Angular路由守卫深度解析:权限控制与导航拦截
"Angular 路由守卫"
在Angular框架中,路由守卫(Route Guards)扮演着重要的角色,它们允许开发者控制用户如何导航到特定的路由,以及何时离开当前路由。路由守卫的主要目的是确保只有在满足特定条件的情况下,用户才能访问或离开某个页面,从而增强应用的安全性和用户体验。
一、路由守卫类型
1. CanActivate: 这个守卫用来决定用户是否可以激活(进入)某个路由。如果`canActivate`方法返回`true`,则用户可以访问该路由;如果返回`false`,则导航会被阻止。例如,你可以创建一个守卫来检查用户是否已经登录,只有登录的用户才能访问受保护的路由。
```typescript
import { CanActivate } from '@angular/router';
export class LoginGuard implements CanActivate {
canActivate() {
let loggedIn = Math.random() < 0.5; // 示例逻辑,实际应用中应使用真实登录状态
if (!loggedIn) {
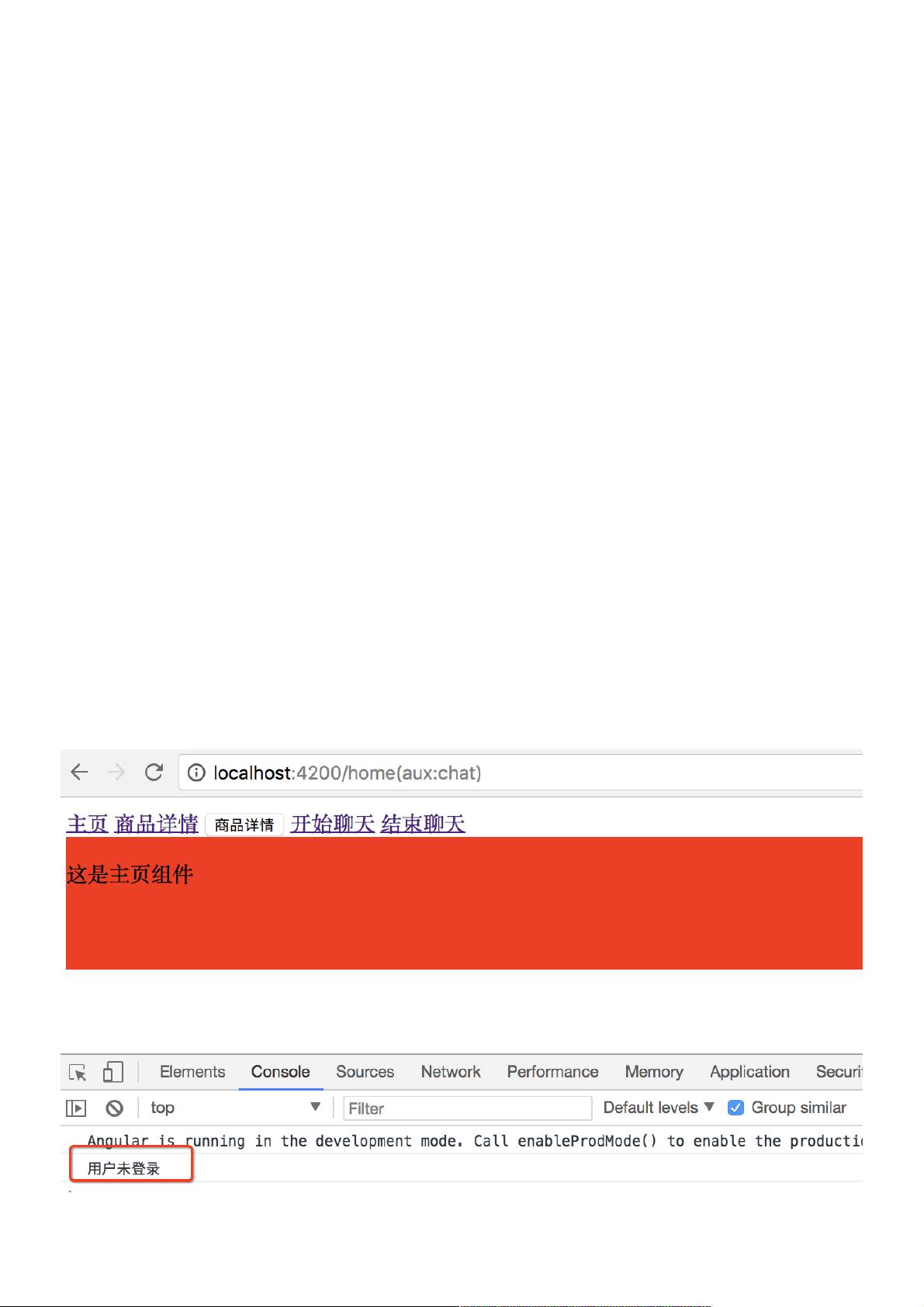
console.log("用户未登录");
}
return loggedIn;
}
}
```
2. CanDeactivate: 当用户尝试离开当前路由时,这个守卫会被调用。它用于确认用户是否可以离开当前路由,例如,当用户在一个表单中进行了未保存的更改时,你可以阻止他们离开并提示他们保存更改。
3. Resolve: 在路由被激活之前,`resolve`守卫可以用来预加载数据。这使得组件可以在加载时立即使用所需的路由数据,而无需等待额外的HTTP请求。
二、配置路由守卫
在配置路由时,可以将守卫添加到路由对象中,如`canActivate`或`canDeactivate`属性。以下是如何在路由配置中使用`canActivate`的例子:
```typescript
const routes: Routes = [
{ path: '', redirectTo: 'home', pathMatch: 'full' },
{ path: 'chat', component: ChatComponent, outlet: "aux" }, // 辅助路由
{ path: 'home', component: HomeComponent },
{
path: 'product/:id',
