jQuery EasyUI 1.2.4 API 完全指南
需积分: 9 25 浏览量
更新于2024-07-23
收藏 1.53MB DOC 举报
"jQuery EasyUI 1.2.4 API 中文文档提供了关于这个流行的JavaScript框架的详细技术指南,涵盖了其基础组件、解析器、加载器、可操作性功能(如拖拽、释放、调整尺寸)以及丰富的用户界面元素,如分页、搜索框、进度条、布局、面板、标签页、手风琴、菜单和按钮等。文档深入介绍了每个组件的用法、特性、事件和方法,为开发者提供了全面的参考和指导。"
jQuery EasyUI 是一个基于 jQuery 的轻量级库,它提供了一系列预先封装的 UI 组件,用于快速构建现代化的 Web 应用程序。1.2.4 版本的 API 文档详细阐述了各个组件的功能和用法:
1. **Base**:基础部分介绍了EasyUI的核心特性,包括文档、事件和方法,是理解整个框架的基础。
2. **Parser**:解析器帮助自动将HTML标记转换为EasyUI组件,简化开发过程。
3. **EasyLoader**:加载器用于动态加载所需资源,支持语言环境定义和事件监听,提高了应用的响应速度。
4. **Draggable** 和 **Droppable**:这两个组件实现了元素的拖放功能,使得用户界面更加交互友好。
5. **Resizable**:允许用户调整元素大小,增强用户体验。
6. **Pagination**:分页组件用于处理大量数据,提供了多种分页样式和事件处理。
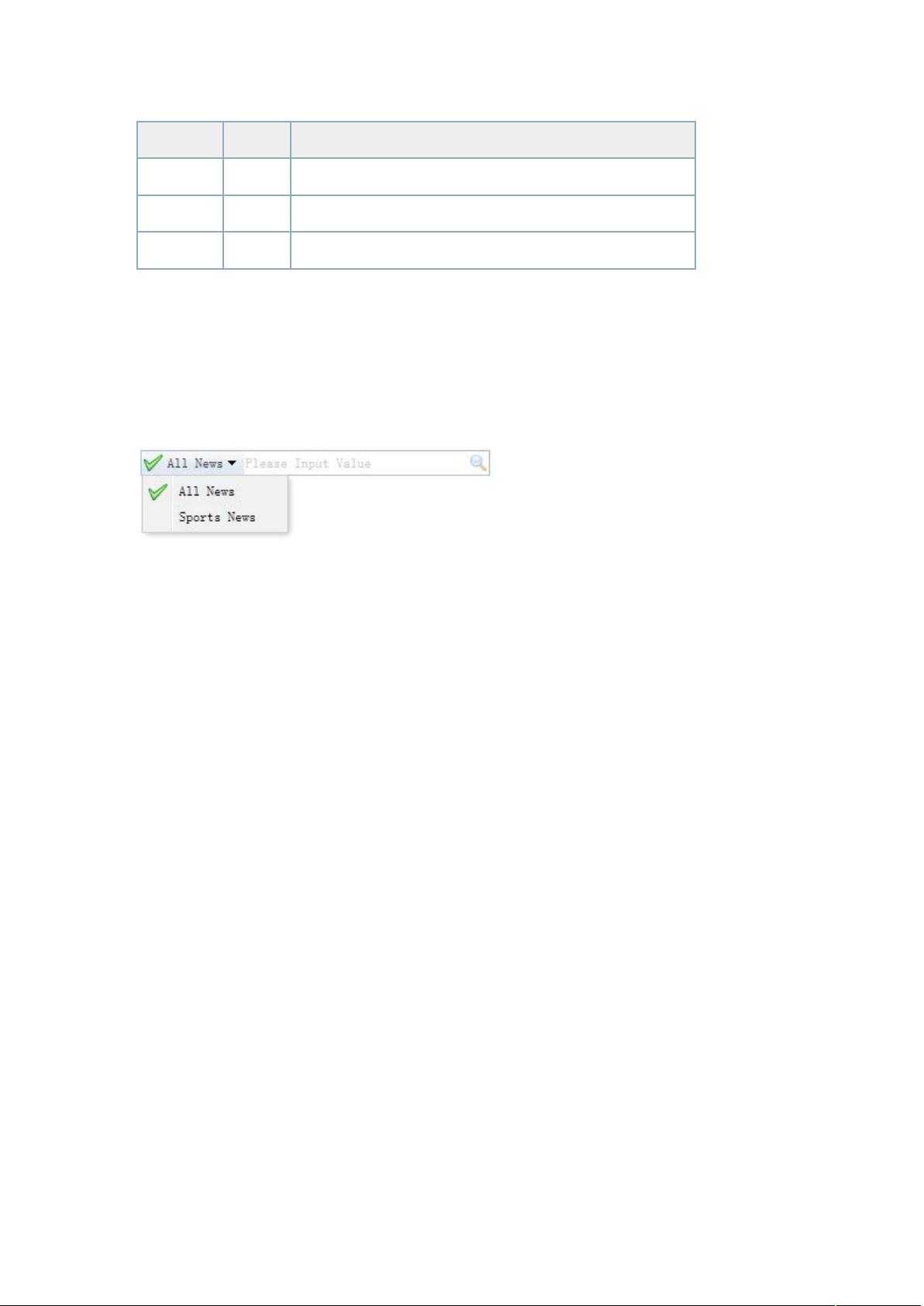
7. **SearchBox**:搜索框组件提供了输入搜索条件的界面,可以与表格等组件结合使用。
8. **ProgressBar**:进度条显示任务的完成进度,适用于上传、下载等场景。
9. **Layout**:布局组件包括Panel、Tabs、Accordion和多区域布局,方便构建复杂的页面结构。
10. **Menu and Button**:菜单和按钮组件提供了丰富的交互元素,可以构建出各种功能操作菜单。
每个组件都有详细的用法示例、特性列表、事件和方法说明,方便开发者根据需要进行定制和扩展。通过这些组件,开发者可以快速构建具有专业外观和功能的Web界面,而无需深入学习复杂的前端技术。此外,API 文档中的事件和方法部分对于响应用户操作和实现动态效果至关重要。
jQuery EasyUI 1.2.4 API 中文文档是开发者掌握和利用该框架的宝贵资源,无论你是初学者还是有经验的开发者,都能从中受益,快速构建出高效且美观的Web应用。
2108 浏览量
2718 浏览量
2013-08-19 上传
2023-10-21 上传
2023-07-31 上传
2024-11-10 上传
2024-11-21 上传
2024-11-10 上传
2024-11-12 上传
u010243141
- 粉丝: 2
- 资源: 1
最新资源
- RSVP协议的多媒体综合服务机制研究
- 计数器实验——数字电路实验
- VB入门教程.asp.doc(入门级哦)
- 51单片机C语言入门教程.pdf
- 46家各大公司笔试题
- JavaScript DOM 编程艺术.pdf
- Keil uv3快速入门.pdf
- 微控制器 (MCU) 破解秘笈之中文有删节版
- GIVEIO IO驱动的源代码
- 微软应用程序架构指南
- C#串口操作串口操作串口操作
- fsadfdsaarkdffasdfdggdd桌面\C++ STL使用手册.pdfASP.NET新闻、论坛、电子商城、博客源码 很经典的php面向对象教程
- C语言上机南开100题(2009年终结修订word版)
- 软件界面设计及编码标准规范
- 总线的简单项排球介绍
- Gzip压缩.docx