Simulink与Stateflow基础:创建和模拟模型
需积分: 3 115 浏览量
更新于2024-07-18
收藏 1.13MB PDF 举报
"元智大学的课程介绍了如何在Simulink环境中使用Stateflow进行建模,包括理解相关术语、创建Stateflow图表、构建包含Stateflow块的Simulink模型、设置Stateflow与Simulink之间的数据交换接口以及模拟执行过程。"
在MATLAB的Simulink环境中,Stateflow是一种强大的建模工具,它允许用户以图形化的方式表示复杂的逻辑和状态机。通过本课程,学习者将深入理解以下知识点:
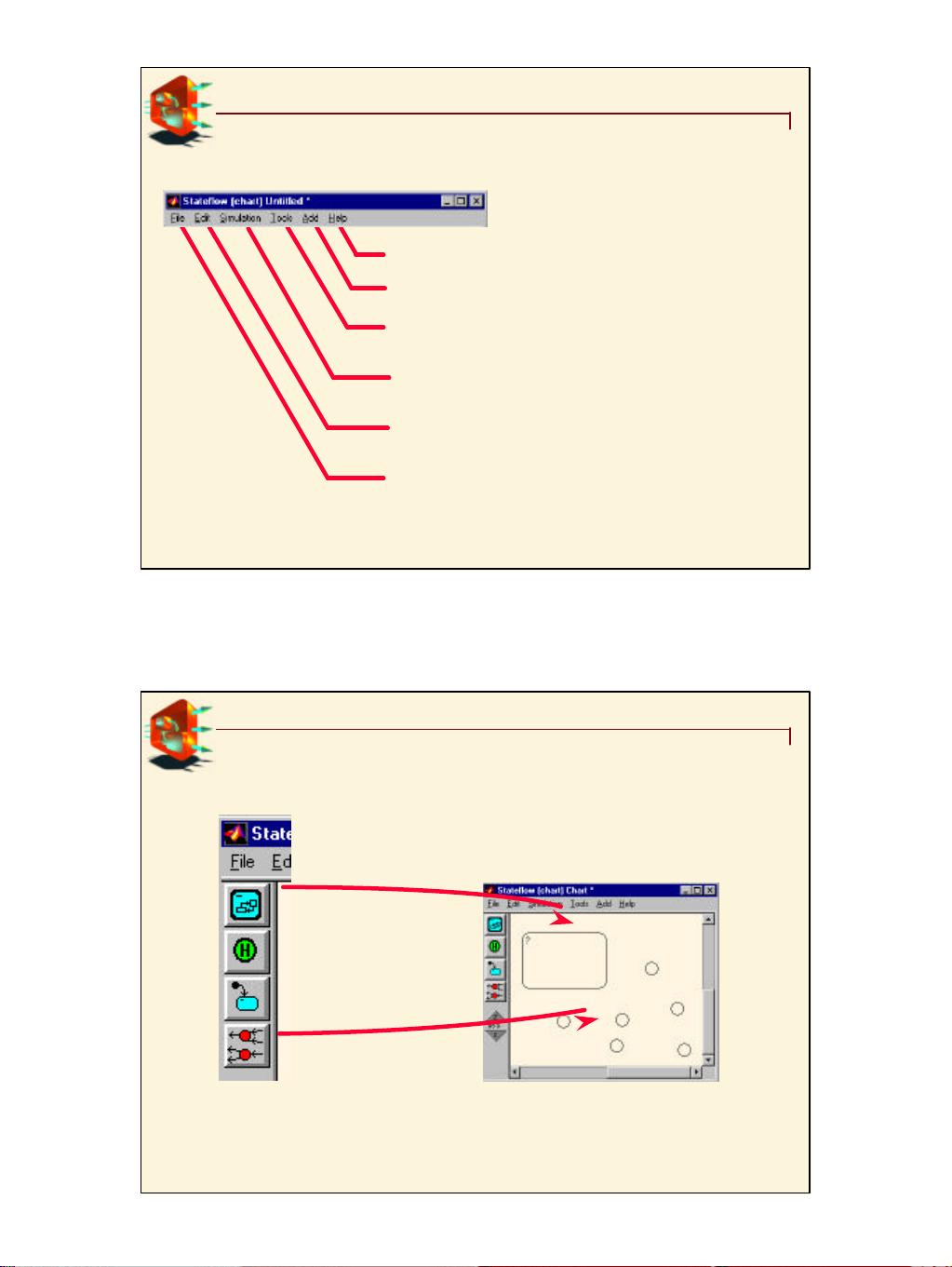
1. **Stateflow和Simulink术语**:了解Simulink/Stateflow环境中的专业术语是基础,包括Stateflow Machine(所有包含在单一Simulink模型中的Stateflow图表集合)、Stateflow Block(Simulink图中代表Stateflow的块)以及Stateflow Diagram或Chart(对应一个Stateflow Block的单个图形窗口中的Stateflow内容)。
2. **创建Stateflow Diagram**:使用Graphic Editor可以创建Stateflow图表,这是一种直观的图形界面,用于绘制状态机的结构,包括状态、转移条件和动作。
3. **构建基本的Simulink模型**:课程将指导学员如何在Simulink模型中添加Stateflow Block,这使得Simulink能够处理复杂的控制逻辑和状态转换。
4. **数据交换接口**:在Stateflow和Simulink之间建立数据交换界面是必不可少的,以确保模型内部不同组件之间的信息流畅。这涉及到定义输入和输出端口,以及如何在Stateflow和Simulink块之间传递数据。
5. **模拟执行**:使用Simulink Debugger,学习者将学会如何模拟Stateflow/Simulink模型的执行,检查其行为是否符合预期,并进行调试以优化模型性能。
6. **工具的使用**:Stateflow的实现涉及多种工具,如Data Dictionary(用于管理模型的数据),Graphics Editor(用于图形化编辑图表),Dialog Boxes(用于设置参数),Explorer和Finder(用于查找和组织模型元素),以及Generated Code(生成的可执行代码)等。
7. **创建新模型和图表**:通过使用MATLAB命令`Typesf new`,可以创建一个新的包含Stateflow Block的Simulink模型,这是开始构建自定义状态机的第一步。
通过这些步骤的学习,工程师和学生能够掌握Stateflow的基本概念和实践技能,从而能够设计和分析复杂系统的动态行为,尤其适用于控制系统、事件驱动的系统和实时系统。Stateflow的灵活性和直观性使其成为MATLAB Simulink环境中不可或缺的一部分。
点击了解资源详情
点击了解资源详情
225 浏览量
140 浏览量
2019-05-20 上传
2019-06-10 上传
2019-06-10 上传
2019-06-10 上传
FZenjoys
- 粉丝: 0
最新资源
- 慧荣SM2258XT开卡工具:修复固态硬盘黑片
- 深入了解软件定义存储:从基础到行业应用
- WordPress 'Highlights' 插件包的PHP实现与使用指南
- C#通信小程序:串口及网络通讯调试工具
- 下资源推出高效文件夹列举工具v1.0绿色版
- Angular开发环境搭建及基本操作指南
- FlexSlider轮播源码实现深度解析
- 代码实现MVP模式的快速教程
- 下载protobuf2.6.1版本的编译包与源码
- 使用Kinect技术实现增强现实应用教程
- OpenLayers3+实现自定义地图右键功能教程
- 外贸女装商城主题模板ELESSI V4.5.9发布
- 下载Consul 1.5.2 Windows版并获取积分
- Norma-s:展示餐厅食谱的网站平台
- Shell脚本编程基础与实例解析
- ELECTRO V3.1外贸商城模板:科技数码产品展示