webpack打包原理与loader、plugin实现详解
"深入理解webpack打包机制,包括loader和plugin的实现细节"
在现代前端开发中,webpack 是一个至关重要的工具,它负责将模块化的源代码转换为浏览器可执行的静态资源。本篇文章将深入探讨webpack的核心原理,以及如何自定义loader和plugin,帮助开发者更好地理解和优化构建流程。
1.webpack打包基本原理
webpack 的打包过程可以分为四个主要步骤:解析(Parsing)、编译(Compilation)、生成(Generation)和输出(Emit)。首先,webpack会读取配置文件并构建模块依赖图(Dependency Graph)。接着,它会遍历这个图,对每个模块应用Loader进行转换,并通过Plugin进行扩展。最后,生成优化后的静态资源,并输出到指定目录。
1.1 一个简单的例子
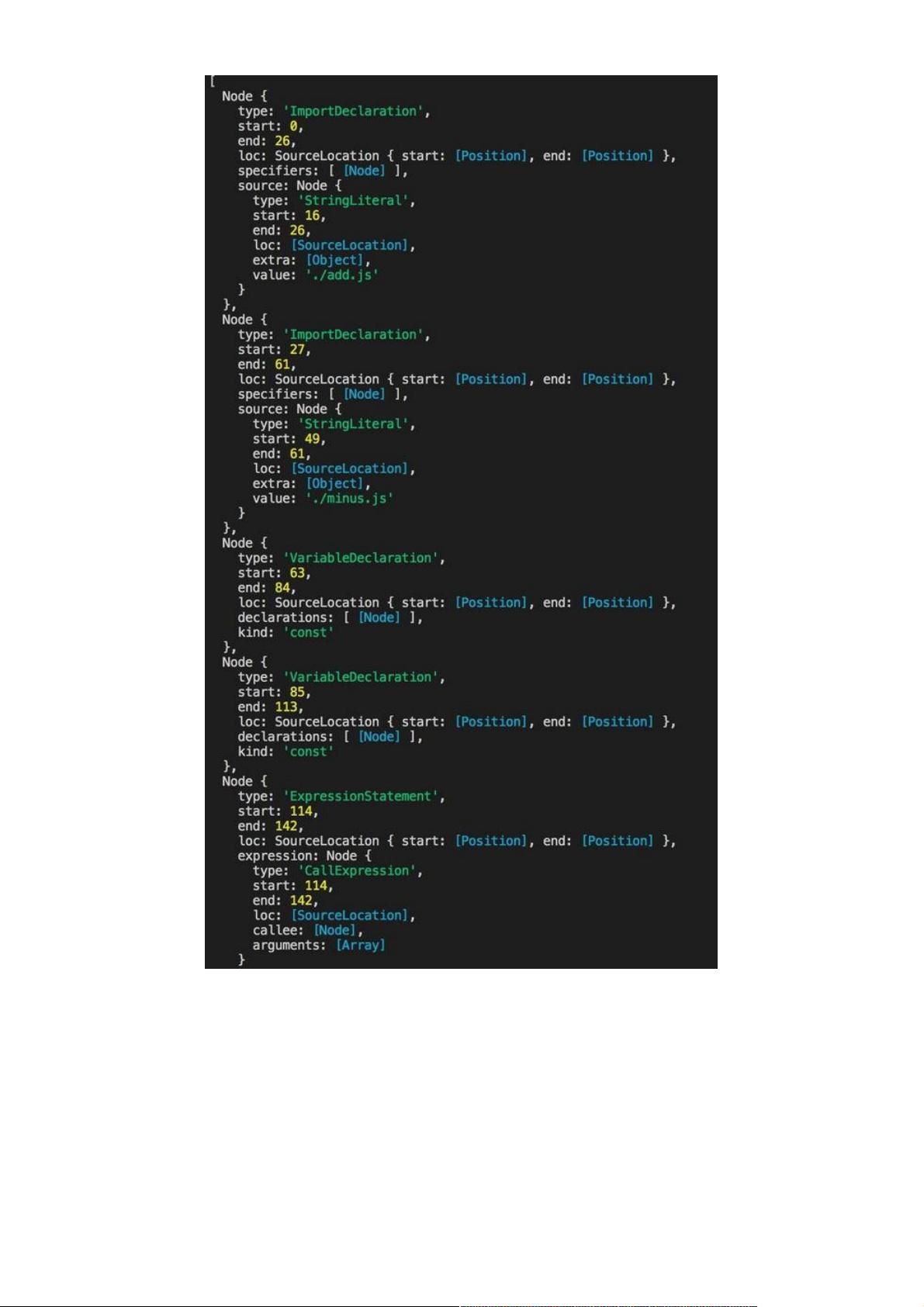
假设我们有一个简单的项目,包含三个JavaScript文件:add.js、minus.js 和 index.js。index.js 引入了其他两个文件,并使用了它们导出的功能。为了使这些ES6模块在浏览器中可用,我们需要使用webpack处理。通过安装webpack和webpack-cli,创建项目结构,我们可以开始配置和运行webpack。在这个过程中,webpack会将import语法转换为浏览器能理解的格式。
1.2 Loader的理解与实现
Loader是webpack处理模块转换的关键,它允许webpack处理非JavaScript文件(如CSS、图片等)或转换JavaScript代码。Loader以函数的形式存在,接收源代码作为输入,返回处理后的代码。例如,babel-loader用于将ES6+代码转为ES5。要实现一个简单的loader,你需要遵循以下步骤:
1. 定义loader函数,处理输入并返回处理后的代码。
2. 配置webpack,指定哪些文件类型需要通过你的loader处理。
3. 使用npm或yarn发布你的loader,使其可供其他项目使用。
1.3 Plugin的运用与实现
Plugin是webpack的强大特性,它允许在编译生命周期的不同阶段执行自定义逻辑。相比于Loader,Plugin无需返回任何内容,而是直接修改webpack的内部状态或进行额外的操作。例如,HtmlWebpackPlugin自动在生成的HTML文件中插入打包后的JS文件。
要实现一个自定义plugin,你需要:
1. 创建一个类,继承自`Tapable`(webpack提供的基类)。
2. 实现`apply`方法,这个方法会在特定的webpack编译生命周期钩子上被调用。
3. 在webpack配置中添加你的plugin实例。
2. loader与plugin的区别与协同
Loader主要用于处理文件内容,而Plugin则处理更复杂的构建逻辑。Loader工作在文件级别,对单个模块进行操作;Plugin工作在整个构建过程中,可以全局影响构建结果。Loader通常是顺序执行的,而Plugin可以相互交互,甚至影响其他Plugin的行为。
3. 进阶话题
- 配置优化:包括分块(Chunk)、懒加载(Lazy Loading)、Tree Shaking、Source Map等,都是提高构建效率和性能的重要手段。
- 环境变量与配置管理:使用webpack的环境变量和条件编译,适应开发、测试和生产环境的不同需求。
- 外部库的处理:通过externals配置,可以避免将某些大型库打包进bundle,而是通过cdn引用,减少包的大小。
通过理解webpack打包原理,掌握loader和plugin的编写,开发者能够更灵活地定制化构建流程,提升项目的构建效率和代码质量。无论是对于个人项目还是团队协作,深入学习和运用这些知识都是十分必要的。
2021-05-17 上传
2020-10-16 上传
点击了解资源详情
2020-10-17 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-03-16 上传
weixin_38633083
- 粉丝: 0
- 资源: 896
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库