利用CSS Houdini实现创新动态波浪纹效果
173 浏览量
更新于2024-08-31
收藏 143KB PDF 举报
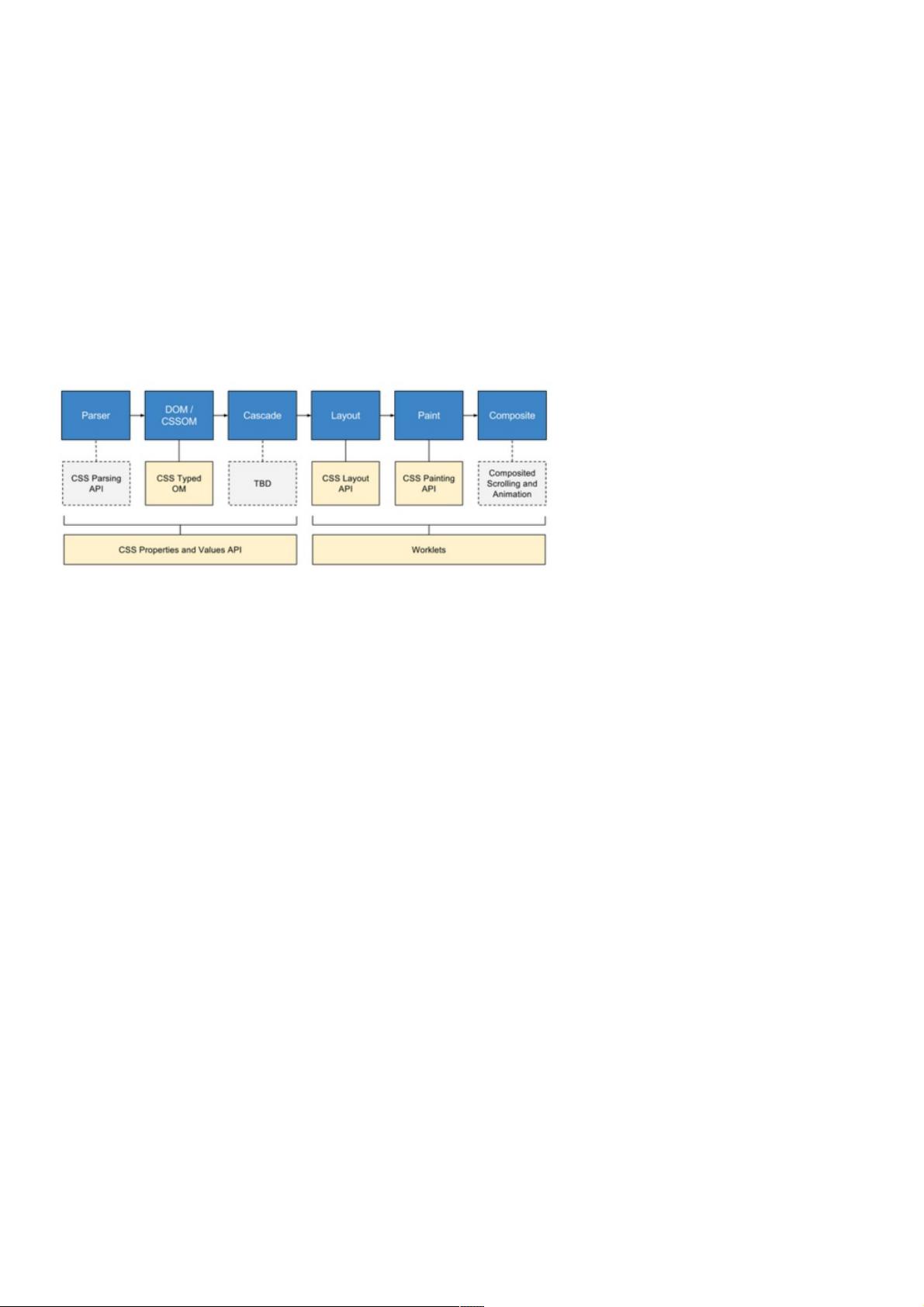
"这篇文章探讨了如何使用CSS Houdini实现动态波浪纹效果,这是一个让开发者可以直接操作CSS引擎的革新性技术。通过Houdini,开发者可以自定义CSS属性,扩展CSS的功能,打破其原有的局限性。文章提到了在Houdini出现之前,CSS的布局和绘制过程对开发者几乎是封闭的,因此预处理技术如Sass、Less等应运而生。Houdini主要提供了CSSPropertiesandValuesAPI、LayoutAPI和PaintingAPI,其中PaintingAPI可以用于创建自定义的绘制属性,如背景图像。文章给出了一个基础示例,展示了如何利用Worklets加载自定义代码以实现动态波浪纹效果。"
CSS Houdini是Web开发中的一个重大突破,它为CSS赋予了更强的可编程性,使开发者能够直接与浏览器的CSS引擎交互。这一技术的核心在于开放了CSS的底层API,使得开发者可以定义新的CSS属性,不仅限于简单的变量和计算,还可以深入到布局和绘画层面。
首先,CSSPropertiesandValuesAPI允许开发者在CSS中定义和使用自定义的属性和值,这在以前只能通过预处理器来实现。现在,开发者可以直接在CSS中创建新的语法结构,增强了CSS的表达力。
其次,LayoutAPI的引入打破了布局的局限。开发者可以通过编写自己的LayoutModule来定义新的布局模型,比如自定义一种全新的`display`值,从而实现更复杂、更灵活的网页布局方案。
最后,PaintingAPI是最具创新性的部分,它让开发者可以控制元素的绘制过程。例如,开发者可以编写PaintModule来自定义背景图像,从而实现动态效果,如本文提到的动态波浪纹。在HTML中通过Worklets加载自定义的JS代码,然后使用CSS.paintWorklet.addModule()方法将模块添加到CSS工作线程中,就可以实现这种效果。
文章中给出的示例中,一个名为`rect`的div元素被用来展示动态波浪纹效果。通过在JavaScript中检查CSS.paintWorklet是否存在,并加载名为`paintworklet.js`的脚本,开发者可以实现自定义的绘图逻辑,创建出动态变化的视觉效果。
CSS Houdini的出现为Web开发者提供了一个全新的工具集,它不仅扩展了CSS的语法和功能,还提高了Web设计的创新性和表现力。随着Houdini的API逐渐得到浏览器的支持,未来的Web应用将会拥有更多个性化的视觉表现和交互体验。
219 浏览量
230 浏览量
138 浏览量
2021-05-08 上传
124 浏览量
196 浏览量
2021-05-25 上传
124 浏览量
weixin_38629130
- 粉丝: 4
最新资源
- Swift 5入门:iPhone开发高清电子书
- 台资灯饰厂用GPMRP$管理系统助力小型工厂运作优化
- 快速使用bat文件一键安装MySQL数据库教程
- 2018.12版eclipse与STS搭配,轻松搭建SpringBoot
- Web界面化耳部训练:无限练习曲平台介绍
- Sublime Text Ruby/Rails代码段插件升级版发布
- Java项目P1最终版深入解析
- Metalsmith插件实现React模板渲染技术
- runtimeviewer:Java运行时环境深度分析工具
- 掌握高性能PHP开发技术要点
- 掌握PSCAD直流线路建模仿真技巧
- 修复U盘RAW格式数据丢失的绿色工具
- 探索JavaScript中的错误代码及其解决方案
- 掌握静态时序分析STA技巧与应用
- 掌握Ruby编程:深入线程、SOLID、设计模式与数据结构
- 深入探索project-JS的JavaScript核心