深入理解CSS:层叠样式表与WEB开发
需积分: 10 71 浏览量
更新于2024-07-23
收藏 1.13MB PPT 举报
"CSS学习资料,包括CSS的历史、概念、应用以及W3C的介绍"
CSS,全称为Cascading Style Sheets,是一种样式表语言,用于描述HTML或XML(包括如SVG、MathML等各种XML方言)文档的呈现。CSS控制网页元素的布局、字体样式、颜色、背景和其他视觉效果,使得内容与表现形式得以分离,让网页设计更加灵活和可维护。
**CSS历史**
CSS的诞生可以追溯到1994年,由哈坤·利提出初始建议,并与伯特·波斯合作开发。1996年底,W3C发布了CSS的第一版要求,接着在1998年5月推出了第二版。至今,CSS仍在持续发展中,尽管第三版尚未完整发布,但已有很多子模块(如CSS3)被广泛采用。
**W3C与Web标准化**
W3C,即万维网联盟,是由Tim Berners-Lee创建的国际组织,致力于制定和维护Web的标准,确保网络的互操作性和开放性。W3C推荐(Recommendations)是经过充分讨论和测试的标准,例如HTML和XHTML。CSS作为其中的重要规范,对Web页面的视觉呈现有着决定性影响。
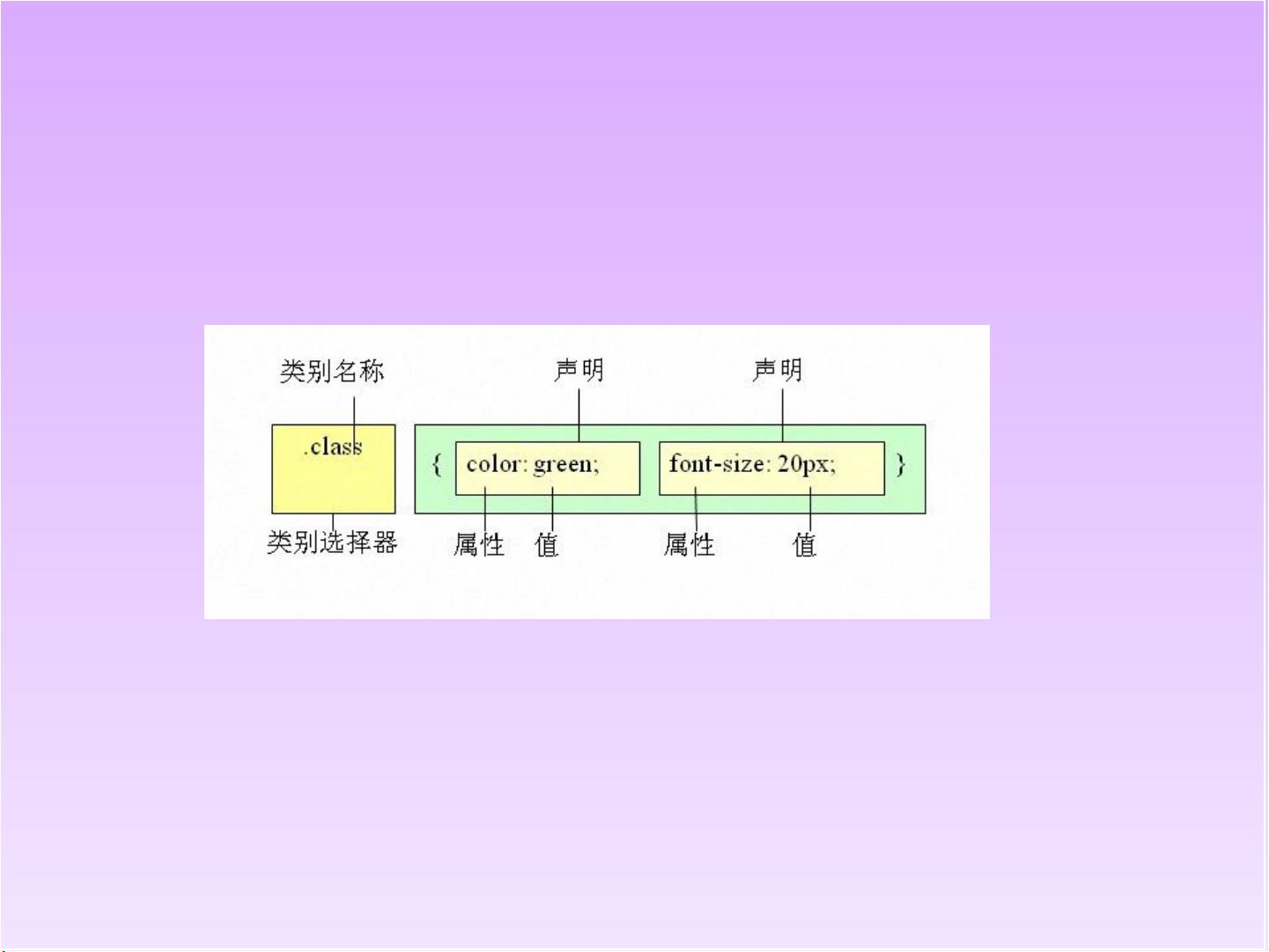
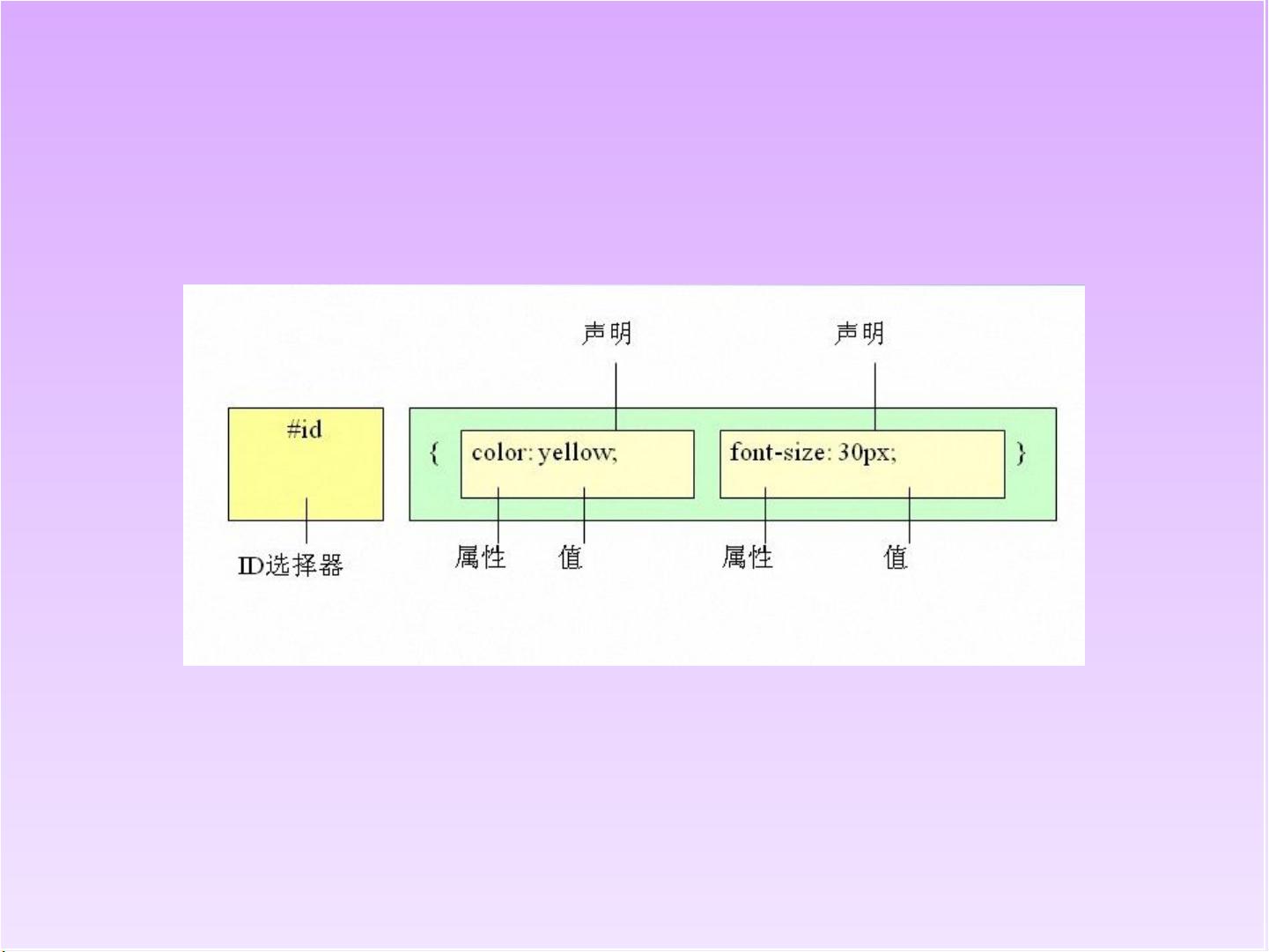
**CSS的概念与应用**
CSS的核心在于其“层叠”特性,允许样式从多个来源继承,赋予作者和读者更大的设计自由度。CSS可以定义在单独的样式表文件中,也可以嵌入HTML文档的头部,或者直接应用于HTML元素。通过CSS,设计师可以轻松调整整个网站的外观,而不必修改每个页面的结构。
