React Native 圆弧进度条实现示例代码详解
15 浏览量
更新于2024-09-02
收藏 97KB PDF 举报
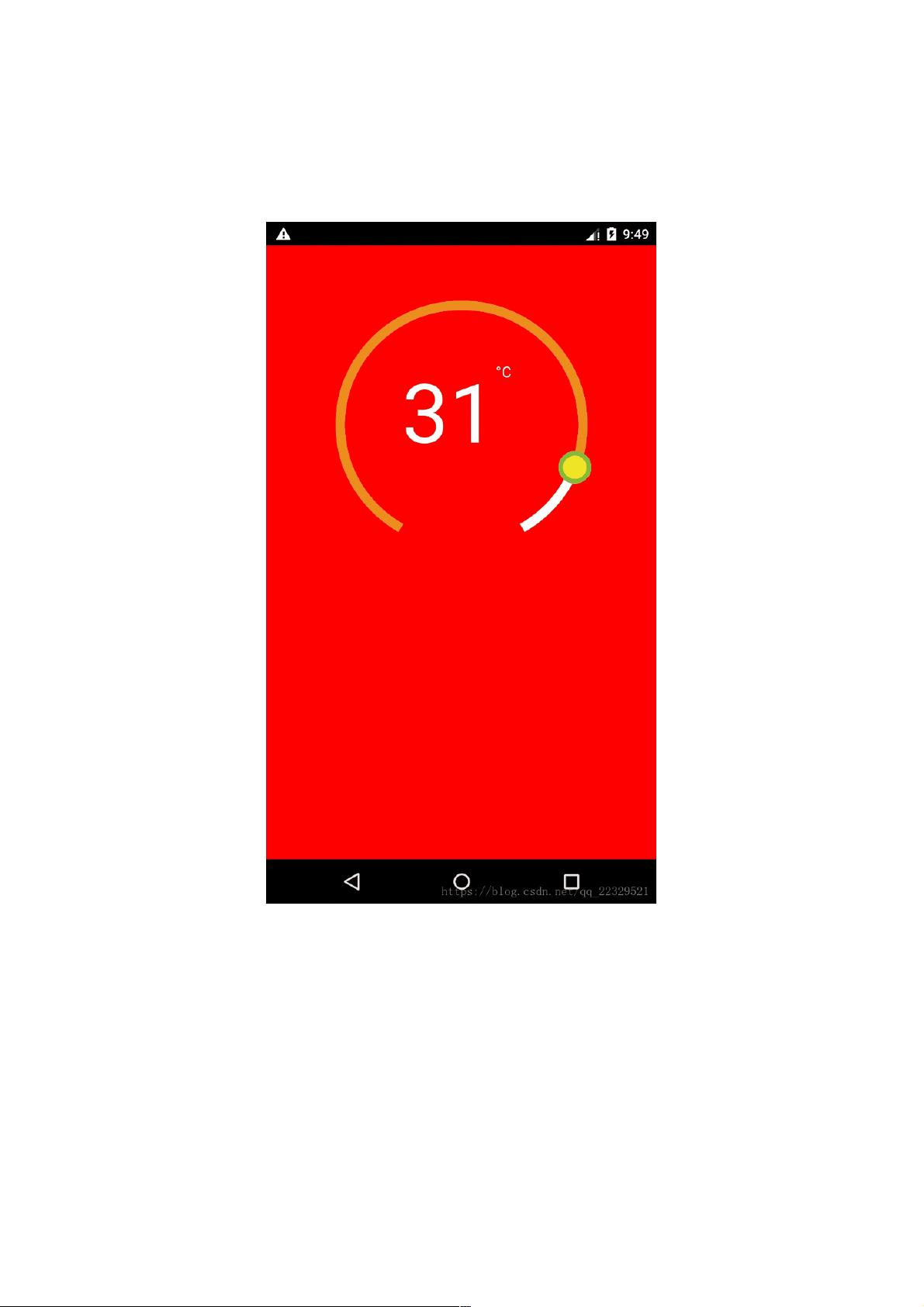
React Native 圆弧拖动进度条实现示例代码详解
React Native 圆弧拖动进度条实现示例代码是一篇关于 React Native 应用程序中实现圆弧拖动进度条的示例代码的文章。下面是对该示例代码的详细分析和解释。
**难点1:绘制使用 SVG**
在该示例代码中,使用 SVG 来绘制圆弧拖动进度条。SVG 是一种基于 XML 的标记语言,用于描述二维图形。使用 SVG 可以轻松地创建复杂的图形,并且可以轻松地修改图形的样式和属性。在该示例代码中,使用 SVG 来绘制圆弧拖动进度条,使其看起来更加美观和实用。
**难点2:点击事件的处理**
在该示例代码中,需要处理点击事件,以便在用户点击圆弧拖动进度条时,能够正确地响应用户的操作。在 React Native 中,可以使用 PanResponder 组件来处理点击事件。PanResponder 组件提供了一种简单的方式来处理点击事件,并且可以轻松地自定义点击事件的处理逻辑。
**难点3:封装**
在该示例代码中,需要将圆弧拖动进度条封装成一个组件,以便在其他地方重复使用该组件。在 React Native 中,可以使用高阶组件(Higher-Order Component)来封装圆弧拖动进度条组件。高阶组件是一种特殊的组件,它可以将多个组件组合成一个新的组件,从而提高代码的可重用性和灵活性。
**视图代码块**
在该示例代码中,视图代码块是使用 React Native 的 JSX 语法编写的。JSX 语法是一种特殊的语法,它可以将 JavaScript 代码与 XML 代码混合编写,从而提高代码的可读性和可维护性。在该示例代码中,视图代码块使用了多个组件,包括 View 组件、PanResponder 组件和 SVG 组件。
**_renderCircleSvg() 函数**
在该示例代码中,_renderCircleSvg() 函数是一个重要的函数,该函数负责绘制圆弧拖动进度条。在该函数中,使用了多个数学公式来计算圆弧的中心点、起点和终点,并使用这些点来绘制圆弧拖动进度条。
**总结**
该示例代码展示了如何使用 React Native 和 SVG 来实现圆弧拖动进度条。该示例代码涵盖了多个难点,包括绘制使用 SVG、点击事件的处理和封装。通过学习该示例代码,开发者可以更好地理解 React Native 和 SVG 的使用,并且可以更好地实现圆弧拖动进度条的需求。
2021-05-27 上传
2018-06-13 上传
2021-06-08 上传
2021-05-16 上传
2020-08-29 上传
2021-05-01 上传
2021-02-05 上传
2021-05-29 上传
weixin_38584058
- 粉丝: 5
- 资源: 971
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器