使用js+java实现滑动图片登录验证技术解析
201 浏览量
更新于2024-09-02
收藏 128KB PDF 举报
"本文将详细介绍如何使用JavaScript和Java来实现登录时的滑动图片验证功能。这个功能的主要目的是提供一种安全且用户友好的验证码验证方式,以防止恶意自动登录尝试。"
滑动图片验证是一种常见的身份验证机制,它通常用于防止机器人或自动化脚本进行非法操作,如频繁登录尝试或垃圾邮件发送。这种验证方法比传统的数字或字母验证码更直观,用户体验更好,因为用户只需简单地拖动一个滑块来完成拼合图片,而不是输入难以辨认的文字。
在JavaScript和Java中实现滑动图片验证涉及以下几个关键步骤:
1. **生成图片**:
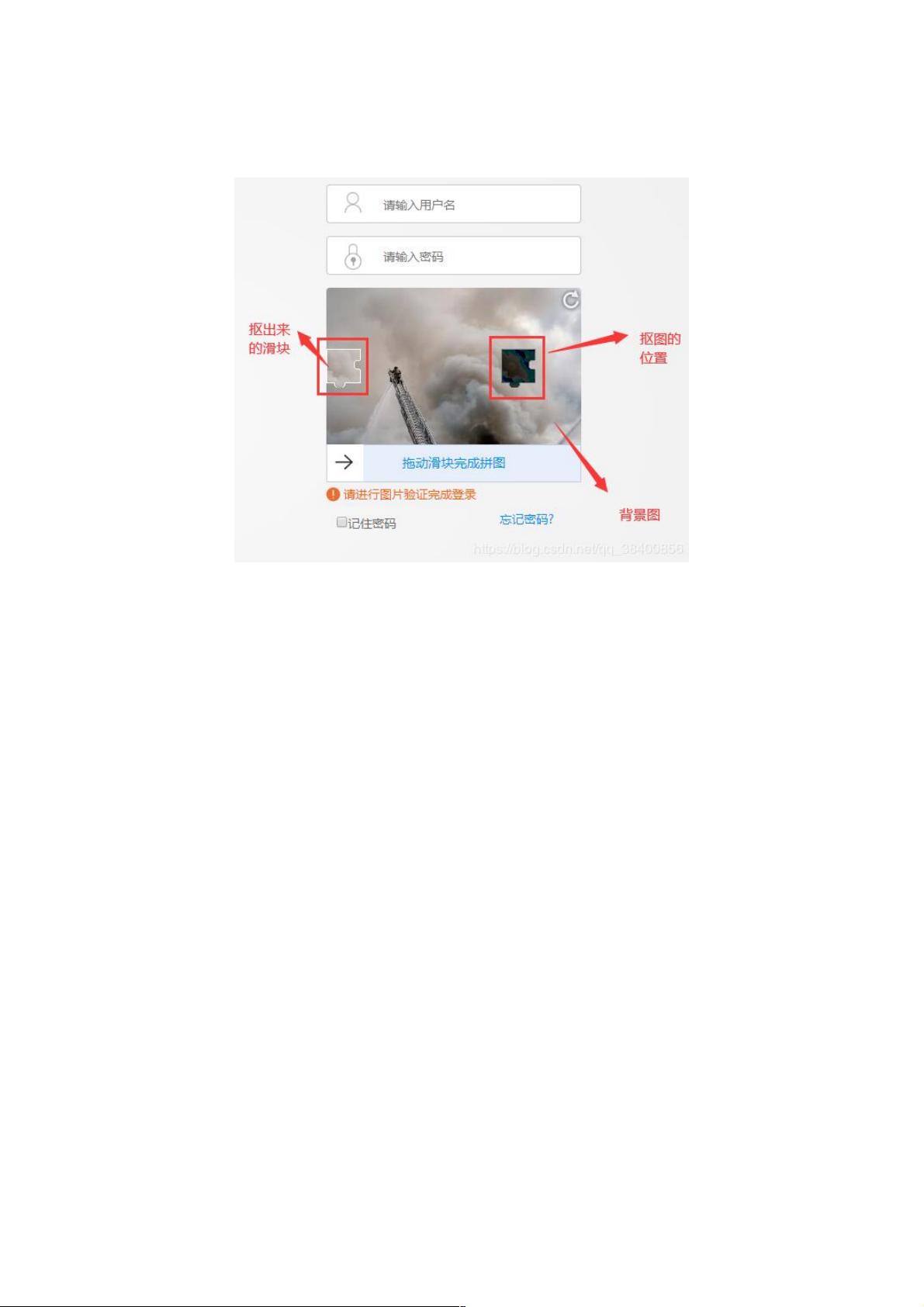
后端(通常是Java)负责生成基础的背景图片和滑块图片。在这个例子中,后端会从FTP服务器上随机选择一张图片,并将其切割成两部分:一个完整的背景图片和一个将被用户移动的滑块图片。这两张图片都通过Base64编码转化为字符串,以便于在HTTP请求中传输。
2. **前端展示**:
前端(JavaScript)接收到这些Base64编码的图片后,将其解码并显示在页面上。用户看到的是背景图片和一个可以拖动的滑块。滑块的位置可以通过CSS定位来实现。
3. **用户交互**:
用户拖动滑块试图将两部分图片拼合在一起。在JavaScript中,可以监听滑块元素的`mousedown`、`mousemove`和`mouseup`事件,以跟踪滑块的移动。当用户释放滑块时,记录下滑块的最终位置。
4. **验证**:
当用户完成滑动后,前端将滑动的距离(通常是X坐标的变化量)发送回后端。后端根据预设的正确位置进行比较,如果滑块移动的距离匹配,验证成功;否则,验证失败。
5. **后端处理**:
Java后端接收到滑动距离后,会计算预期的滑动位置,与前端传回的实际位置进行对比。如果两者匹配,返回验证成功的响应;否则,返回失败。验证成功后,后端可以继续进行正常的登录逻辑验证,例如检查用户名和密码是否正确。
6. **错误处理**:
如果验证失败,前端应显示错误提示,并可能允许用户重新尝试验证。如果验证成功,前端则可以继续进行登录流程。
7. **安全性考虑**:
为了增加安全性,后端生成的图片应当是动态的,每次请求都应该有所不同,防止攻击者通过缓存的图片进行破解。此外,图片的切割位置和滑动距离也需要有一定的随机性。
通过这样的方式,js+java实现的滑动图片验证提供了一种有效的用户验证机制,既增加了安全性,又保持了良好的用户体验。在实际应用中,还需要考虑性能优化、异常处理以及与后端接口的通信细节等问题,以确保系统的稳定性和可靠性。
2020-08-25 上传
2020-12-25 上传
2023-05-11 上传
2023-05-11 上传
2012-04-13 上传
2020-08-18 上传
点击了解资源详情
2024-10-31 上传
weixin_38719475
- 粉丝: 2
- 资源: 950