Vue中 TypeScript 使用实践与类型安全探讨
156 浏览量
更新于2024-09-04
收藏 450KB PDF 举报
本文档深入探讨了在Vue框架中使用TypeScript进行开发时的一些实践思考。作者首先介绍了在Vue项目中引入TypeScript的优势,特别是在提升代码的可维护性和类型安全性方面。Vue本身提供了两种推荐的方式来结合TypeScript编写组件:一是利用`Vue.extend()`方法创建基于构造器的子类,这种方法更贴近Vue组件的标准写法,但需要额外的类型声明以确保TypeScript的正确推断;二是结合`vue-class-component`和`vue-property-decorator`库,采用类组件的形式,这种方式使得代码更加直观且易于理解。
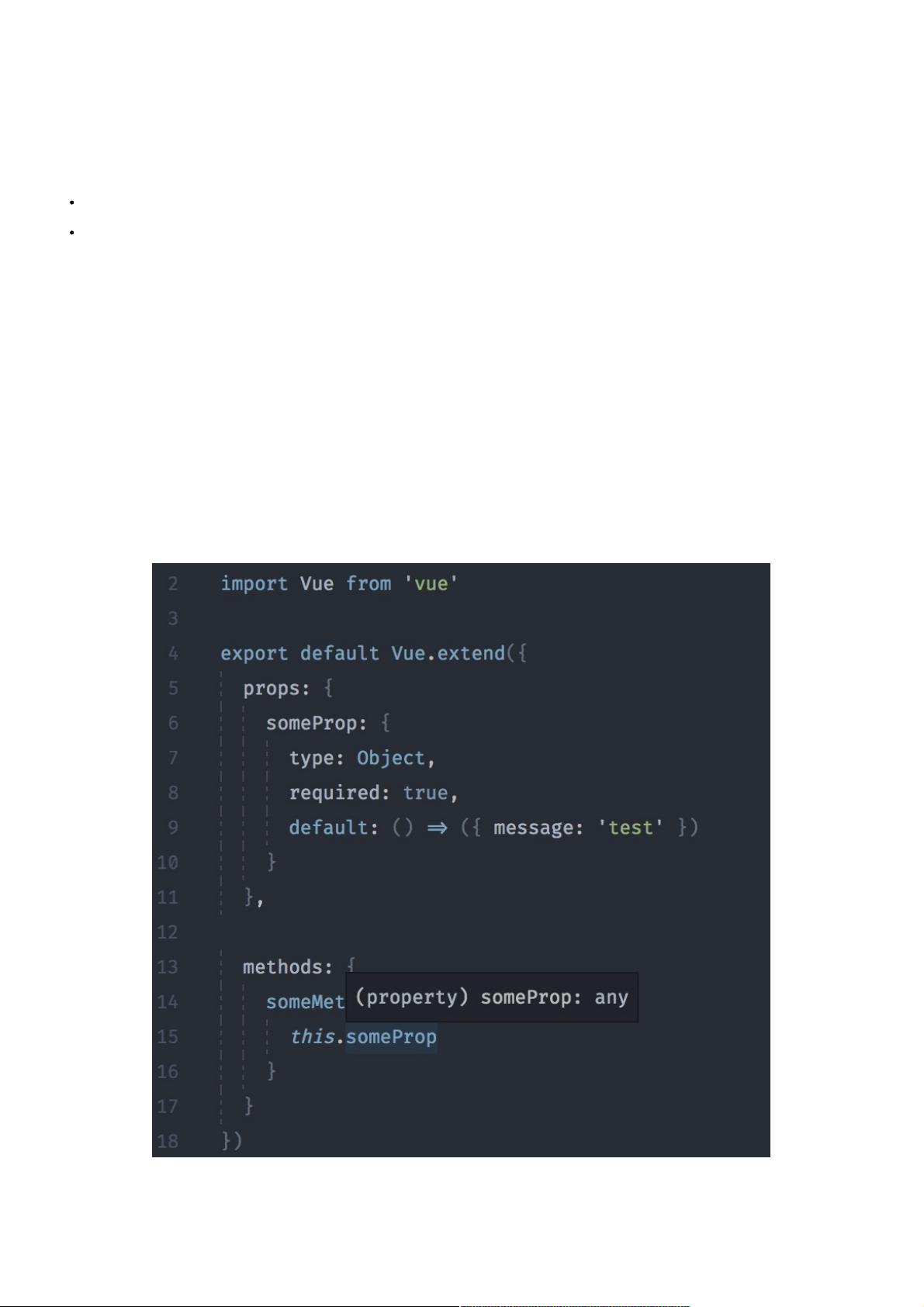
在`Vue.extend()`中,对于组件的属性,如`props`,通常用来从父组件向子组件传递数据。为了保证类型安全,除了设置属性的类型(如`Object`)和可选性,还需要为每个属性提供详细的类型注解。例如,如果有一个名为`someProp`的属性,其类型应明确为`User`接口,定义如下:
```typescript
interface User {
name: string;
age: number;
}
export default Vue.extend({
props: {
someProp: {
type: User,
required: true,
default: () => ({ message: 'test' })
}
}
});
```
这样,TypeScript编译器可以识别出`someProp`的预期类型,并在开发过程中提供更好的代码提示和检查。
然而,`Vue.extend()`中的类型注解需要显式指定,这与JavaScript的灵活性相比,增加了编程复杂性。相比之下,使用`vue-class-component`的类组件形式,虽然语法上稍显繁琐,但类型推断更加直观,不需要额外的类型断言。
总结来说,这篇文章通过对比和分析在Vue中使用`Vue.extend()`和`vue-class-component`结合TypeScript的不同方式,强调了在处理组件的属性和类型时的注意事项,帮助开发者更好地理解和应用TypeScript来提升Vue项目的质量和开发效率。同时,它也提醒开发者在使用TypeScript时要注意类型注解的准确性和完整性,以充分利用TypeScript的静态类型检查功能。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-11-21 上传
2020-08-29 上传
2021-12-29 上传
点击了解资源详情
点击了解资源详情
2021-04-07 上传
weixin_38748555
- 粉丝: 6
- 资源: 933
最新资源
- SpotifyExporter:使用PowerShell和Azure功能将Spotify用户数据导出到Azure存储
- 斗地主发牌程序.zip易语言项目例子源码下载
- cq:JSON,YAML,EDN等的命令行数据处理器
- SearchBooks
- asp源码-ClickHeat(统计网站热图生成工具) 1.13.zip
- tcp-port-forward:转发 TCP 流量,DNS 在连接时发生
- C++ opencv 关键帧提取
- materials:莱比锡女孩会议的注释和代码
- Project-fairy-and-star
- skillbox-chat:适用于Python课程的Skillbox演示应用程序
- 42_get_next_line
- restaurante-tcc-backend:餐厅tcc后端
- Django-Fabric-AWS---amazon_app:用于 Django Fabric AWS 的 Django 应用程序的演示设置
- 文明英雄
- translate:那是一种多语言翻译服务,可以将文本从一种语言翻译成另一种语言
- 【2022集创赛】Cortex-M0智能娱乐收音机 【论文+答辩 ppt+源码】