Android直播点赞效果实现:基于贝塞尔曲线动画
111 浏览量
更新于2024-08-28
收藏 99KB PDF 举报
"Android贝塞尔曲线实现直播点赞效果,通过创建自定义视图类并结合贝塞尔曲线动画,实现动态的点赞效果。"
在Android开发中,为了提供更丰富的用户体验,有时我们需要创建一些动态效果,比如直播场景中的点赞效果。这篇文章主要介绍了如何使用贝塞尔曲线来实现这种效果。首先,我们要理解贝塞尔曲线的概念。贝塞尔曲线是一种在二维图形中常用到的参数曲线,通过控制点来决定曲线的形状。在Android中,我们通常使用贝塞尔曲线进行动画设计,因为它可以灵活地生成平滑且连续的路径。
**贝塞尔曲线原理分析:**
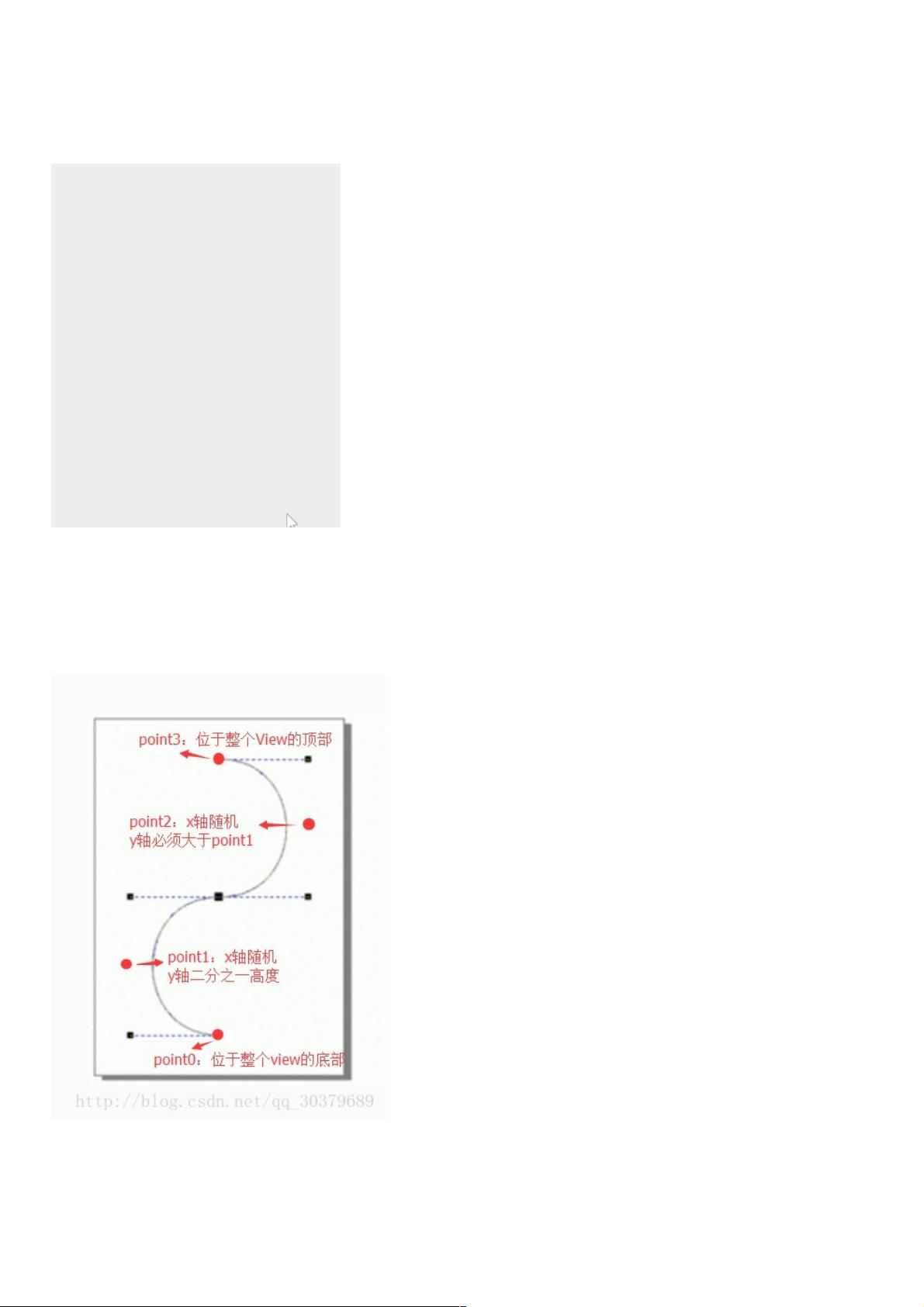
1. **确定四个点**:贝塞尔曲线需要四个控制点P0、P1、P2、P3,其中P0和P3通常是曲线的起点和终点,而P1和P2是控制点,决定了曲线的形状。
2. **计算轨迹路径点**:使用三次贝塞尔曲线的公式,可以计算出一系列位于该曲线上的点。公式为:
`B(t) = (1 - t)^3 * P0 + 3 * (1 - t)^2 * t * P1 + 3 * (1 - t) * t^2 * P2 + t^3 * P3`
其中,t是参数,取值范围是[0,1],通过改变t的值可以得到不同位置的点。
3. **设置点赞图片的位置**:根据计算出的轨迹路径点,我们可以动态调整点赞图片的X和Y坐标,使得它沿着曲线移动,从而实现点赞的动画效果。
**实现步骤:**
1. **初始化变量**:首先,我们需要继承`RelativeLayout`并实现`View.OnClickListener`接口,这样可以监听点击事件。定义必要的变量,如上下文、点赞图片数组、随机数生成器以及视图和图片的尺寸等。
2. **准备点赞图片**:创建一个数组存储不同状态的点赞图片资源,这可以增加动画的多样性。
3. **设置点击事件**:为自定义视图设置点击事件,当用户点击时,触发点赞动画。
4. **获取图片尺寸**:获取每个点赞图片的宽度和高度,这将用于计算动画过程中的位置变化。
5. **实现动画逻辑**:在点击事件处理方法中,根据贝塞尔曲线公式计算路径点,然后使用`ObjectAnimator`或者自定义`ValueAnimator`来平滑地移动点赞图片,使其沿曲线移动,完成点赞效果。
在实际的代码实现中,我们可能还需要考虑一些其他因素,比如动画的持续时间、动画的重复次数、图片的缩放效果、以及是否需要添加阴影效果等,以使点赞动画看起来更加自然和吸引人。此外,我们还可以通过调整控制点的位置来改变曲线的形状,从而创造出不同的动画路径。
总结来说,通过Android的贝塞尔曲线和自定义视图,开发者可以创建出富有创意的点赞动画,提升用户的互动体验。这个技术不仅适用于直播应用,也可以应用在各种需要动态效果的场景中,如消息通知、游戏等。
2017-12-28 上传
2020-08-18 上传
点击了解资源详情
2015-08-04 上传
2021-01-03 上传
2019-07-29 上传
2020-05-11 上传
weixin_38748239
- 粉丝: 3
- 资源: 943
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