jQuery实现交互式相册翻滚效果:image-rollover示例
需积分: 0 85 浏览量
更新于2024-08-30
收藏 736KB PDF 举报
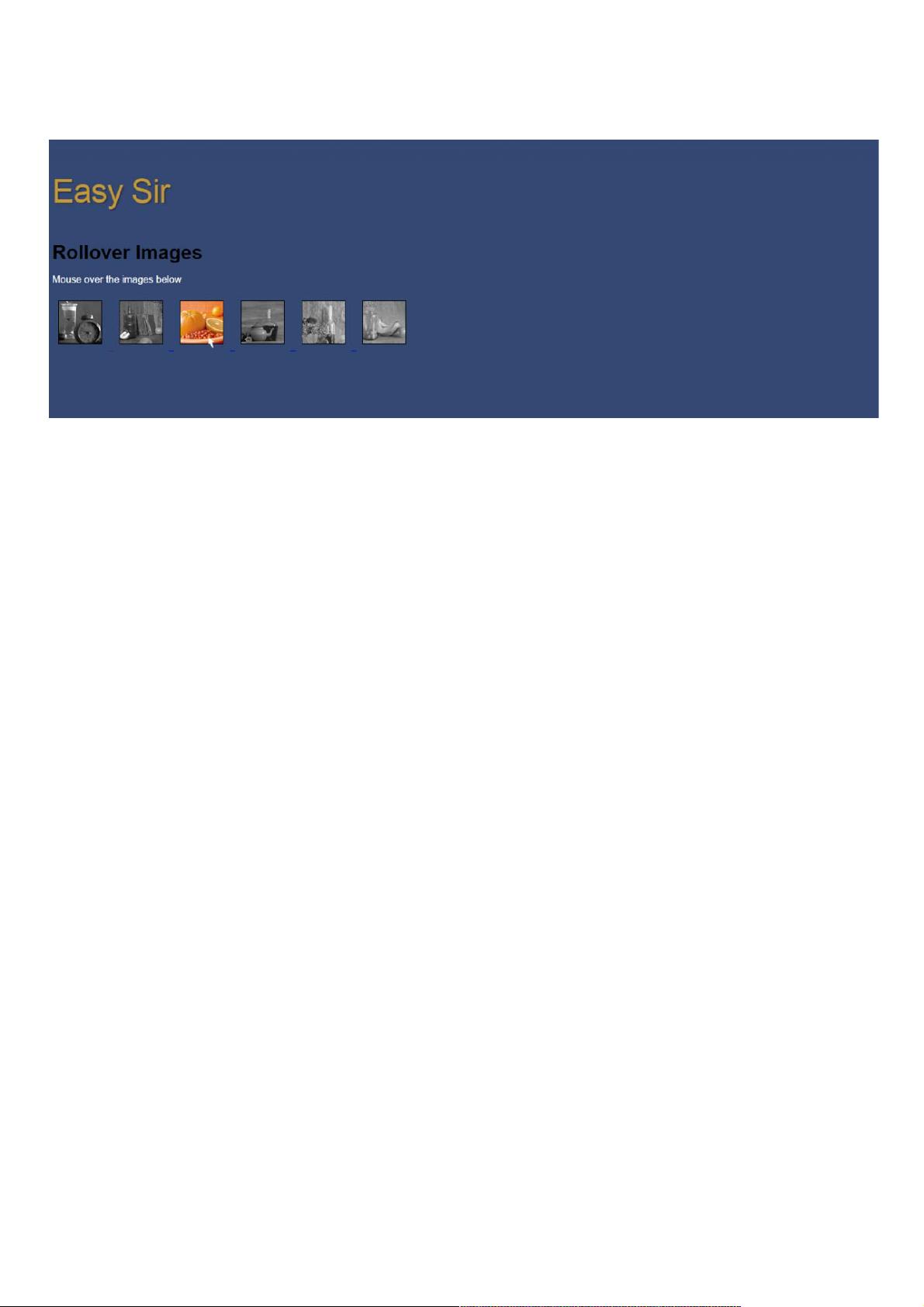
本篇文章主要介绍了如何使用jQuery制作一个美观的相册集,特别是通过实现简单的图像翻滚功能来增强用户体验。image-rollover技术常见于交互式导航栏设计中,当鼠标滑过特定图标时,会触发视觉变化,例如将黑白缩略图切换为彩色图片。以下是关键知识点的详细解读:
1. **图像翻滚(Image Rollover)**:
这是一种常见的交互效果,利用CSS和JavaScript(在这里是jQuery库)来创建动态效果。当鼠标悬停在图片上时,图片会显示不同的状态,通常是改变颜色或大小,以提供视觉反馈。这在导航菜单中尤其有用,帮助用户理解当前选中的选项。
2. **HTML结构**:
页面的HTML结构包括了基本的元素,如`<!DOCTYPE html>`声明、`<html>`、`<head>`、`<meta>`标签设置字符编码和页面标题,以及CSS样式和jQuery脚本引用。`<style>`部分定义了页面的整体布局和颜色主题,如背景色和文本样式。
3. **jQuery的使用**:
在`<script>`标签中引用了jQuery-1.7.2.min.js库,这是用于编写JavaScript代码与DOM进行交互的关键部分。`.ready()`函数是jQuery中的一个事件处理器,确保在DOM加载完成后执行相应的JavaScript代码。
4. **CSS样式**:
CSS规则包括了`.logo`、`.header`、`.content`、`.main`等类的选择器,用于设置不同元素的样式,如字体、颜色、边框和间距。`#galleryimg`选择器定义了相册图片容器的样式,如内联块级显示、边框和间距。
5. **图片轮播效果实现**:
实现图像翻滚效果的核心代码可能隐藏在`.ready()`函数内部,但没有直接给出。通常,这会涉及到添加鼠标事件监听器(如`mouseover`和`mouseout`),在这些事件发生时更改图片的`src`属性,或者使用jQuery的`.hover()`方法来切换不同的图片版本。
6. **alt属性与alt标签**:
虽然文章未直接提及,但在实际的图片元素中,`<a>`标签内的`<img>`标签应该包含`alt`属性,用于提供图片的替代文本,这对于辅助功能(如屏幕阅读器)以及搜索引擎优化非常重要。如果图片无法显示,`alt`文本能告诉用户图片内容或提供上下文信息。
总结,本文档展示了如何使用jQuery创建一个具有图像翻滚功能的相册集,通过HTML结构、CSS样式和JavaScript交互,为用户提供了一种交互式的浏览体验。理解和实现这样的功能对于提升网站用户体验和可访问性至关重要。
2010-09-15 上传
2021-08-12 上传
2010-11-08 上传
2011-07-27 上传
2019-03-28 上传
2020-06-10 上传
2020-12-28 上传
2013-06-05 上传
2024-06-12 上传
weixin_38507121
- 粉丝: 10
- 资源: 928
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践