避开雷区:JavaScript top 10 错误与解决方案
需积分: 0 60 浏览量
更新于2024-08-29
收藏 226KB PDF 举报
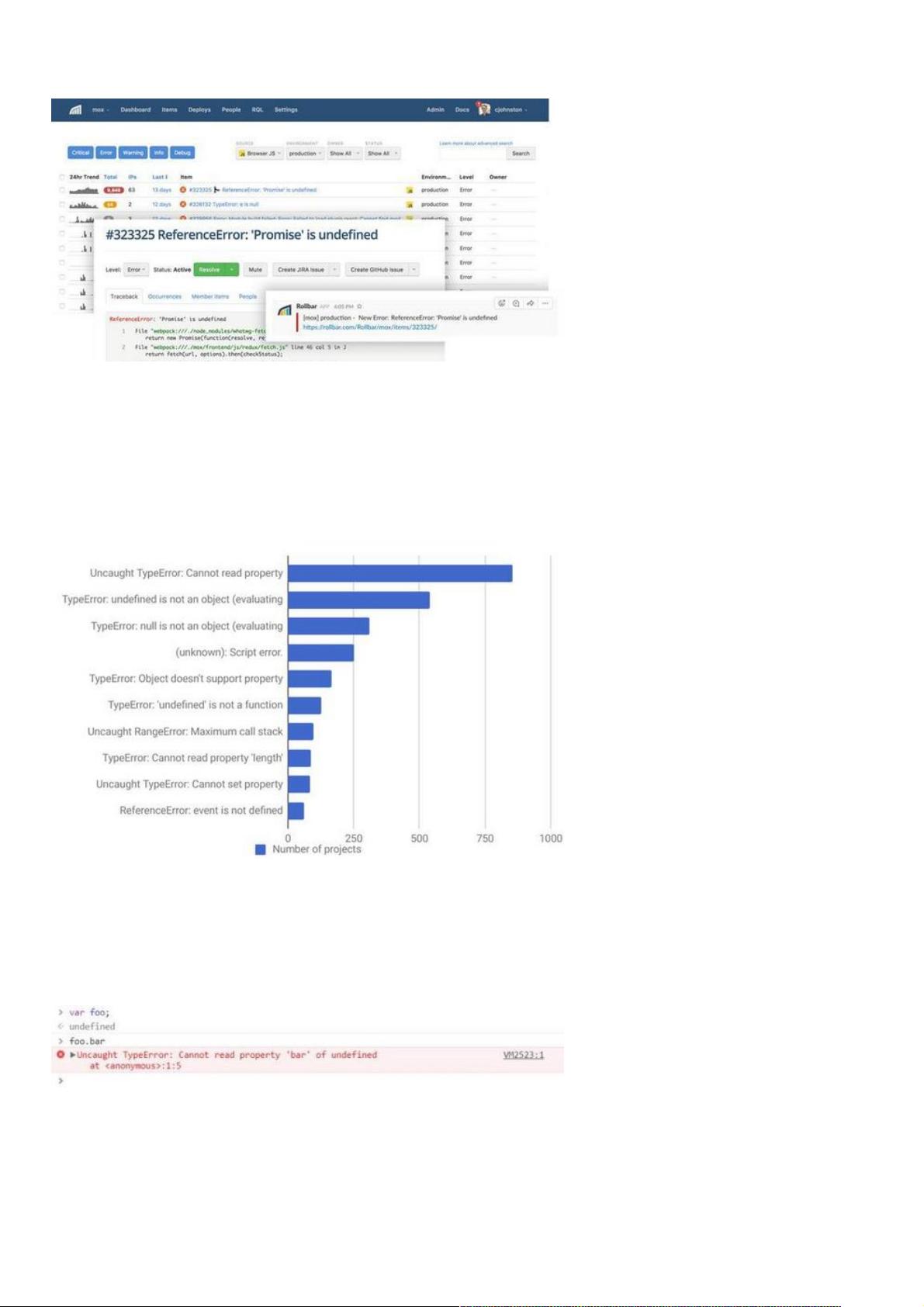
"这篇文章主要分析了来自1000多个项目的十大JavaScript编程错误,并提供了避免这些错误的方法。通过对大量项目的数据收集和分析,作者揭示了最常见的JavaScript错误类型,并且特别关注那些可能严重影响用户和应用程序性能的错误。文章指出,通过理解和预防这些错误,开发者可以提升他们的编程技能和用户体验。"
在JavaScript开发中,错误处理和预防是关键,因为它们直接影响到应用的稳定性和用户体验。以下是十大JavaScript错误之一的深入解析:
1. Uncaught TypeError: Cannot read property
这个错误通常发生在尝试访问未定义对象的属性或方法时。原因可能是由于异步操作导致数据尚未加载,或者在初始化阶段对状态管理不当。以React为例,当组件在数据加载完成之前尝试渲染时,可能会出现这个问题。以下是一个示例代码片段,展示了如何在React中触发此错误:
```jsx
class Quiz extends Component {
constructor(props) {
super(props);
this.state = { items: [] };
}
componentDidMount() {
axios.get('/thedata').then((res) => {
this.setState({ items: res.data });
});
}
render() {
return (
<div>
{this.state.items.map((item) => item.name)}
</div>
);
}
}
```
在这个例子中,当组件首次渲染时,`this.state.items`是空数组,但在数据加载完成之前,它可能会尝试渲染,从而导致错误。要避免这种问题,开发者应该确保在尝试访问或操作数据之前,数据已经存在。在React中,可以使用条件渲染或默认值来处理这种情况:
```jsx
render() {
const { items } = this.state;
return (
<div>
{items.length > 0 ? items.map((item) => item.name) : 'Loading...'}
</div>
);
}
```
通过检查`items`数组的长度,我们可以确保只有在数据可用时才尝试渲染,否则显示一个加载提示。
除了Uncaught TypeError,还有其他九个常见的JavaScript错误,如`ReferenceError`、`SyntaxError`、`RangeError`等,它们同样需要开发者重视。理解这些错误的根源,并采取相应的预防措施,能显著提高代码质量和应用程序的可靠性。在编写代码时,遵循最佳实践,使用强类型语言特性(如TypeScript),并充分利用错误跟踪工具(如Rollbar),可以帮助开发者及时发现并修复这些问题。此外,持续学习和了解最新的JavaScript语言特性和框架更新也是避免错误的关键。
2019-08-07 上传
173 浏览量
153 浏览量
2271 浏览量
8689 浏览量
791 浏览量
820 浏览量
792 浏览量
872 浏览量
weixin_38632247
- 粉丝: 8
- 资源: 1000
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库