Webpack构建Vue项目实战指南
97 浏览量
更新于2024-09-01
收藏 334KB PDF 举报
"用Webpack构建Vue项目的实践"
Webpack 是一款强大的模块打包工具,常用于构建现代 JavaScript 应用,尤其是与 Vue.js 结合时,可以提供高效的开发环境和优化流程。本文主要介绍如何使用 Webpack 来构建一个 Vue 项目,包括项目初始化、Webpack 配置、Vue-Loader 和 .vue 文件的使用,以及实现热更新功能。
1. 项目初始化
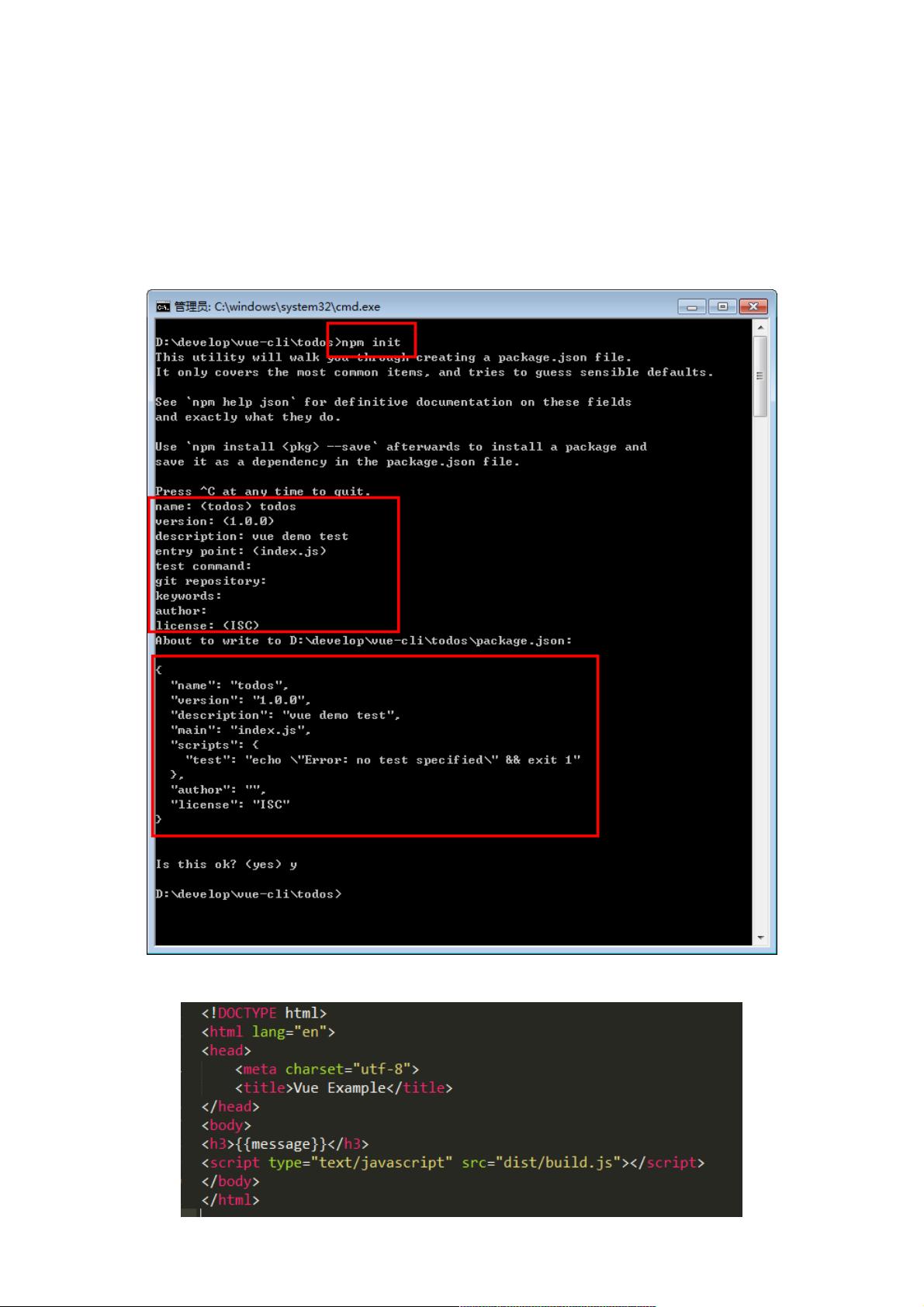
在开始构建 Vue 项目前,确保已安装 Node.js 环境。接着创建一个新目录,通过 `npm init` 初始化项目,生成 `package.json` 文件,记录项目的依赖和配置。同时,创建一个基础的 `index.html` 文件,作为应用的入口。
2. 基本 Webpack 构建
创建 `webpack.config.js` 文件,这是 Webpack 的核心配置文件,用于定义打包规则和输出设置。在命令行中使用 `npm install webpack --save-dev` 安装 Webpack。接下来,安装项目所需的其他依赖,如 `vue`、`vue-loader`、`vue-template-compiler` 等,这些依赖通常放在 `devDependencies` 中。
3. Vue-Loader 和 .vue 文件
Vue-Loader 是一个 Webpack 的加载器,它使得 .vue 文件能够被解析并转换为可执行的 JavaScript 组件。在 `src` 目录下创建 `main.js` 文件,引入 Vue 并启动应用。接着创建一个 `app.vue` 文件,编写 Vue 组件。由于 Webpack 默认不识别 .vue 文件,需要在配置文件中添加相应的规则,并安装对应的依赖。
4. 热模块替代/热更新
热更新允许开发者在修改代码后无需手动刷新浏览器,应用就能自动更新。这需要集成 Webpack 的 DevServer 和 Hot Module Replacement (HMR) 插件。在 `webpack.config.js` 中配置 DevServer,然后在 `package.json` 中添加启动脚本,以启用 HMR。运行项目时,修改组件代码会立即反映在浏览器中,提高开发效率。
