Android FloatingActionButton滑动控制显示与隐藏实战
139 浏览量
更新于2024-09-05
收藏 170KB PDF 举报
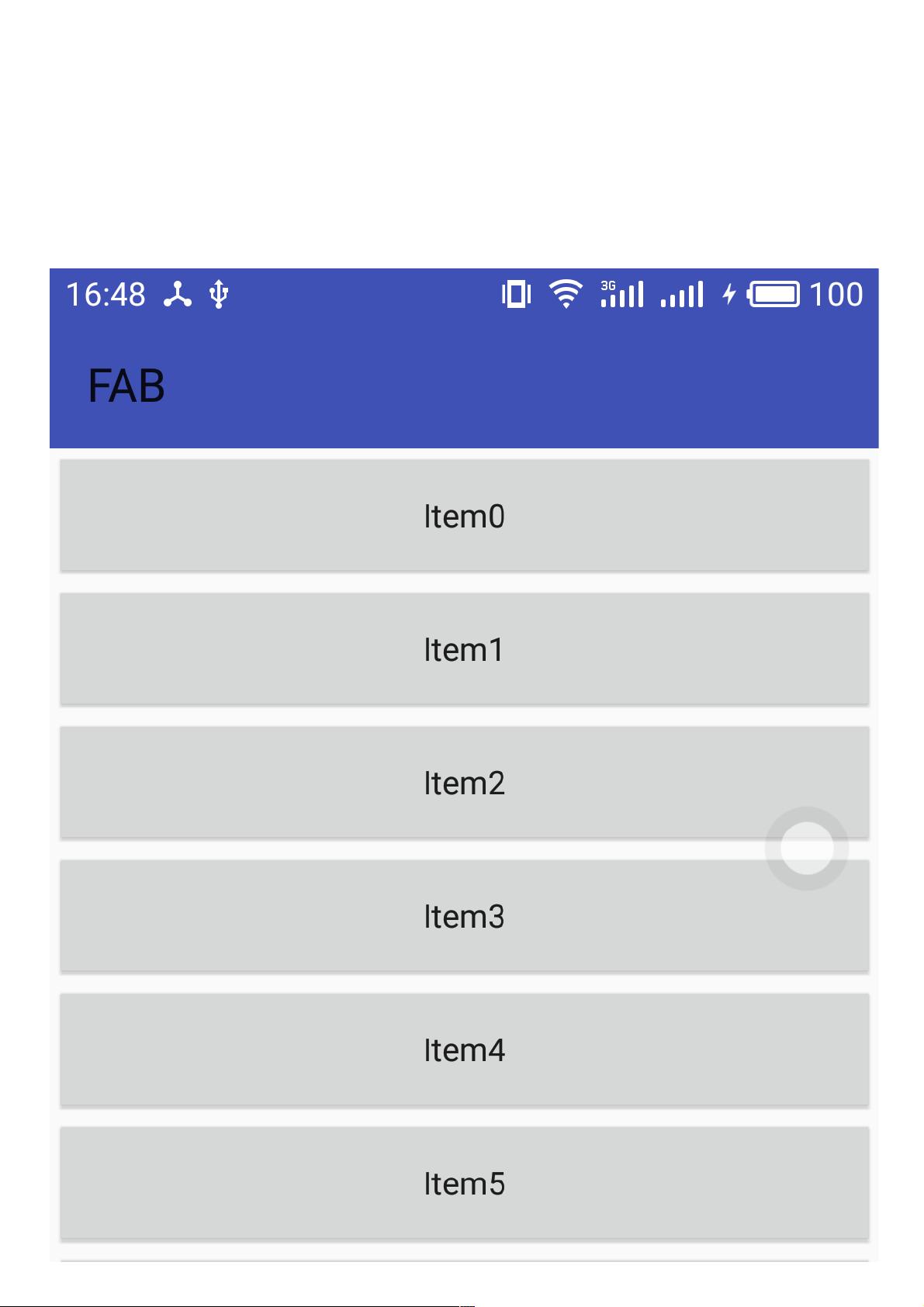
"本文将深入探讨Android中FloatingActionButton的显示与隐藏操作,焦点在于如何结合RecyclerView的滑动事件实现控件的动态管理。FloatingActionButton作为Android 5.0引入的Material Design元素,是ImageView的子类,通常与CoordinatorLayout一起使用,提供一种悬浮在屏幕边缘的视觉效果。主要关注点包括FloatingActionButton的基本概念、使用场景以及如何通过监听RecyclerView的滚动事件来控制其显示与隐藏。
首先,我们来了解一下FloatingActionButton的概述。FloatingActionButton是一种功能性的UI组件,它的设计灵感来自于现实生活中的物理按钮,如厨房计时器上的按纽,可以在屏幕上浮动并随着用户的交互动作出现或消失。它的主要特点是大小适中,颜色鲜艳,可以唤起用户的注意,同时保持界面的简洁性。
在实际应用中,FloatingActionButton通常用于添加或执行某些操作,比如在列表底部显示“添加”按钮。为了实现这种动态效果,我们使用RecyclerView的OnScrollListener来跟踪列表的滚动行为。通过自定义的MyScrollListener类,我们可以包装RecyclerView的原生滚动监听器,以便于管理隐藏和显示逻辑。
在MyScrollListener中,我们定义了几个关键变量,如distance(表示滚动的距离),visible(记录按钮是否可见)以及一个阈值THRESHOLD,用来判断何时隐藏或显示FAB。当用户向上滚动列表,当滑动距离超过预设的阈值时,我们将distance累加,如果distance达到阈值,就调用mHideAndShowListener的hide方法隐藏FAB;反之,当用户向下滚动,distance减小,当回到阈值以下时,显示FAB。
通过这种方式,我们的应用程序可以根据用户的行为动态调整Toolbar和FloatingActionButton的状态,提升用户体验。这个示例对于希望在Android开发中灵活控制布局显示的开发者来说,具有很高的实用价值,可以帮助他们更好地理解和运用Material Design的原则,优化UI设计。
总结起来,本文提供了Android中FloatingActionButton显示与隐藏的核心原理和实现代码片段,包括如何监听RecyclerView的滚动事件、如何设置显示和隐藏的条件以及如何封装相关逻辑。通过学习和实践这些内容,开发者可以轻松地在自己的项目中实现类似的功能,提升界面的交互性和可用性。"
weixin_38606466
- 粉丝: 11
- 资源: 871
最新资源
- R语言中workflows包的建模工作流程解析
- Vue统计工具项目配置与开发指南
- 基于Spearman相关性的协同过滤推荐引擎分析
- Git基础教程:掌握版本控制精髓
- RISCBoy: 探索开源便携游戏机的设计与实现
- iOS截图功能案例:TKImageView源码分析
- knowhow-shell: 基于脚本自动化作业的完整tty解释器
- 2011版Flash幻灯片管理系统:多格式图片支持
- Khuli-Hawa计划:城市空气质量与噪音水平记录
- D3-charts:轻松定制笛卡尔图表与动态更新功能
- 红酒品质数据集深度分析与应用
- BlueUtils: 经典蓝牙操作全流程封装库的介绍
- Typeout:简化文本到HTML的转换工具介绍与使用
- LeetCode动态规划面试题494解法精讲
- Android开发中RxJava与Retrofit的网络请求封装实践
- React-Webpack沙箱环境搭建与配置指南