Go与HTML5打造实时聊天应用:WebSocket示例
需积分: 10 61 浏览量
更新于2024-09-13
收藏 57KB DOC 举报
在本文档中,我们将探讨如何使用Go语言和HTML5构建一个实时聊天室应用。Go语言,以其高效并发处理能力和轻量级特性,被选择为后端服务器的主要开发语言,而HTML5和WebSocket则负责前端的用户界面与通信。WebSocket是一种在单个TCP连接上进行全双工通信的技术,这对于实时聊天室至关重要。
首先,我们关注的是服务器端的核心组件——ActiveRoom。它是一个结构体,包含了三个主要部分:OnlineUsers(在线用户映射),用于存储每个用户的连接信息;Broadcast channel(广播通道),用于在服务器之间推送消息;以及CloseSign channel(关闭信号),用于在接收到退出请求时关闭连接。ActiveRoom的主要功能是维护所有WebSocket连接,并在接收到新消息时通过Broadcast通道将其广播给所有连接的用户。
定义了Message结构体,它是服务器与客户端之间数据交换的基础类型,包含两种消息类型:TextMessage(文本消息)和UserStatus(用户状态)。TextMessage用于传递文本信息,UserStatus则用来表示用户的在线状态更新。
OnlineUser类是代表已连接到聊天室的用户,它维护了对ActiveRoom实例的引用,保存了与客户端的WebSocket连接,以及接收和发送消息的渠道。它定义了两个方法:PushToClient用于从服务器向客户端推送消息,PullFromClient则用于从客户端接收消息。
具体实现过程中,服务器端的run()函数采用一个无限循环,通过select语句监听Broadcast和CloseSign通道。当接收到新的广播消息时,遍历OnlineUsers并将其推送给相应的用户;当接收到关闭信号时,关闭所有通道并结束运行。
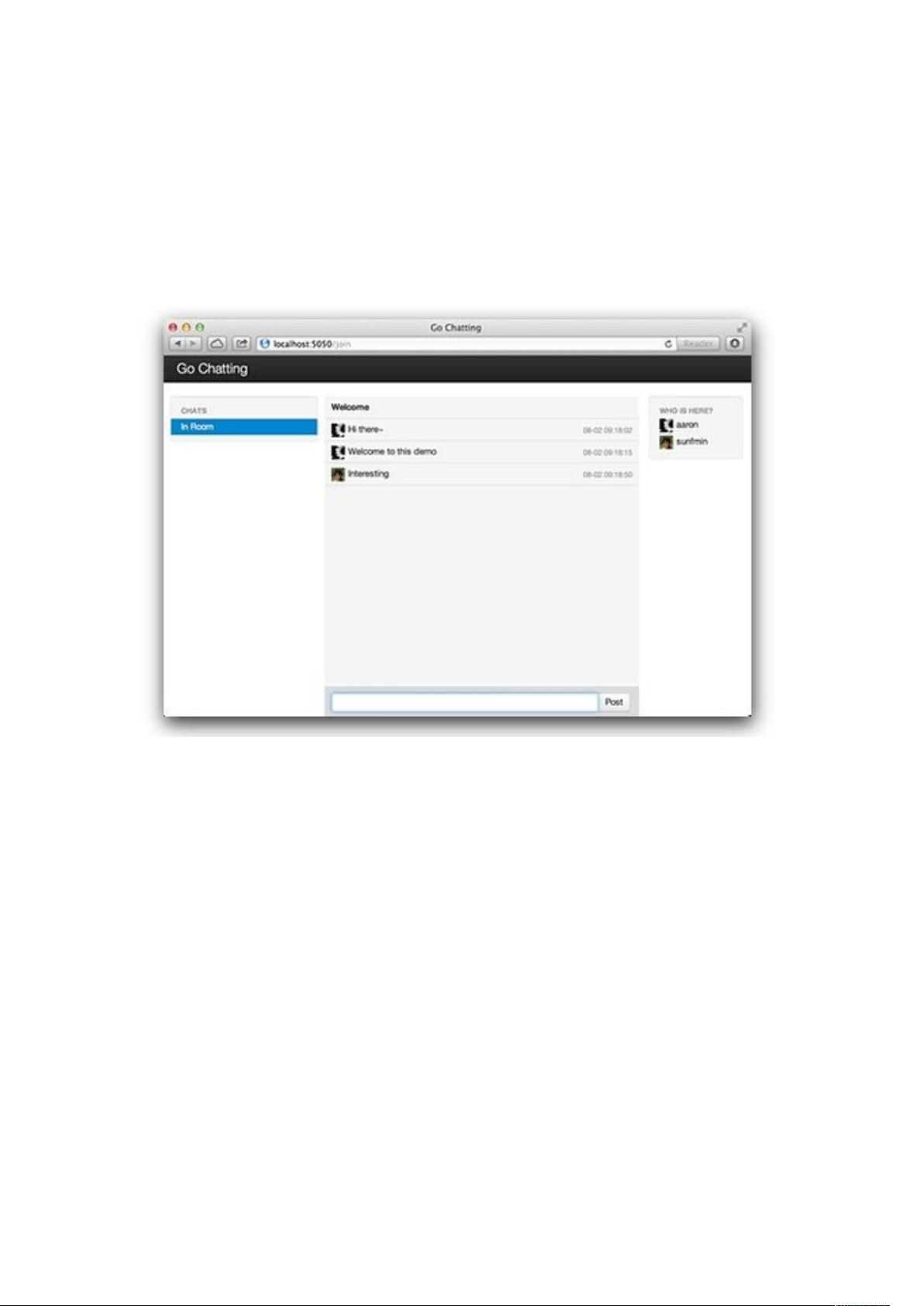
HTML5在前端提供了用户界面,用户可以通过输入框发送文本消息,并显示其他在线用户的头像和姓名。利用Gravatar服务获取用户的头像,使用户界面更具人性化。
本文档详细介绍了使用Go语言和HTML5结合WebSocket技术创建实时聊天室的具体步骤,包括服务器端的数据结构设计、消息传递机制,以及前端用户交互的实现。这是一项实用且具有挑战性的项目,对于理解Go语言的并发编程和WebSocket的实时通信具有重要意义。
200 浏览量
2275 浏览量
2021-09-29 上传
113 浏览量
442 浏览量
119 浏览量
2024-10-26 上传
2024-12-05 上传
2024-10-31 上传
nimabiya
- 粉丝: 0
最新资源
- 错误日志收集方法及重要性分析
- Hadoop2.5.0 Eclipse插件使用教程与功能解析
- 中航信业务系统深入分析文档
- IDEA使用教程课件完整指南
- 免费PDF编辑工具套装:PDFill PDF Tools v9.0
- 掌握ArcEngine中贝塞尔曲线的绘制技巧
- 12寸与14寸触摸屏电脑驱动下载指南
- 结构化主成分分析法:深入解析Structured PCA
- 电脑报价平台V3.07:绿色免费,实时更新电脑及笔记本报价
- SCSS投资组合页面样式设计与优化
- C语言基础实例及操作指南
- 新算法加速计算定向盒AABB的探索与分析
- 基于Java的餐馆点餐系统功能实现
- 探索Android SD卡:文件系统浏览器深度探索
- 基于Tomcat的浏览器十天免登录功能实现
- DCMTK 3.6.4版本源码压缩包发布