OpenLayers实战教程:涵盖图层叠加、编辑功能与实例详解
需积分: 12 90 浏览量
更新于2024-09-20
收藏 5.25MB DOC 举报
OpenLayers 是一个强大的JavaScript库,用于在Web页面上创建交互式的地图。本文档列出了OpenLayers 的一系列实用案例,这些案例涵盖了OpenLayers 的关键功能,包括但不限于:
1. **Popup**:通过`http://openlayers.org/dev/examples/Popup`,您可以学习如何创建弹出窗口,显示地图上的点或区域信息,这有助于增强用户对地图上特定点的了解。
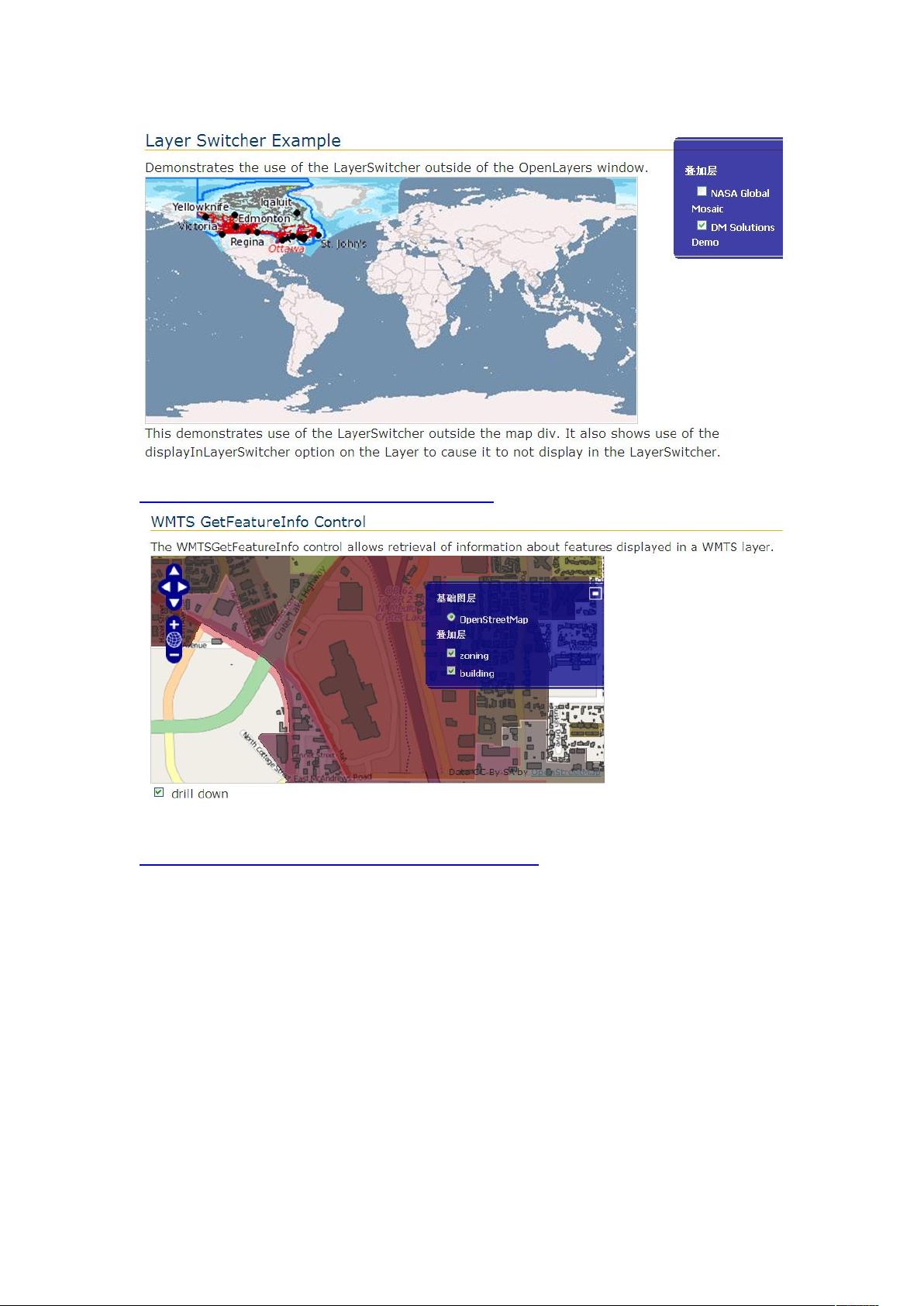
2. **图层叠加**:案例地址如`http://openlayers.org/dev/examples/layerswitcher.html`展示了如何在地图上同时显示多个图层,用户可以切换不同的图层来查看不同数据集或信息层次。
3. **编辑功能**:`http://openlayers.org/dev/examples/wfs-snap-split.html`和`http://openlayers.org/dev/examples/snap-split.html`演示了地图编辑能力,允许用户添加、编辑或删除地理要素,这对于GIS应用中的数据更新至关重要。
4. **鹰眼(Teleportation)**:`http://openlayers.org/dev/examples/teleportation.html`是动态放大视图的示例,用户可以通过点击地图上的特定位置实现快速、聚焦的放大效果。
5. **书签与样式**:案例提供了管理地图样式和创建个性化书签的方法,帮助用户更好地组织和访问地图的不同视图和配置。
6. **改变显示内容**:这个功能可能涉及动态数据获取和处理,比如`http://openlayers.org/dev/examples/wmts-getfeatureinfo.html`展示了如何获取WMTS服务的详细信息。
7. **SLD (Style Layer Descriptions)**:通过SLD文件,可以控制地图元素的颜色、大小、形状等样式,`http://openlayers.org/dev/examples/sld`提供了一个实例。
