Vue百度地图插件实现箭头折线详细教程
"Vue 百度地图(vue-baidu-map)插件在默认情况下无法直接绘制带有方向箭头的折线。这个问题源于BmPolyline组件的源代码中并未处理icons属性,导致传递的图标序列不起作用。为解决此问题,开发者需要自定义一个新的折线组件(new_polyline.vue),并将原始的BmPolyline源代码复制到这个新组件中,手动添加对icons的支持。"
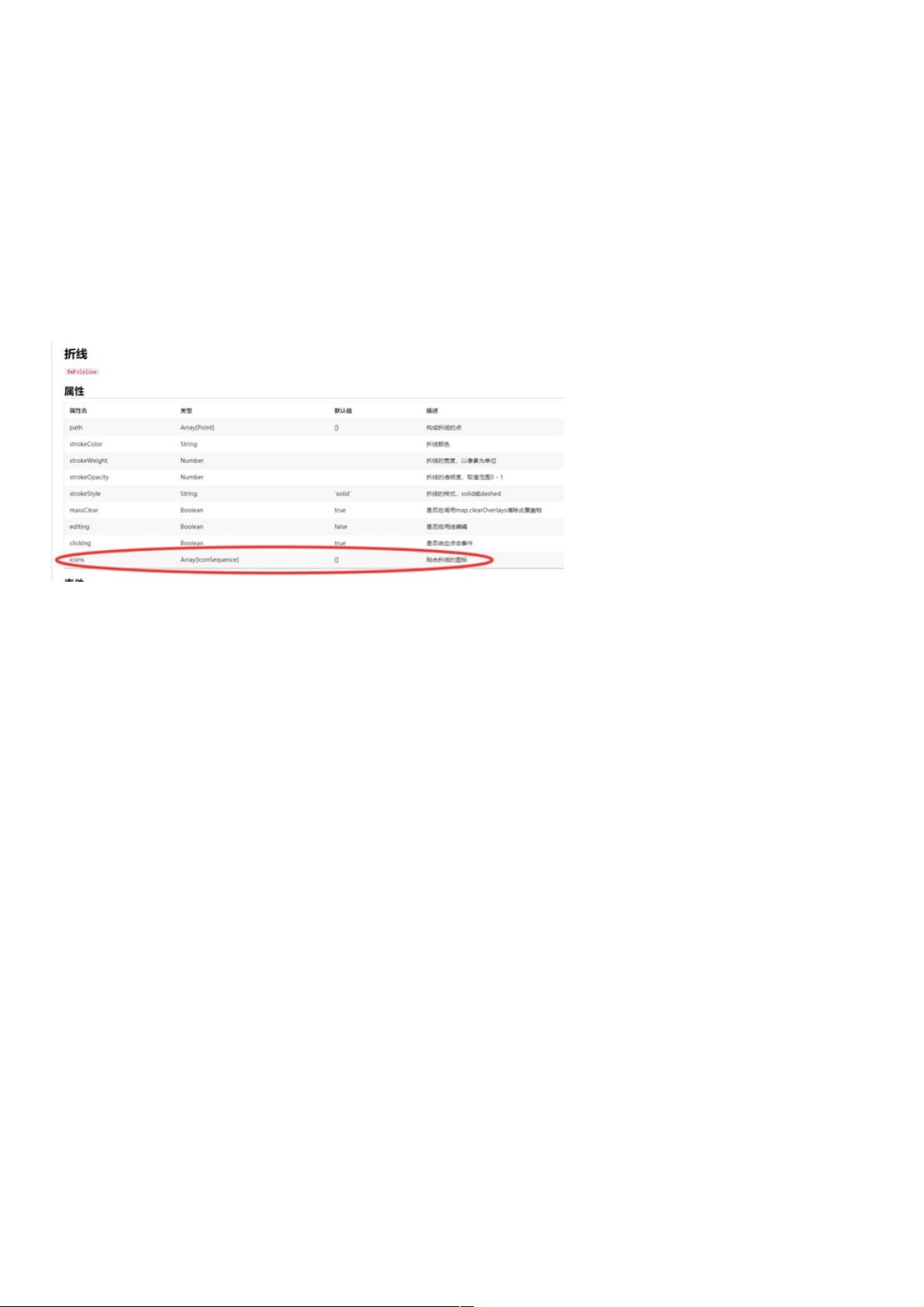
在使用vue-baidu-map进行地图开发时,你可能会遇到一个需求:在折线上显示方向箭头以指示路径的方向。然而,vue-baidu-map提供的BmPolyline组件原生不支持这一功能,其文档中的icons属性在实际代码中未被处理。为了实现这个特性,你需要采取一些变通的方法。
最初的想法是利用vue-baidu-map的官方API,通过传递一个包含IconSequence对象的icons数组来创建带有箭头的折线。IconSequence对象是基于BMap库的Symbol和IconSequence类创建的,这些类允许定义自定义的图标和序列。但是,当你尝试这样做时,你会发现BmPolyline组件并未接收并处理icons属性。
为了解决这个问题,你需要进行以下步骤:
1. **复制源文件**:找到`node_modules/vue-baidu-map/components/overlays/BmPolyline`,复制该文件到你的项目中,创建一个新的Vue组件(例如`new_polyline.vue`)。
2. **调整引入路径**:由于现在是在自定义组件中使用,所以需要调整源文件中引入的路径,使其能够正确引用`vue-baidu-map`的其他依赖。
3. **扩展和修改组件**:在`new_polyline.vue`中,你需要手动为组件添加对icons属性的支持。这可能涉及到修改组件的props定义,以及在内部实现处理icons数组的逻辑,以在折线上绘制箭头。
4. **使用新组件**:在你的Vue组件中,用`new-polyline`替换原来的`BmPolyline`,并传入icons数组,数组中的每个元素应是IconSequence对象,用于定义箭头的位置和样式。
5. **定义IconSequence对象**:使用BMap库的Symbol类创建一个表示箭头的图标,然后使用IconSequence类定义箭头在折线上的显示规则,例如每隔一定距离显示一次箭头。
6. **绑定事件和数据**:别忘了绑定必要的地图事件和数据,以便在地图交互时更新折线。
通过以上步骤,你可以实现一个定制的折线组件,能够在百度地图上显示带有方向箭头的路径。这种方法虽然比直接使用官方组件稍微复杂一些,但能有效地满足特定的开发需求。在实际项目中,根据实际情况调整代码和优化性能是非常重要的,这将有助于提高用户体验并确保项目的顺利进行。
2020-12-12 上传
2016-04-01 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38522323
- 粉丝: 5
- 资源: 908
最新资源
- hibernate search in action
- oracle9i的查询优化.pdf
- Delphi7 程序设计与开发技术大全.pdf
- Div+Css布局大全
- MyEclipse 6 Java 开发中文教程.pdf
- postgis教程postgis教程postgis教程postgis教程
- 2009年上半年信息系统项目管理师下午题I
- 基于DSP_TMS320C5402的FIR数字滤波器设计及实现
- JSP基础教程源代码
- 基于jsp网上购物系统毕业论文
- 红外控制单片机密码锁
- Linux操作系统下C语言编程入门
- 最易懂的PHP5快捷入门
- 汇编语言 实验四 广东工业大学
- 汇编语言 实验三 广东工业大学
- 精妙Sql语句大回顾