JavaScript数组求和方法详解
31 浏览量
更新于2024-08-30
收藏 259KB PDF 举报
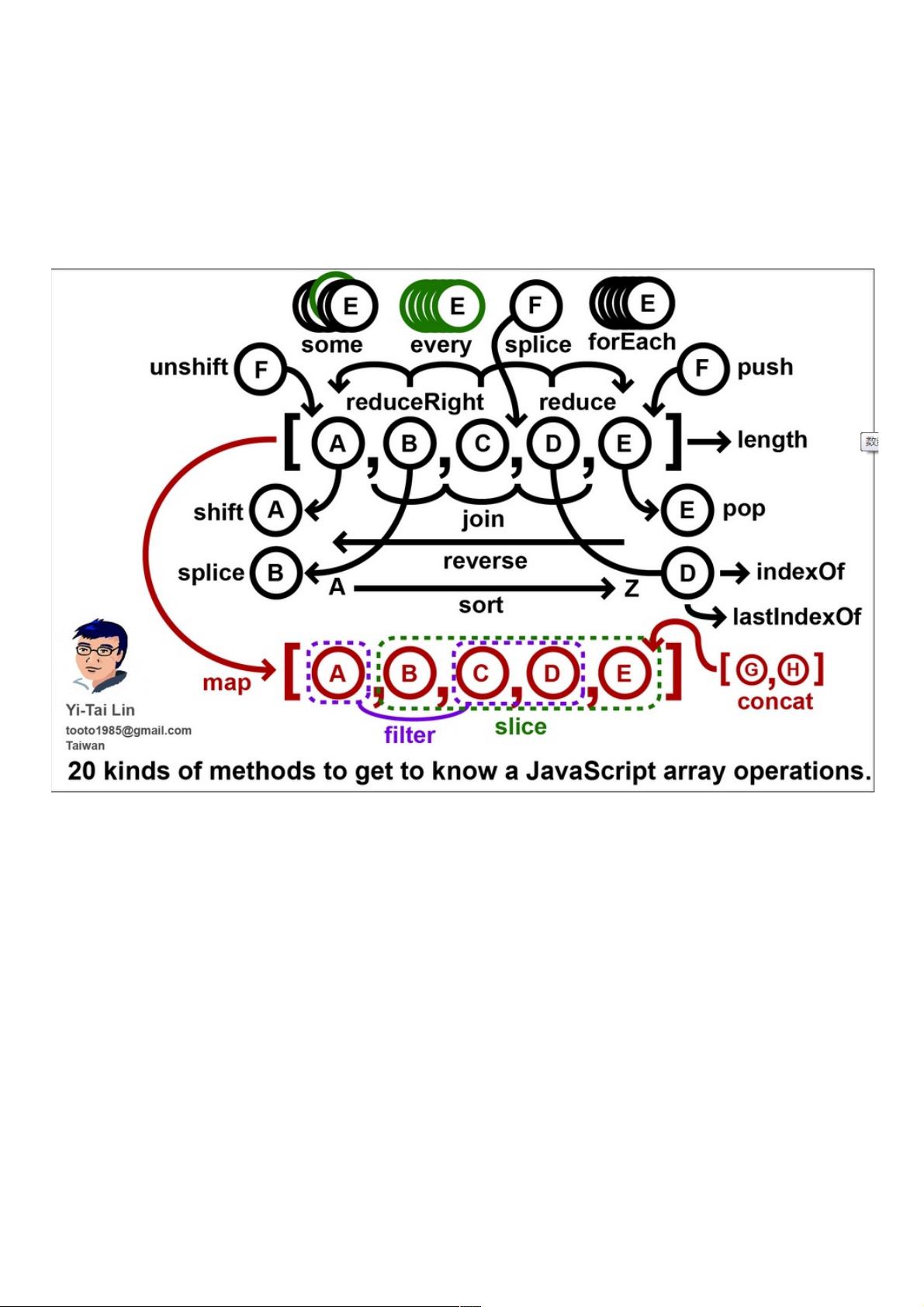
在JavaScript学习笔记中,我们专注于数组求和这一主题。JavaScript数组提供了丰富的操作方法,使我们在处理数据时更加灵活高效。在深入理解数组的基础操作,如push(), unshift(), pop(), shift(), sort(), reverse(), concat(), slice(), 和 splice() 后,我们发现数组求和实际上涉及到数组的遍历。
对于给定的数组var arr = [0,1,2,3,4,5,6,7,8,9],求和的需求促使我们思考如何利用for循环或while循环进行逐个元素累加。通过在for循环中使用`sum += parseInt(array[i])`,我们可以确保每个数组元素都被正确地加到总和中。这种方法简单直观,适用于基础的求和需求。
除了基本的循环,JavaScript还提供了一些内置的数组迭代方法,如forEach(), every(), some(), filter(), 和 map(),它们虽然不是专门用于求和,但在处理数组时可以方便地实现类似功能。例如,使用forEach()函数可以遍历数组并对每个元素执行某个操作,这里可以通过修改操作来实现求和。
另外,reduce()和reduceRight()方法是更为强大的工具,它们可以用来对数组进行累加。reduce()方法从左到右执行函数,每次处理两个元素并将结果累加;而reduceRight()则从右到左执行,适合于某些特定的求和场景。这两个方法可以简化代码,提高效率。
总结来说,JavaScript数组求和的方法包括使用传统的for或while循环逐个累加,以及利用数组的迭代方法(如forEach()和reduce系列)。选择哪种方法取决于具体的需求和性能考虑,初学者可以从基础的循环开始,随着技能提升逐渐引入更高级的函数。在实际编程中,熟练掌握这些技巧有助于更好地处理各种数组操作任务。
2021-01-19 上传
2020-10-22 上传
2020-12-01 上传
2019-08-09 上传
2021-02-12 上传
2021-04-30 上传
2021-05-03 上传
点击了解资源详情
点击了解资源详情
weixin_38731027
- 粉丝: 4
- 资源: 975
最新资源
- 搜索引擎--原理、技术与系统
- Hibernate开发指南
- Ajax经典案例开发大全
- GDB完全中文手册GDB调试
- JThread manual
- mapinfo用户指南
- Spring入门教程
- 7 Development Projects with the 2007 Microsoft Office System and Windows SharePoint Services 2007.pdf
- Delphi高手突破(官方版).pdf
- 中国DTMF制式来电显示国标
- 软件工程方面的学习课件参考
- IIS6缓冲区超过其配置限制
- 一种新的基于随机hough变换的椭圆检测算法
- Linux0.11内核完全注释.pdf
- eclipse 教程
- linux 18B20驱动程序