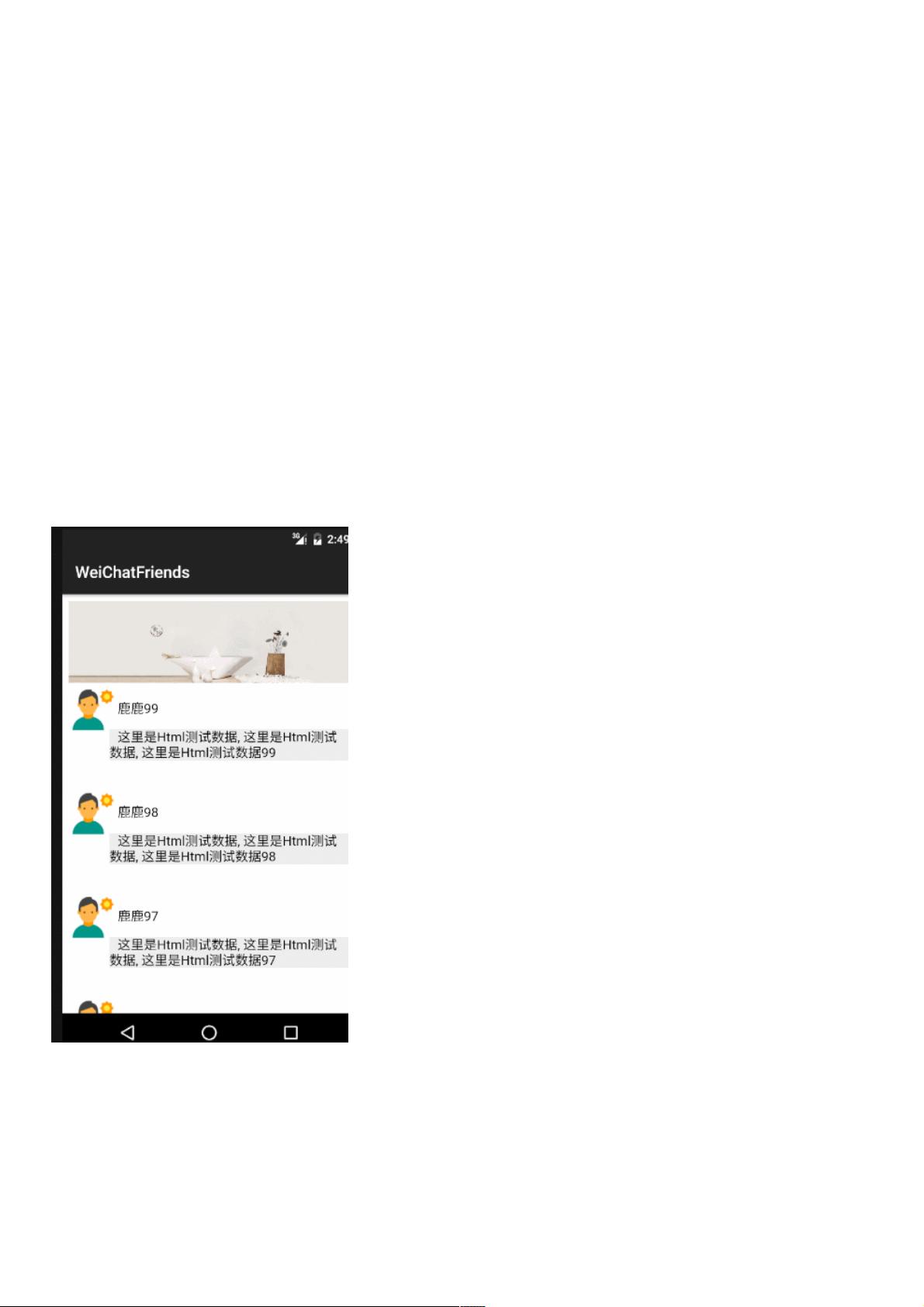
Android+HTML5混合开发实战:微信朋友圈模仿教程
2 浏览量
更新于2024-08-28
收藏 128KB PDF 举报
本文档主要介绍了如何利用Android Studio 2.2.2、JDK 1.7、API 24以及Gradle 2.2.2环境进行Android+HTML5混合开发,以仿制微信朋友圈的功能。开发者首先强调了HTML5在移动互联网领域的兴起,尤其是微信的推动作用,但明确指出这是一个基础的“低仿”案例,主要关注混合开发的基本流程。
核心知识点包括:
1. WebView的使用:WebView是Android平台上用于展示网页内容的重要组件,这里主要用于加载本地的HTML文件,并在其中嵌套JavaScript代码。开发者需掌握如何在Java中创建和操作WebView,以及如何将数据绑定到HTML页面上。
2. JSON解析和生成:本文案采用Gson库来处理JSON数据。JSON是Web服务之间常用的交互格式,Android应用通常会通过Java处理来自服务器的JSON响应,并可能需要生成JSON数据发送给服务器。开发者需要理解如何在Java中解析JSON对象,以及如何将Java对象转换为JSON字符串。
3. HTML和JavaScript基础:为了简化开发,案例使用了jQuery库。开发者需要了解HTML的基本结构和JavaScript的基础语法,如DOM操作、事件处理和AJAX请求,以便在WebView中实现动态内容的渲染和用户交互。
4. Java和JavaScript交互:混合开发的关键在于Java和JavaScript之间的通信。开发者需要掌握如何在Java中调用JavaScript函数,以及如何监听JavaScript在WebView中的事件,以便实时更新界面。
5. 案例分析:文章着重讲述了开发流程,首先是Java端生成模拟的JSON数据,接着通过WebView的JavaScript接口将数据传递给HTML,HTML接收数据后动态生成列表项并添加点击事件,点击事件触发Android系统的Toast消息。
6. 布局设计:布局简单,主要使用LinearLayout,包含一个WebView控件,用于承载HTML内容。
这篇文档为Android开发者提供了一个入门级别的混合开发教程,通过实际案例展示了如何结合Android与HTML5技术实现类似微信朋友圈的功能,并强调了实践中需要注意的关键技术点。
2020-09-02 上传
2024-04-08 上传
2022-01-27 上传
2019-08-07 上传
2020-09-27 上传
点击了解资源详情
点击了解资源详情
weixin_38747592
- 粉丝: 6
- 资源: 937
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载