Android自定义AvatarImageView:PorterDuffXfermode实现独特头像显示
73 浏览量
更新于2024-08-29
收藏 272KB PDF 举报
在Android开发中,自定义AvatarImageView实现非规则形状头像显示是一个常见的需求,特别是在UI设计中,用户可能需要特定的个性化头像样式,如圆形但带有缺失的部分。本文将重点讲解如何通过PorterDuffXfermode来实现这种效果。PorterDuffXfermode是Android Canvas中的一个重要工具,它允许开发者精确控制不同图层之间的混合模式。
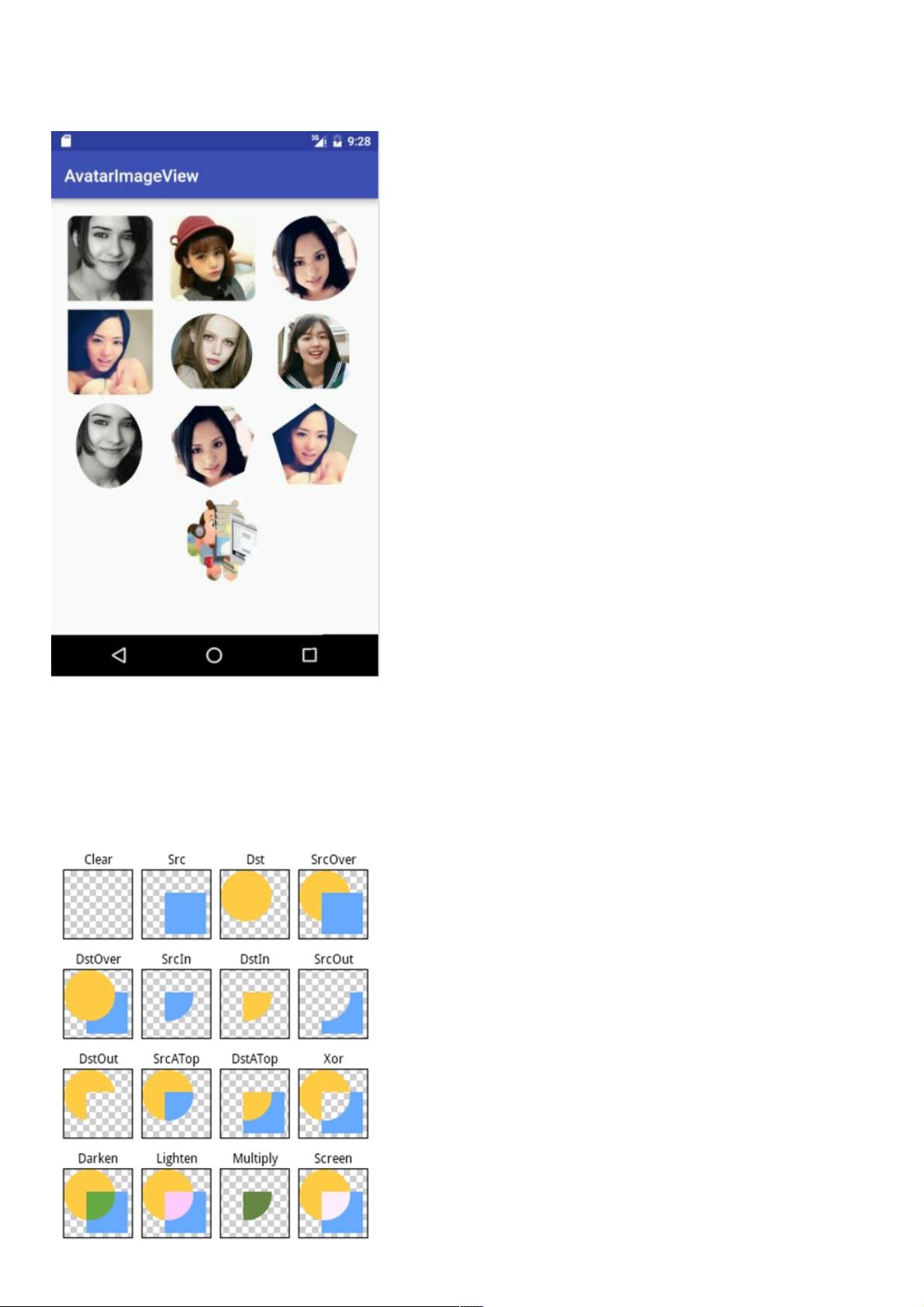
PorterDuffXfermode有16种不同的枚举值,每种模式代表了不同类型的图层交互。以下是一些主要的模式及其含义:
1. PorterDuff.Mode.CLEAR: 不将绘制内容提交到画布,常用于清除区域。
2. PorterDuff.Mode.SRC: 只显示上层图片,忽略下层。
3. PorterDuff.Mode.DST: 只显示下层图片,忽略上层。
4. PorterDuff.Mode.SRC_OVER: 正常混合,上层覆盖下层。
5. PorterDuff.Mode.DST_OVER: 下层在上层之上显示,下层颜色覆盖上层。
6. PorterDuff.Mode.SRC_IN: 取两层交集部分,上层覆盖。
7. PorterDuff.Mode.DST_IN: 取两层交集部分,下层覆盖。
8. PorterDuff.Mode.SRC_OUT: 取上层非交集部分。
9. PorterDuff.Mode.DST_OUT: 取下层非交集部分。
10. PorterDuff.Mode.SRC_ATOP: 上层非交集部分与下层交集部分。
11. PorterDuff.Mode.DST_ATOP: 下层非交集部分与上层交集部分。
12. PorterDuff.Mode.XOR: 取两层交集部分并将其反转,用于消除重叠区域。
13. PorterDuff.Mode.DARKEN: 交集部分加深颜色。
14. PorterDuff.Mode.LIGHTEN: 交集部分提亮颜色。
15. PorterDuff.Mode.MULTIPLY: 交集部分叠加后颜色。
16. PorterDuff.Mode.SCREEN: 交集部分变为透明,其余部分保持原样。
实现头像显示时,我们可以模仿Photoshop中的蒙版概念,使用PorterDuff.Mode.SRC_IN或DST_IN来裁剪上层图片以匹配下层的形状。首先,将头像原始图片绘制到画布上作为底层,然后使用ClipPath或者自定义的Path对象创建一个剪裁区域。接着,使用SRC_IN模式,只绘制那些在剪裁区域内的一部分,从而达到定制形状的效果。
这种方法的优势在于其灵活性,可以处理各种复杂的形状需求,并且能够很好地控制颜色混合,为头像添加独特的视觉效果。然而,需要注意的是,性能方面,过度使用复杂的路径或频繁的剪裁操作可能会对性能产生影响,因此在实际应用中需要权衡效果和性能。
通过理解并熟练运用PorterDuffXfermode,开发者可以轻松地在Android应用中实现自定义AvatarImageView,满足多种头像显示样式的需求。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2018-08-25 上传
2020-08-29 上传
9012 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38606897
- 粉丝: 7
- 资源: 892
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践