Echarts实现鸢尾花数据可视化实战
需积分: 14 34 浏览量
更新于2024-08-11
收藏 1.59MB DOCX 举报
"基于Echarts的鸢尾花数据可视化,通过JavaScript实现数据可视化,使用D3读取CSV数据,进行数据分析并展示鸢尾花花瓣的长和宽与花的分类关系。"
在数据科学领域,数据可视化是一种强大的工具,能够帮助我们更好地理解和解释复杂的数据。本实验以“数据可视化-鸢尾花”为主题,利用Echarts这一流行的JavaScript库来实现数据的可视化。Echarts是一个开源的图表库,支持在PC和移动设备上流畅运行,且兼容多种浏览器,提供了丰富的图表类型和高度自定义的选项。
实验的主要目的是让学习者理解数据可视化的绘图方法,掌握Echarts的使用技巧,以及如何利用D3.js库读取和处理CSV数据。在实验中,学生需要加载鸢尾花的数据集,这是一个经典的多类分类数据集,包含了不同种类鸢尾花的花萼长度、花萼宽度、花瓣长度和花瓣宽度等特征。
实验流程主要包括以下步骤:
1. 引入Echarts库:在HTML文件中添加Echarts的CDN链接或本地库文件,确保页面可以使用Echarts的功能。
2. 准备图表容器:创建一个DOM元素(如div),为Echarts实例提供展示图表的空间。
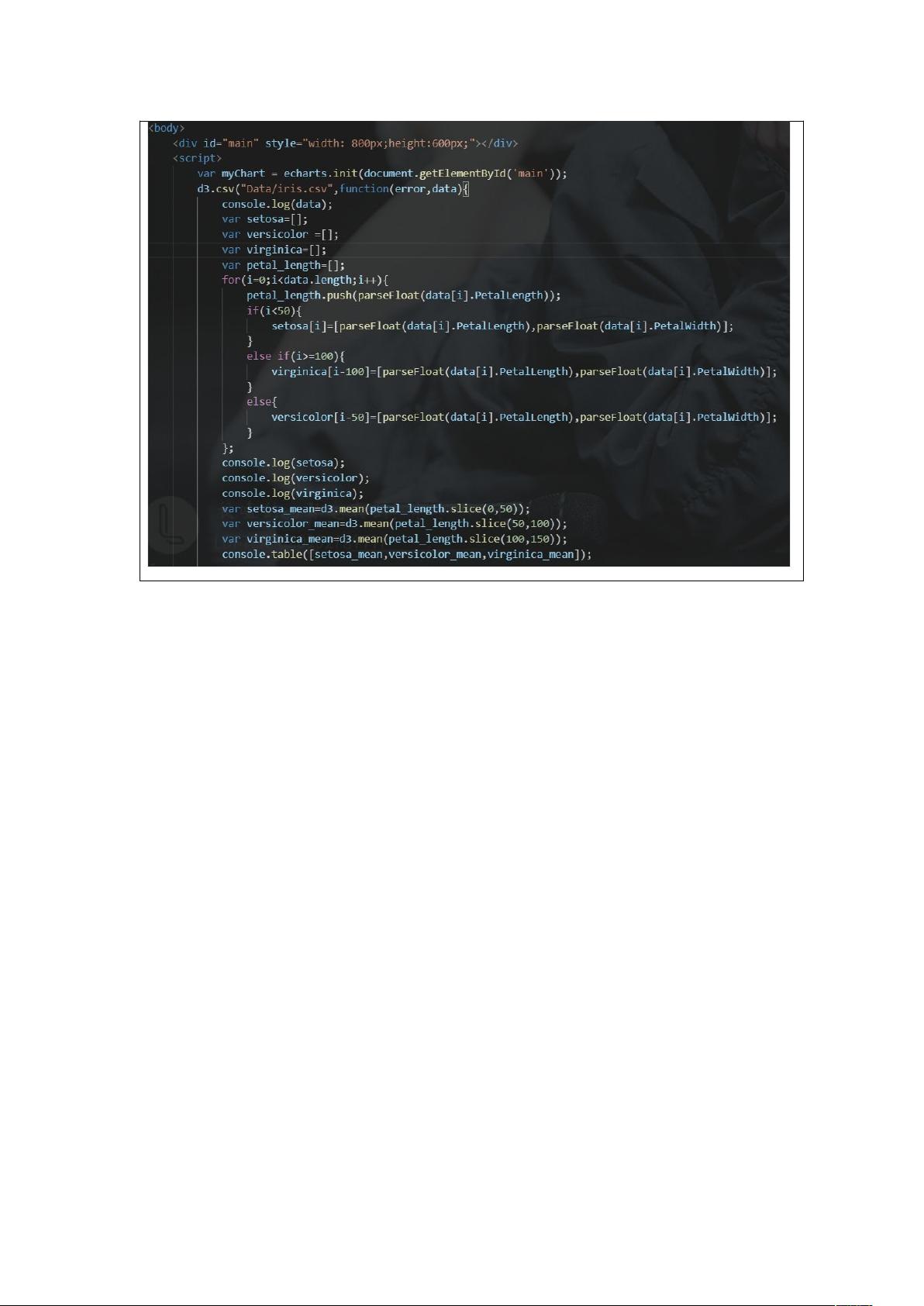
3. 加载数据:使用D3.js的`d3.csv()`函数加载CSV数据,并在回调函数中处理数据。鸢尾花数据集中的前50行对应山鸢尾,51-100行对应杂色鸢尾,101-150行对应维吉尼亚鸢尾。
4. 数据预处理:可能包括计算平均值、过滤数据等,例如计算每种鸢尾花的花瓣长度平均值。
5. 配置Echarts实例:根据需求设置图表类型(如柱状图、散点图)、颜色、轴标签等参数。
6. 渲染图表:调用Echarts的`myChart.setOption(option)`方法,其中`option`包含了配置项和数据。
7. 样式调整:可以通过Echarts的API进一步修改图表的样式,增强视觉效果。
实验结果会展示不同鸢尾花类别花瓣长度和宽度的关系,通过分析图表,可以观察到不同种类鸢尾花在这些特征上的分布差异。例如,通过比较花瓣长度平均值,可以直观地看出三种鸢尾花在这一特征上的区别。
这个实验不仅锻炼了学生的编程技能,还加深了他们对数据可视化和数据分析的理解。通过实际操作,学习者能够更好地应用理论知识,提升问题解决能力。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-12-16 上传
2022-06-14 上传
2024-07-09 上传
2023-12-23 上传
2022-12-23 上传
2024-09-18 上传
outside-R
- 粉丝: 110
- 资源: 21
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析