JavaScript模拟点击事件:实现超链接默认行为
版权申诉
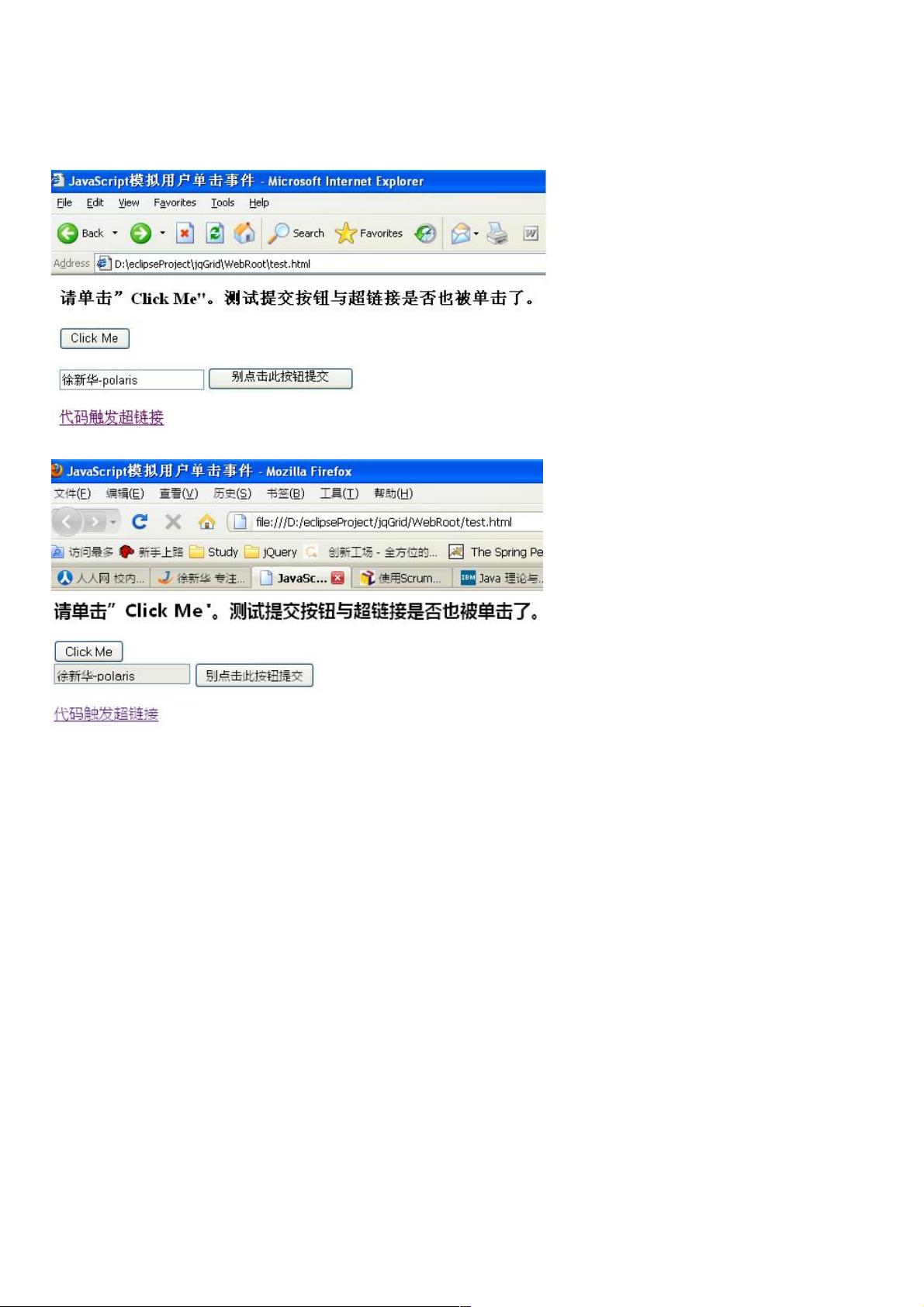
本文主要探讨了在JavaScript中如何模拟用户单击事件,特别是针对超链接和提交按钮的处理。在尝试使用jQuery的`click()`或`trigger("click")`方法来触发这些事件时,发现它们并不能完全模拟真实用户的点击行为。
在示例中,创建了一个包含一个按钮和一个超链接的简单页面。按钮的点击事件触发后,预期是同时触发提交按钮和超链接的点击事件。然而,虽然按钮的点击事件会正常提交表单,超链接的点击事件却不会跳转到其指定的URL。作者指出,这可能是因为jQuery的`click()`方法并不总是触发浏览器的默认行为,尤其是对于超链接。
为了实现超链接的默认行为,即跳转到指定URL,作者建议使用JavaScript原生的`click`事件。通过修改jQuery代码,将`click()`替换为原生的`dispatchEvent(new Event('click'))`方法,可以正确地触发超链接的点击事件并执行其默认的跳转功能。以下是使用原生JavaScript模拟点击事件的示例代码:
```javascript
$(function() {
$("#btn").click(function() {
var submitEvent = new Event('click');
document.getElementById('submit').dispatchEvent(submitEvent);
var linkEvent = new Event('click');
document.getElementById('aLink').dispatchEvent(linkEvent);
});
});
```
在这个例子中,`submitEvent`和`linkEvent`都是创建的新`Event`对象,然后使用`dispatchEvent`方法分别应用到提交按钮和超链接上,以模拟用户点击的行为。这样,当点击"ClickMe"按钮时,表单会被提交,超链接也会按预期跳转到`http://www.google.cn`。
总结来说,本文揭示了在JavaScript中模拟用户点击事件时需要注意的问题,特别是在涉及浏览器默认行为如表单提交和链接跳转时,使用原生JavaScript的事件处理可能更为合适。对于开发人员来说,理解这些差异并适时选择合适的事件处理方式,对于确保代码的正确性和兼容性至关重要。
291 浏览量
392 浏览量
113 浏览量
472 浏览量
906 浏览量
129 浏览量
175 浏览量
142 浏览量
2024-12-27 上传
weixin_38631197
- 粉丝: 5
- 资源: 943
最新资源
- InstaSwapper:instagram用户名交换器
- chienlove.github.io
- PHPWind论坛 冰蓝
- JAVA源码java拼图游戏源码JAVA源码java拼图游戏源码
- AndroidNotes
- 处理器调度 操作系统 设计一个按优先数调度算法实现处理器调度的程序。
- AndroidRoomStarter:一个简单的会议室数据库启动器
- Avaneesh_153087_PP_Phase3
- matSklearn:用于 scikit-learn 的 MATLAB 包装器-matlab开发
- kitchenator:创建并检查您的每周菜单!
- 韩国公司模板
- 宽屏首页列表翻页教程网(带手机) v3.86
- 数据工厂
- QT虚拟键盘例子.rar
- ProgBases_DialogPr:编程基础中的考试分配
- Tetris-game-engine:基于俄罗斯方块游戏引擎的程序。 多个掉落物体+玩家控制的物体