**CSS属性与定位**
CSS提供了丰富的属性,如颜色、字体、边距、填充、背景等,用于定制元素的外观。同时,CSS的定位机制(包括静态定位、相对定位、绝对定位和固定定位)使得元素能在页面上精确放置,实现复杂布局。
**CSS与Div布局**
在网页设计中,常使用<div>元素作为容器,通过CSS进行布局。通过设置div的宽度、高度、浮动和display属性,可以实现流式布局、网格布局、响应式布局等多种布局模式,适应不同屏幕尺寸的设备。
**总结**
学习CSS是成为Web开发者的必备技能之一,理解其基本概念、历史、属性和布局原理至关重要。通过熟练掌握CSS,开发者能创造出美观、响应式的网页,提高用户体验,并且便于后期维护和更新。因此,这份"CSS学习ppt"对于Web开发初学者或有经验的开发者来说都是宝贵的参考资料。
129 浏览量
2018-01-18 上传
2021-02-22 上传
2011-07-25 上传
gelong5986
- 粉丝: 0
- 资源: 4
最新资源
- Angular程序高效加载与展示海量Excel数据技巧
- Argos客户端开发流程及Vue配置指南
- 基于源码的PHP Webshell审查工具介绍
- Mina任务部署Rpush教程与实践指南
- 密歇根大学主题新标签页壁纸与多功能扩展
- Golang编程入门:基础代码学习教程
- Aplysia吸引子分析MATLAB代码套件解读
- 程序性竞争问题解决实践指南
- lyra: Rust语言实现的特征提取POC功能
- Chrome扩展:NBA全明星新标签壁纸
- 探索通用Lisp用户空间文件系统clufs_0.7
- dheap: Haxe实现的高效D-ary堆算法
- 利用BladeRF实现简易VNA频率响应分析工具
- 深度解析Amazon SQS在C#中的应用实践
- 正义联盟计划管理系统:udemy-heroes-demo-09
- JavaScript语法jsonpointer替代实现介绍