详解JavaScript计时器功能:定时执行与取消
198 浏览量
更新于2024-08-28
收藏 79KB PDF 举报
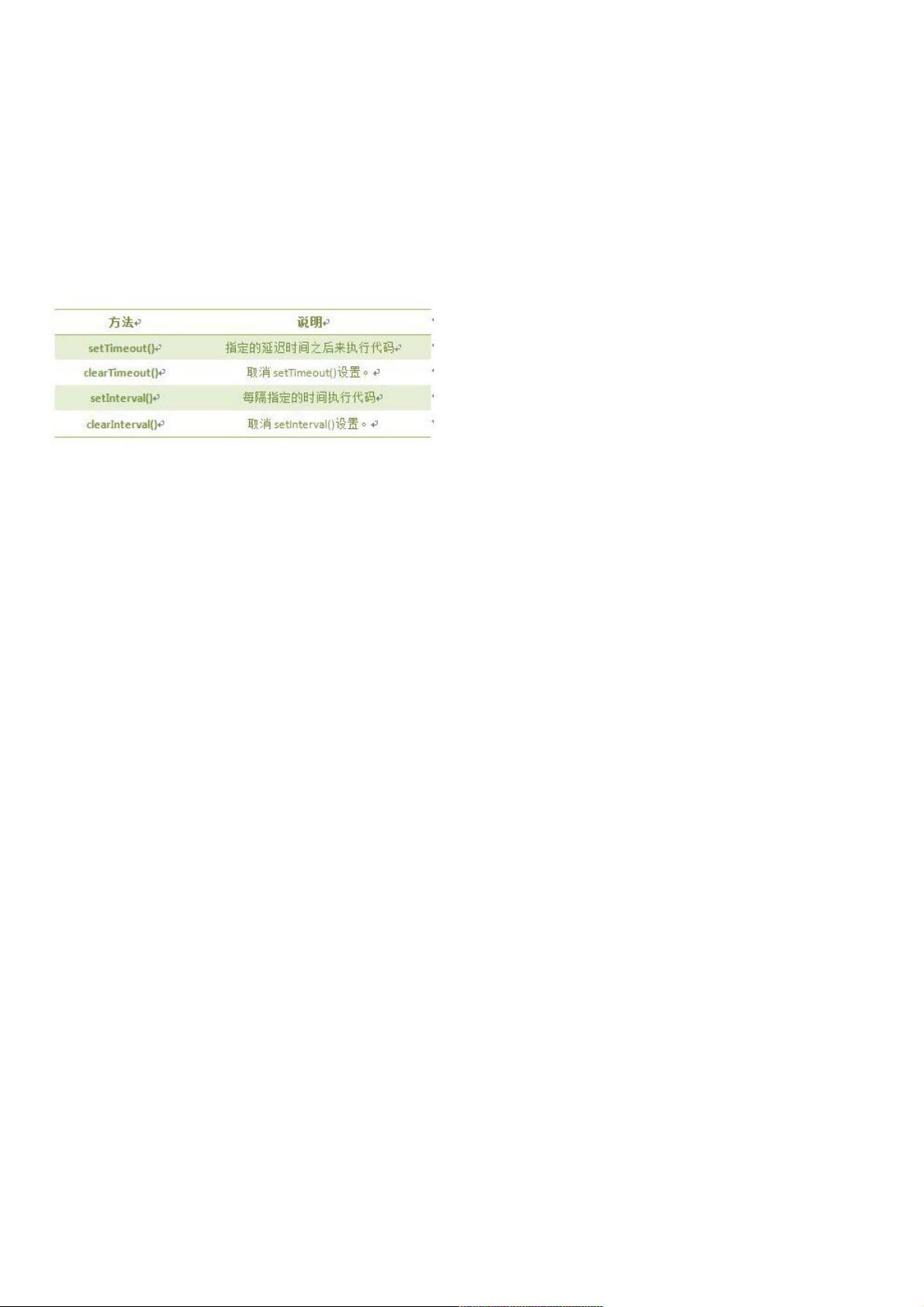
本文主要介绍了JavaScript中的计时器对象,它是JavaScript编程中一个重要的工具,用于在特定的时间间隔后执行预定义的代码。计时器分为两种类型:
1. 一次性计时器:这种计时器只会在设置的时间点触发一次。它们不适用于需要持续执行的任务,而是一次性的动作执行。
2. 间隔性触发计时器:这是最常见的计时器类型,通过`setInterval()`函数实现。这个函数在页面加载后按照指定的时间间隔(以毫秒为单位)重复执行提供的代码块。例如,`setInterval("clock()", 1000)` 或 `setInterval(clock, 1000)`,这里假设有一个名为`clock()`的函数,每秒钟更新显示当前时间。
`setInterval()`函数的语法如下:
```javascript
setInterval(代码, 交互时间);
```
其中,`代码`是要执行的函数或字符串,`交互时间`是周期执行之间的延迟,通常以毫秒为单位。该函数会返回一个唯一标识符,这个标识符可以用来通过`clearInterval()`方法停止定时器。
`clearInterval()`是用于取消之前通过`setInterval()`设置的定时器的方法,其语法是:
```javascript
clearInterval(id_of_setInterval);
```
其中,`id_of_setInterval`是之前`setInterval()`返回的值。通过这个ID,我们可以准确地找到并停止相应的计时任务,避免无用的执行循环。
以下是一个简单的HTML和JavaScript示例,展示了如何创建一个计时器,显示当前时间,并在1秒后更新:
```html
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>计时器示例</title>
<script type="text/javascript">
var intervalId = setInterval(clock, 1000); // 设置计时器
function clock() {
var time = new Date();
document.getElementById("clock").value = time;
}
// 示例:停止计时器
function stopClock() {
clearInterval(intervalId);
}
</script>
</head>
<body>
<form>
<input type="text" id="clock" size="50">
<button onclick="stopClock()">停止计时</button>
</form>
</body>
</html>
```
在这个例子中,用户可以通过点击按钮来调用`stopClock()`函数,从而停止计时器的执行。
JavaScript计时器是网页开发中不可或缺的工具,它们用于实现动画效果、定时刷新数据等功能。理解并熟练使用计时器,可以极大地提高JavaScript应用程序的动态性和用户体验。
775 浏览量
2024-01-02 上传
2024-07-01 上传
454 浏览量
310 浏览量
972 浏览量
226 浏览量
333 浏览量
weixin_38570278
- 粉丝: 4
最新资源
- Macromedia Flex 白皮书:Rich Internet Applications 表示层解决方案
- 软件设计师考试大纲解析与重点
- MATLAB入门教程:矩阵实验室的魅力与应用
- Struts框架详解:架构与核心标签
- J2EE环境下Ajax开发入门与实践指南
- 韩家炜《数据挖掘:概念与技术》导论与数据仓库详解
- ACE技术论文集:面向对象的网络编程工具包解析
- JSP2.0技术手册:深入探索Java Servlet与JSP
- C#入门经典:从零开始学编程
- 历年英语四级真题与答案:2000-2006听力与解析
- Windows CE开发入门与实战:从基础到数据库程序
- VC++ Studio高级使用技巧集锦:快捷操作与问题解决方案
- Protel 2004:信号完整性分析与设计集成平台详解
- C#入门指南:从零开始掌握.NET编程
- C#完全手册:从基础到精通
- Grails入门:Groovy框架与Java的完美结合