总结起来,构建 Vue 项目涉及以下步骤:
1. 安装 Node.js 环境和初始化项目。
2. 创建基本项目结构,包括 `index.html` 和 `src` 目录。
3. 安装并配置 Webpack,包括 `webpack.config.js` 文件。
4. 引入 Vue 依赖,配置 Vue-Loader 处理 .vue 文件。
5. 实现热更新功能,通过 Webpack DevServer 和 HMR 提升开发体验。
通过以上步骤,一个简单的 Vue 项目就搭建完成了,但实际项目可能还需要考虑路由管理、状态管理、代码分割、静态资源处理等更多复杂需求。随着项目的扩展,可以逐步引入 Vue Router、Vuex 等工具,以构建更复杂的单页应用。
2022-10-11 上传
2020-12-29 上传
点击了解资源详情
2021-01-27 上传
2021-05-15 上传
点击了解资源详情
点击了解资源详情
2023-10-21 上传
2023-10-21 上传
weixin_38695471
- 粉丝: 3
- 资源: 911
最新资源
- 基于ECharts的数据可视化项目.zip
- 解决问题的能力---一般:各种问题的一般问题解决,算法
- 电气设备新能源行业点评:特斯拉,全年销量目标达成,产能建设提速.rar
- study-with-me
- chris-od.github.io
- 基于Flask,Vue.js 2.0的 学生综合素质可视化系统 后端项目.zip
- ToDo-MEAN:MEAN 堆栈上的简单待办事项应用程序
- covid19
- do-client:投放优化客户端组件
- Apps:使用Userfeeds平台的前端应用
- php-playground:应用了有趣的php oop原理
- imository:我正在创建用于创建网页的摘要页面
- 光信道matlab代码-ISRSGNmodel:ISRSGN模型
- 基于Canal的MySQL数据同步中间件.zip
- 行业文档-设计装置-一种利用全废纸生产防火板芯纸的系统.zip
- html-css-spotifyweb