淘宝虚拟互动实验室:渐进式动画解决方案详解
需积分: 10 101 浏览量
更新于2024-07-17
收藏 19.28MB PDF 举报
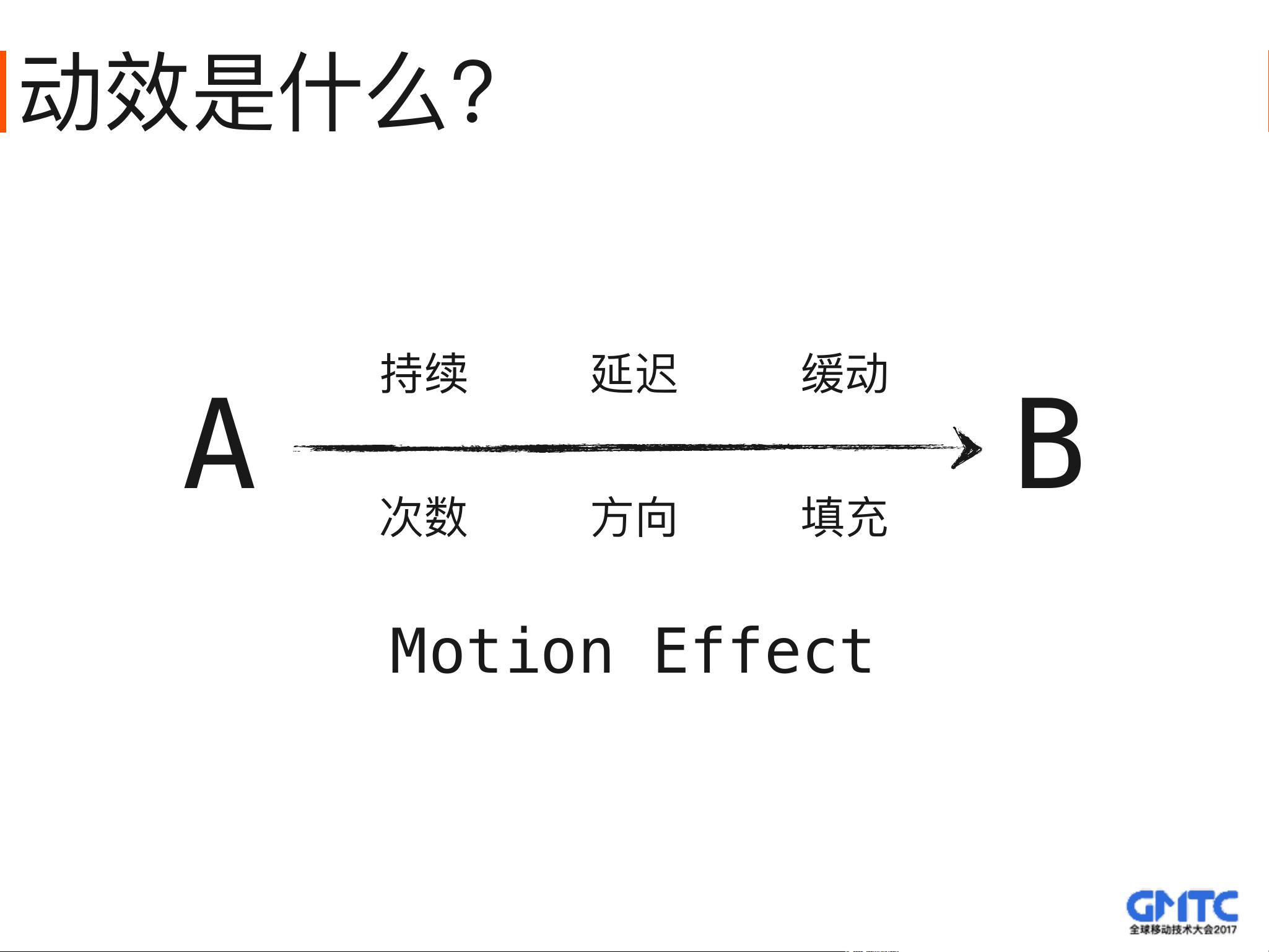
"《渐进式动画解决方案》是淘宝-虚拟互动实验室的渚薰在GMTC2017全球移动技术大会上的分享,专注于探讨动画设计和实现中的关键概念与实践。首先,演讲者引导听众重新认识动画,强调了动效和插值的重要性。他解释了动效的基本概念,如持续、延迟、缓动、次数、方向和填充,以及它们在MotionEffect中的应用,同时阐述了动效作用的对象,包括颜色和几何图形的插值过程。
接着,演讲转向了动画的操作方法,介绍了几种常见的动画驱动方式,如CSSAnimation、SVGAnimation和JavaScript驱动的动画。通过实例展示了如何通过脚本来控制和驱动动画效果。观众能够了解到如何编写代码来精确控制动画的起始值、结束值以及插值过程。
随后,话题转到如何管理动画,提出了“动画流”这一概念,讲解了时间轴在动画管理中的核心作用。通过时间轴,可以组织多个动画效果,比如安排动效1、动效2和动效3在特定的时间点播放,或者设置动画的播放顺序和时间点。
此外,渚薰还提到了Progressive Web App (PWA)中的动画应用,可能暗示了在Web开发中如何利用渐进增强的技术来优化动画性能,使得动画体验能在不同的设备和网络条件下无缝过渡。
在整个分享中,渚薰不仅分享了理论知识,还结合实践经验,为开发者提供了如何从零开始制作和管理高质量动画的实用指南。这对于从事动画设计、前端开发和用户体验优化的专业人士来说,是一份宝贵的学习资料。"
2023-08-25 上传
点击了解资源详情
点击了解资源详情
2024-05-01 上传
2022-02-24 上传
2023-05-26 上传
2022-06-30 上传
2019-07-03 上传
2021-09-19 上传
weixin_38743737
- 粉丝: 376
- 资源: 2万+
最新资源
- C++ Qt影院票务系统源码发布,代码稳定,高分毕业设计首选
- 纯CSS3实现逼真火焰手提灯动画效果
- Java编程基础课后练习答案解析
- typescript-atomizer: Atom 插件实现 TypeScript 语言与工具支持
- 51单片机项目源码分享:课程设计与毕设实践
- Qt画图程序实战:多文档与单文档示例解析
- 全屏H5圆圈缩放矩阵动画背景特效实现
- C#实现的手机触摸板服务端应用
- 数据结构与算法学习资源压缩包介绍
- stream-notifier: 简化Node.js流错误与成功通知方案
- 网页表格选择导出Excel的jQuery实例教程
- Prj19购物车系统项目压缩包解析
- 数据结构与算法学习实践指南
- Qt5实现A*寻路算法:结合C++和GUI
- terser-brunch:现代JavaScript文件压缩工具
- 掌握Power BI导出明细数据的操作指南