理解CSS3 Flex布局:display:flex详解
187 浏览量
更新于2024-09-01
收藏 120KB PDF 举报
"本文主要探讨了CSS3中的display属性用于创建Flex布局的方法,以及相关的Flex布局的基本概念和关键属性的详细解释。"
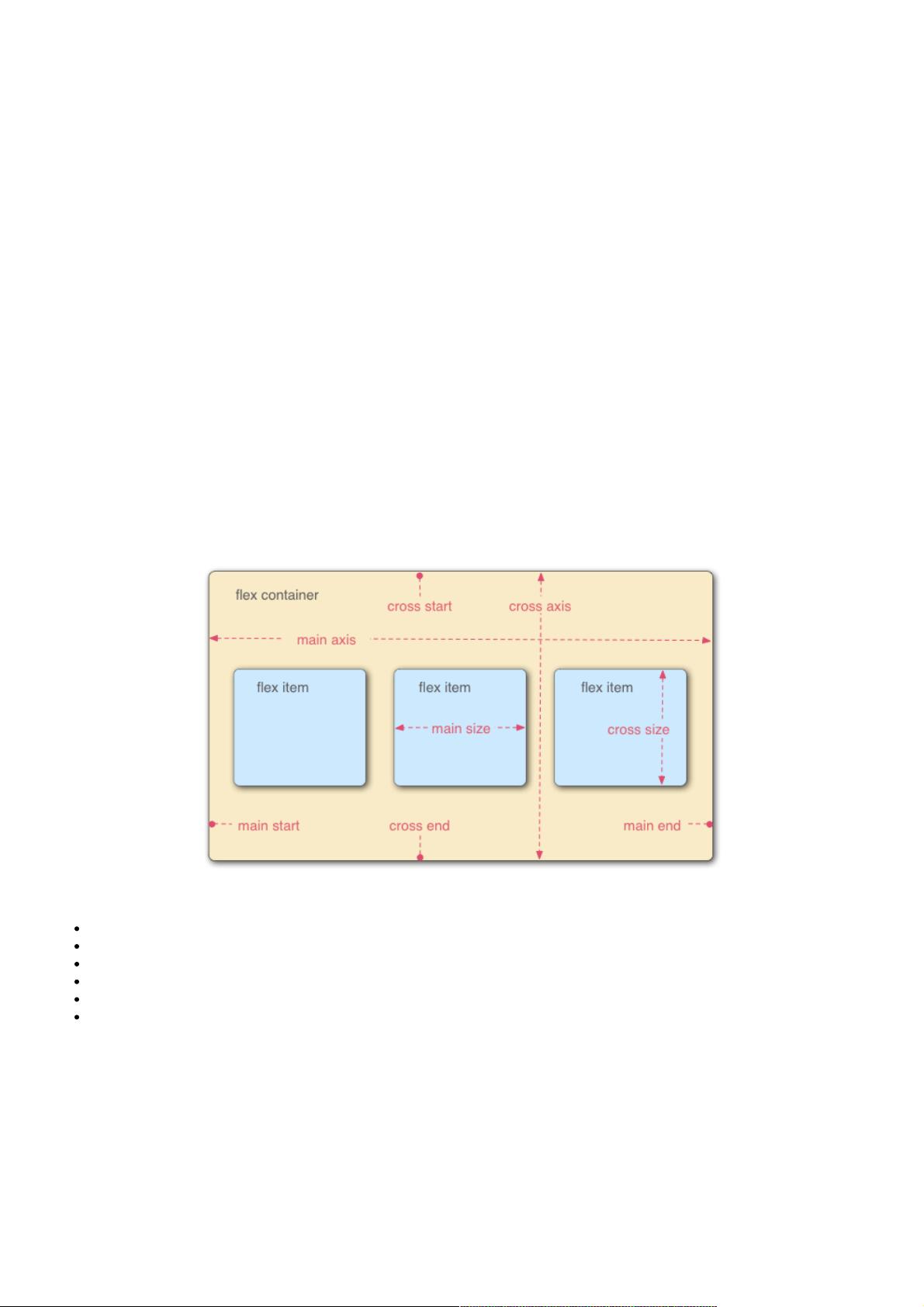
Flex布局是一种在CSS3中引入的灵活且响应式的布局方式,旨在简化复杂的网页和应用布局设计。通过将`display`属性设置为`flex`,可以将一个元素转换为Flex容器,从而允许其子元素沿着主轴和交叉轴进行灵活排列和对齐。
Flex布局的主要优点在于它可以自动调整元素的大小和位置,以适应不同的屏幕尺寸和设备,这在响应式设计中尤其重要。当容器设置为Flex布局后,其子元素(Flex项目)的`float`、`clear`和`vertical-align`属性将不再生效,取而代之的是Flex布局特有的属性。
Flex布局有六个核心属性,这些属性主要设置在Flex容器上,以控制子元素的排列和对齐方式:
1. `flex-direction`: 这个属性决定了项目在容器内的排列方向。默认值为`row`,表示沿水平方向从左到右排列。若设置为`row-reverse`,则会从右到左排列;若设置为`column`,则会沿垂直方向从上到下排列;`column-reverse`则是从下到上排列。
2. `flex-wrap`: 控制是否允许项目换行。默认值为`nowrap`,不允许换行。设置为`wrap`时,项目会在主轴方向达到容器边界时换行;`wrap-reverse`则会在换行时改变行的方向。
3. `flex-flow`: 是`flex-direction`和`flex-wrap`的简写,可以同时设置这两个属性。
4. `justify-content`: 用于设置项目在主轴上的对齐方式。可选值包括`flex-start`(靠左或顶部对齐)、`flex-end`(靠右或底部对齐)、`center`(居中)、`space-between`(两端对齐,项目之间等间距)和`space-around`(所有项目周围等间距)。