8. **动画效果**:OpenLayers支持创建平滑的动画,例如地图缩放和移动,这对于展示动态数据或引导用户视线非常有用。
9. **获取属性**:示例可能涉及交互式地图元素,用户可以直接查看或获取地理要素的属性信息。
10. **局部放大**:除了鹰眼,地图上的其他放大功能,如双指捏合或鼠标滚轮放大,也有详细的实现方法。
11. **记录操作历史**:OpenLayers 可以保存用户的地图操作记录,便于用户回溯或分享他们的工作。
12. **鼠标交互**:包括滚轮控制缩放、鼠标移动查看地图细节等。
13. **鼠标坐标**:了解如何获取和显示地图上的鼠标坐标,对于定位和事件处理至关重要。
14. **标签与界面设计**:案例中可能涉及到地图UI的定制,如全屏模式、标签栏的使用等。
15. **显示缩放比例**:控制地图的显示范围和精度,使用户能够灵活调整地图视角。
通过这些案例,开发者可以深入了解OpenLayers的功能,为自己的项目选择合适的工具和技术,提升地图应用的用户体验和功能性。
2025-03-10 上传
2025-03-10 上传
2025-03-10 上传
2025-03-10 上传
沙浪海友
- 粉丝: 13
最新资源
- png转ico工具使用指南
- 高洛峰phpcms二次开发教程详解(第五部分)
- 蓝色欧美风格PPT模板:展现梦想的力量
- jQuery插件实现自定义Word文档导出功能
- ASP.NET新手学习用小区物业管理系统源码分享
- 工作簿:深度解析交易策略与期权定价
- AWS CDK扩展:实现纯功能高阶云组件
- wintc191压缩包解压缩教程与文件介绍
- 高洛峰PHP CMS二次开发教程分课提供下载
- VF语言开发的客房管理程序应用
- json-lib 2.4版本整合包:包含核心jar及其依赖
- STVD代码大小分析工具使用指南
- Wsdl.exe工具:生成WebService客户端代理及使用指南
- 《桃花源记》极简中国风PPT模板设计赏析
- 高洛峰phpcms二次开发课程系列(三)完全指南
- Node.js实现Swig模板渲染邮件的swig-email-templates模块