微信小程序实战:构建首页面
21 浏览量
更新于2024-08-26
收藏 1.47MB PDF 举报
"微信小程序开发教程的第四章主要讲解了如何进行首页面的开发,包括使用的基础组件如input(搜索框)、action-sheet(底部下拉菜单)、Scroll-view(导航跳转)以及Template(模板)和Block(循环)等。在项目中,名片功能是核心,因此需要将名片设计为可复用的template。开发过程中,数据的绑定和传递至关重要,通过setData方法更新数据,并根据数据结构解析和传递信息。"
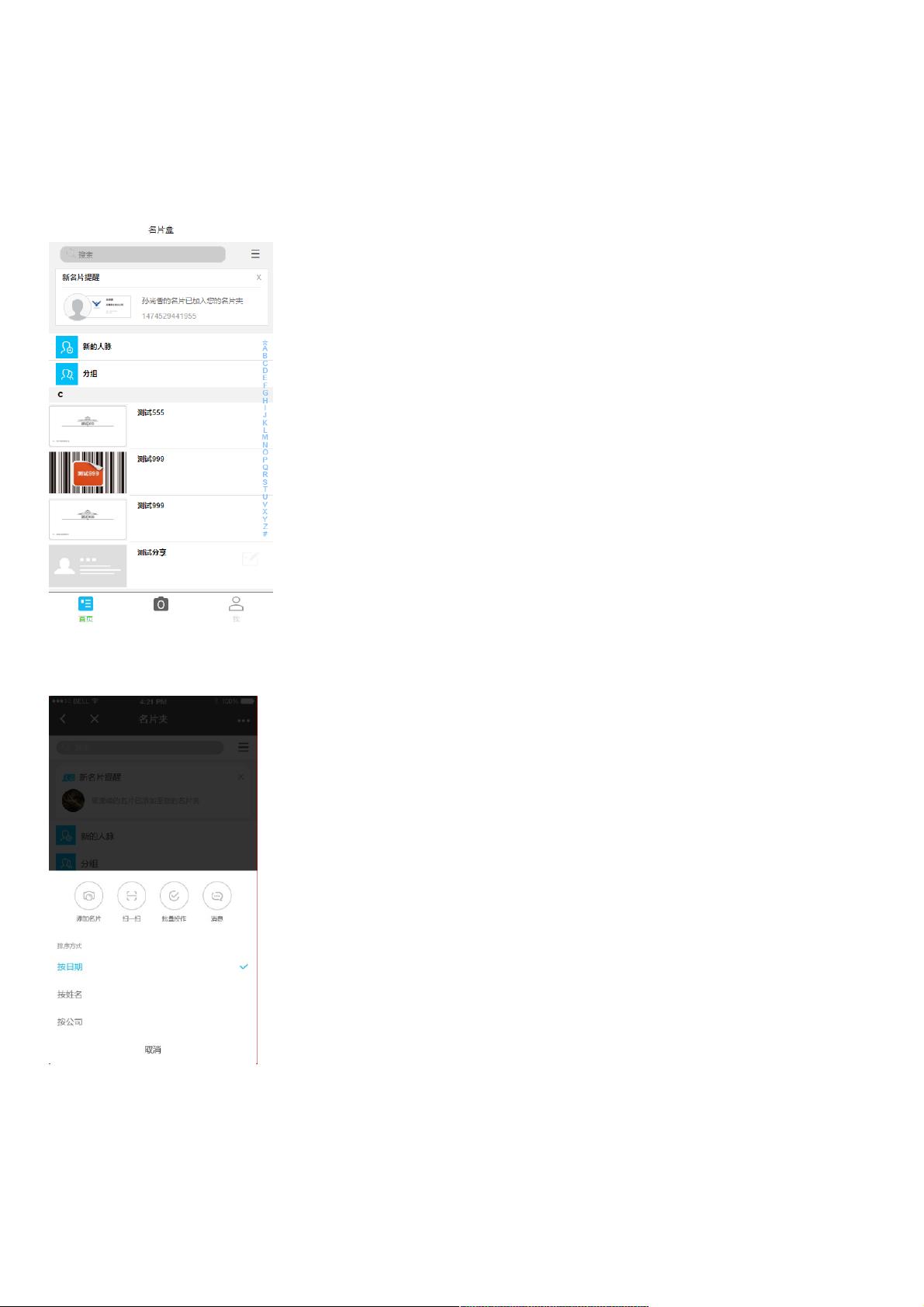
在微信小程序开发中,首页面通常是最先与用户交互的部分,因此它的设计和实现至关重要。本教程的第四章详细介绍了如何创建一个具备搜索功能和底部下拉菜单的首页。首先,开发者需要实现一个包含搜索框(input)和底部action-sheet的界面布局。搜索框用于用户输入关键词进行名片搜索,而action-sheet则提供了一个可扩展的操作菜单,用户可以通过它访问更多的功能。
接着,教程提到了Scroll-view组件,这是实现页面滚动和导航跳转的关键。在这个案例中,Scroll-view用于右侧的ABC分类导航,允许用户快速跳转至不同部分。由于名片数量可能很多,使用Block配合数据循环来展示这些名片,每个名片都是一个独立的Template,这样可以提高代码的复用性和可维护性。
Template在小程序中是一个强大的工具,它可以定义一个可复用的代码块,并通过is属性和data参数动态地插入到页面中。通过这种方式,开发者可以灵活地管理复杂的数据结构,例如区分线上和线下名片。在模板中,数据绑定和三目运算符可以用来根据条件展示不同的内容。
在数据处理方面,教程指出,获取到的数据需要根据其结构进行解析,然后通过setData方法更新到页面数据模型中。例如,如果数据结构包含`card_list_name`和`card_list_time`两个字段,可以使用以下代码传递数据到页面:
```javascript
this.setData({
nameData: card_list_name.data.cards,
timeData: card_list_time.data.cards
});
```
这样,页面就可以遍历`nameData`和`timeData`来显示相应的名片列表。
这个教程章节深入浅出地讲解了微信小程序首页面开发的基本步骤和关键技巧,包括组件的使用、模板的创建、数据的绑定和传递,对于初学者来说是一份宝贵的参考资料。通过实践这些知识点,开发者可以构建出具有专业特性的微信小程序首页。
2023-03-29 上传
2022-06-07 上传
2017-04-29 上传
2021-03-29 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38730331
- 粉丝: 5
- 资源: 957
最新资源
- Tramwrecked:C#中的控制台应用程序文本冒险
- labview截取屏幕位置、移动程序位置、控制鼠标点击位置代码
- issue-tracker:W3C webperf 问题跟踪器
- 429108.github.io
- webpage-6
- Szoftver公开
- AIJIdevtools-1.4.1-py3-none-any.whl.zip
- Extended Java WordNet Library:extJWNL是一个Java库,用于处理WordNet格式的词典。-开源
- starting-requirejs:了解更多关于 RequireJS
- DATASCIENCE_PROJECTS:我所有的数据科学著作
- AIOrqlite-0.1.1-py3-none-any.whl.zip
- Bibliotheque_binome-
- deep-dive-craps-android
- PS_Library_cpp:PS的库。 C ++版本
- pashiri-hubot:一个hubot脚本,通过提到hubot随机决定购买谁
- [008]vc_串口通讯.zip上位机开发VC串口学习资料源码下载