5. `align-items`: 定义了项目在交叉轴上的对齐方式。选择项包括`flex-start`、`flex-end`、`center`、`baseline`(基线对齐)和`stretch`(拉伸以填满整个交叉轴)。
6. `align-content`: 当有多行项目时,此属性用于定义多根轴线的对齐方式。如果没有多行,该属性无效。其选择项与`align-items`类似。
了解并熟练掌握这些属性,可以帮助开发者构建出各种复杂的布局,如瀑布流、卡片式布局、自适应导航栏等。在微信小程序开发中,Flex布局也常被用于创建清晰、响应式的用户界面。
CSS3的Flex布局是现代网页和应用设计的重要工具,通过其强大的灵活性和控制力,可以实现更加精确和动态的布局效果。随着对浏览器兼容性的不断提升,Flex布局已成为现代前端开发的标准实践之一。
2022-08-04 上传
2020-09-24 上传
2020-09-24 上传
2020-12-30 上传
2020-09-27 上传
2020-09-24 上传
2020-09-22 上传
2020-12-09 上传
2020-09-24 上传
weixin_38559346
- 粉丝: 4
- 资源: 941
最新资源
- 好的单片机资料好的单片机资料
- 华清远见 《USB应用开发技术大全》第五章 USB设备配置
- Windows快捷键大全
- 基于S3C2410的Linux全线移植文档
- The Essence of Agile - Dean Leffingwell
- Face recognition using 2D and disparity eigenface
- Eigenfeature+regularization+and+extraction+in+face+recognition
- Face recognition using eigenfaces
- 深入理解LoadRunner测试结果
- LCD1602中文资料
- Orcad9.2版简明教程(王辅春主编)
- 10w音频功率放大器
- AJAX_Control AJAX_Control
- 数据结构实验 树的层次遍历 C语言
- 示波器设计实例 免费的 只管下载就可以
- ExtJS学习心得 ExtJS学习心得