- bankist-vivyan
- Android,java源码怎么看,java优惠券系统
- webscraping
- form-validation:健身房应用程序的注册表,也验证用户的输入。 验证由浏览器本身使用HTML表单验证处理