JS执行上下文实例解析:代码执行顺序之谜
35 浏览量
更新于2024-08-31
收藏 114KB PDF 举报
本文将深入探讨JavaScript(JS)的执行上下文运行原理,这是一种核心概念,有助于理解代码执行时的逻辑流程。JS代码的执行顺序并不总是线性的,即使在看似同步的情况下,也会受到上下文切换的影响。
首先,文章指出一个常见的误解:当我们看到两个函数f1的定义,一个输出"听风是风",另一个输出"echo",在顺序调用时,通常预期会先输出前者。然而,实际结果却是两次都输出"echo"。这是因为JS引擎在函数声明和函数表达式之间的行为有所不同。函数声明在代码加载时就会被解析,而函数表达式则是延迟解析的,直到其所在作用域被激活。
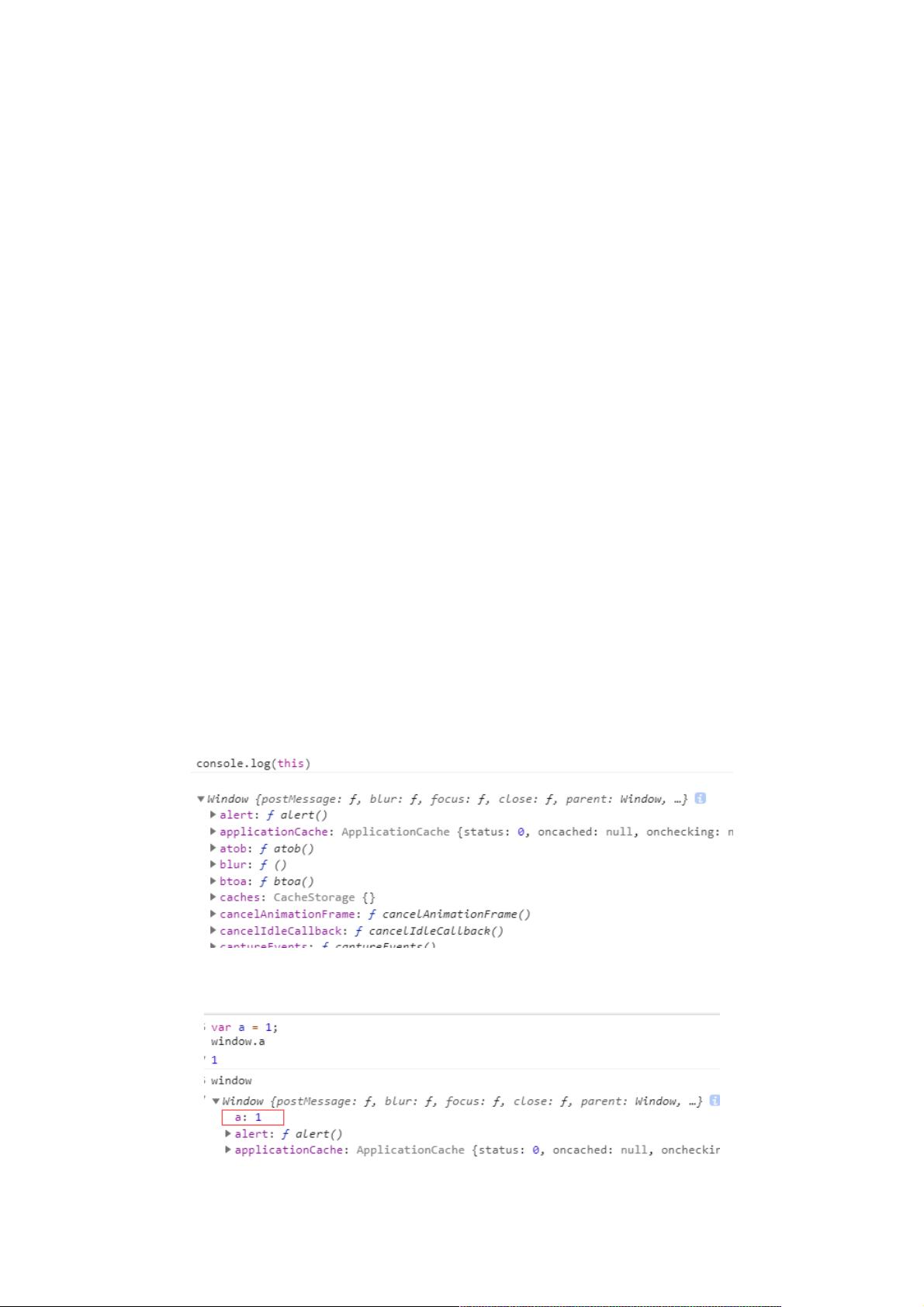
JS的执行过程涉及创建执行上下文,包括全局执行上下文、函数执行上下文以及eval上下文(尽管后者在本文中暂不讨论)。全局执行上下文只有一个,由浏览器为window对象创建,允许我们直接访问全局变量和方法。每个函数调用都会创建一个新的函数执行上下文,即便同一函数被多次调用,也会产生多个独立的上下文实例。
执行上下文的管理由执行上下文栈(或调用栈)负责,它遵循后进先出(LIFO)原则。这意味着新的上下文会被压入栈顶,当函数返回时,对应的上下文会被弹出。这解释了为何在同一作用域内,函数调用的顺序可能会影响最终的执行结果。
理解执行上下文对于调试JavaScript代码至关重要,因为它可以帮助开发者追踪代码执行路径,理解变量的作用域和生命周期。掌握这一原理,不仅有助于避免常见的编程错误,还能提升代码的可维护性和性能优化能力。因此,对于希望深入学习JavaScript的开发者来说,理解执行上下文是必不可少的一步。
2020-10-15 上传
2020-11-23 上传
2020-10-15 上传
2020-11-21 上传
2020-11-20 上传
2020-10-20 上传
2020-10-28 上传
2020-12-09 上传
2019-08-09 上传
weixin_38570519
- 粉丝: 2
- 资源: 975
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库