component: ProductComponent,
canActivate: [LoginGuard] // 添加守卫到特定路由
}
];
```
在这里,`ProductComponent`路由使用了`LoginGuard`作为其`canActivate`守卫。如果`LoginGuard`返回`false`,用户将无法访问产品详情页。
三、守卫的组合与顺序
在某些情况下,你可能需要同时使用多个守卫,这时可以将守卫放在一个数组中。Angular会按照数组中的顺序依次调用每个守卫,如果所有守卫都返回`true`,则导航将继续;如果有任何守卫返回`false`或抛出错误,导航将会被取消。
四、守卫的返回值
除了简单的`true`或`false`之外,守卫还可以返回一个Promise或Observable。这样做可以实现异步逻辑,比如等待一个HTTP请求完成再决定是否允许导航。
Angular的路由守卫机制提供了一种强大的方式来控制应用的导航流程,确保用户的行为符合业务规则,同时也提高了应用的交互体验。通过合理使用`CanActivate`、`CanDeactivate`和`Resolve`,开发者可以构建出更加健壮和用户友好的应用程序。
2020-08-27 上传
2020-10-16 上传
2020-08-29 上传
2020-08-27 上传
2020-08-31 上传
2018-03-02 上传
点击了解资源详情
点击了解资源详情
weixin_38587155
- 粉丝: 7
- 资源: 908
最新资源
- Haskell编写的C-Minus编译器针对TM架构实现
- 水电模拟工具HydroElectric开发使用Matlab
- Vue与antd结合的后台管理系统分模块打包技术解析
- 微信小游戏开发新框架:SFramework_LayaAir
- AFO算法与GA/PSO在多式联运路径优化中的应用研究
- MapleLeaflet:Ruby中构建Leaflet.js地图的简易工具
- FontForge安装包下载指南
- 个人博客系统开发:设计、安全与管理功能解析
- SmartWiki-AmazeUI风格:自定义Markdown Wiki系统
- USB虚拟串口驱动助力刻字机高效运行
- 加拿大早期种子投资通用条款清单详解
- SSM与Layui结合的汽车租赁系统
- 探索混沌与精英引导结合的鲸鱼优化算法
- Scala教程详解:代码实例与实践操作指南
- Rails 4.0+ 资产管道集成 Handlebars.js 实例解析
- Python实现Spark计算矩阵向量的余弦相似度